Design: Checkout Page
Customizing the Checkout and Confirmation Pages
This section details the items that are customisable on both the Checkout and Confirmation pages.
Structure
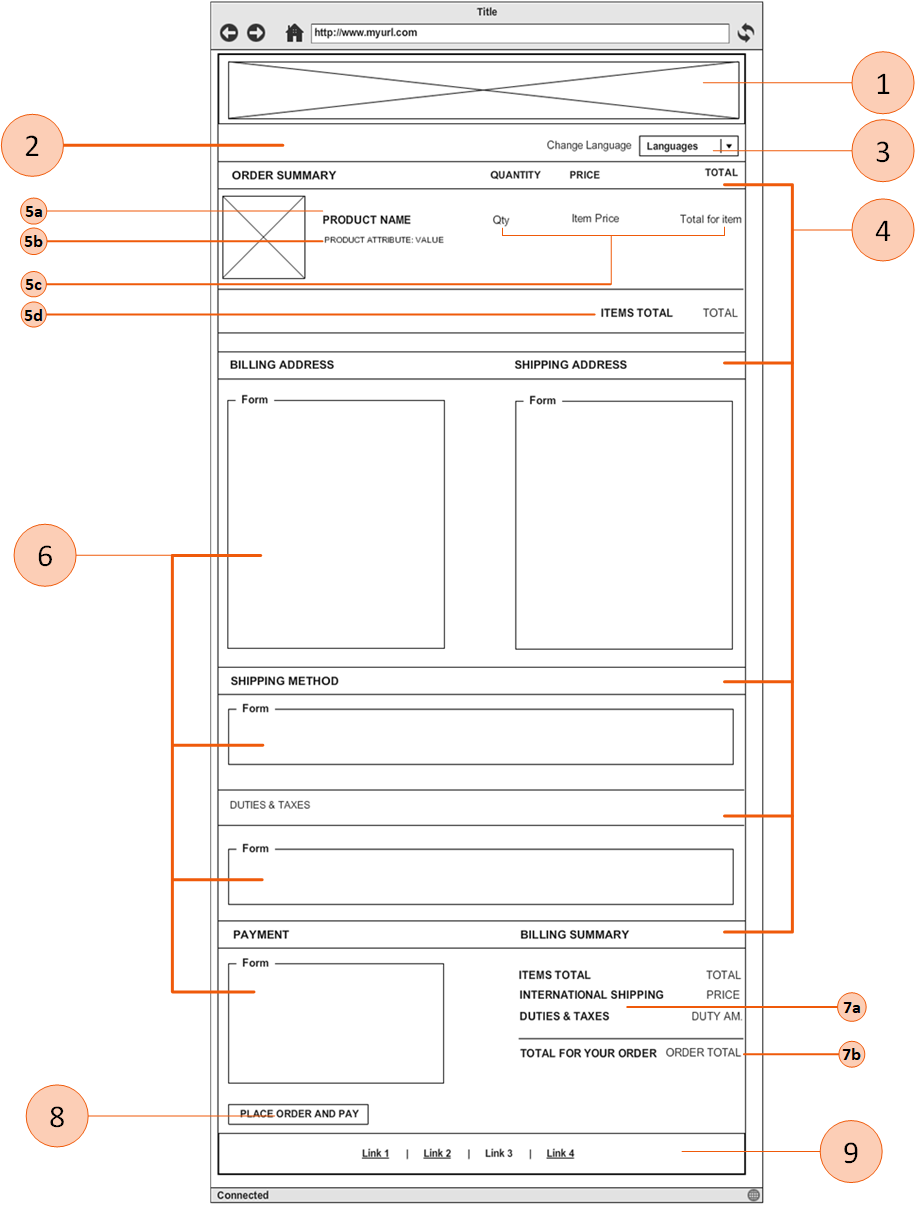
Reviewing the Structure of the Checkout Page
The Checkout page includes the following sections:
Order Summary
Billing and Shipping Addresses
Shipping Method
Billing Summary and Payment
Note
The checkout and confirmation page layout is fixed (it cannot be changed).

Customisable Items
Reviewing the list of Customizable Items on the Checkout Page
The following table lists the items that can be customised.
Note: If fonts are not Google fonts, the merchant has to provide the font files in ttf /otf format.
# | Element | Customisable |
|---|---|---|
1 | Header Logo | image/HTML |
2 | Background | Background colour |
3 | Language selector | Text font, drop-down input style |
4 | Titles Area | Background colour, text font, and colour |
5 | Order Summary Area | 5a. Product Name – font-face, size, colour 5b. Product Attributes – font-face, size, colour 5c. Qty, Price, Total – font-face, size, colour 5d. Items Total – font-face, size, colour |
6 | Forms Styles | Input, text - font-face, size, colour drop-down |
7 | Billing Summary | 7a. Field titles and values – font-face, size, colour (can be different for titles and values) 7b. Total title and value – font-face, size, colour (can be different for titles and values) |
8 | Pay button | Button background, font-face, size, colour |
9 | Footer (Area containing links) | Width, background, font-face, size, colour |
Examples
Checkout Page
This section provides various customisation examples of the Checkout page.
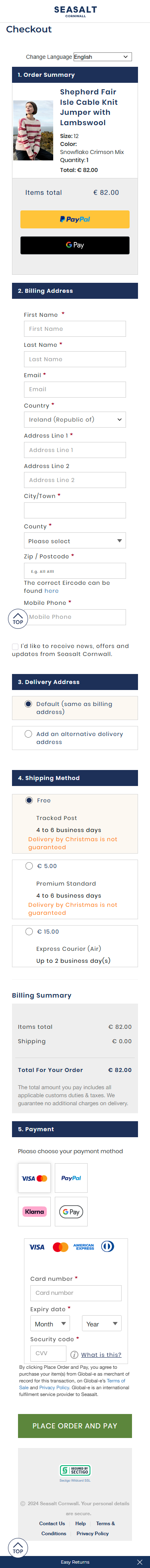
The following figure shows the Mobile Customized Checkout page:

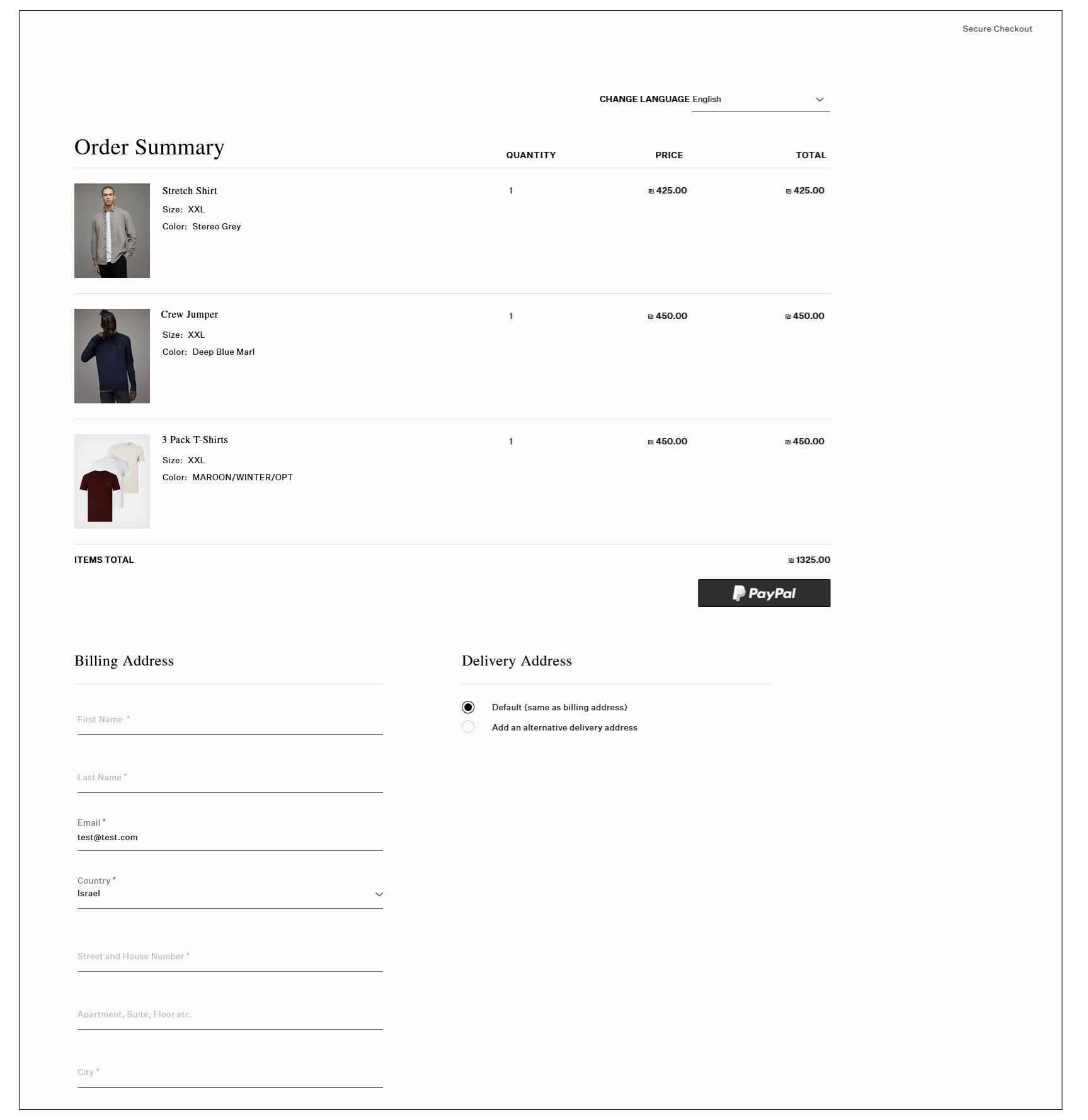
The following figure shows the Custom Checkout page design:

Confirmation Page
This section shows examples of the Confirmation page.
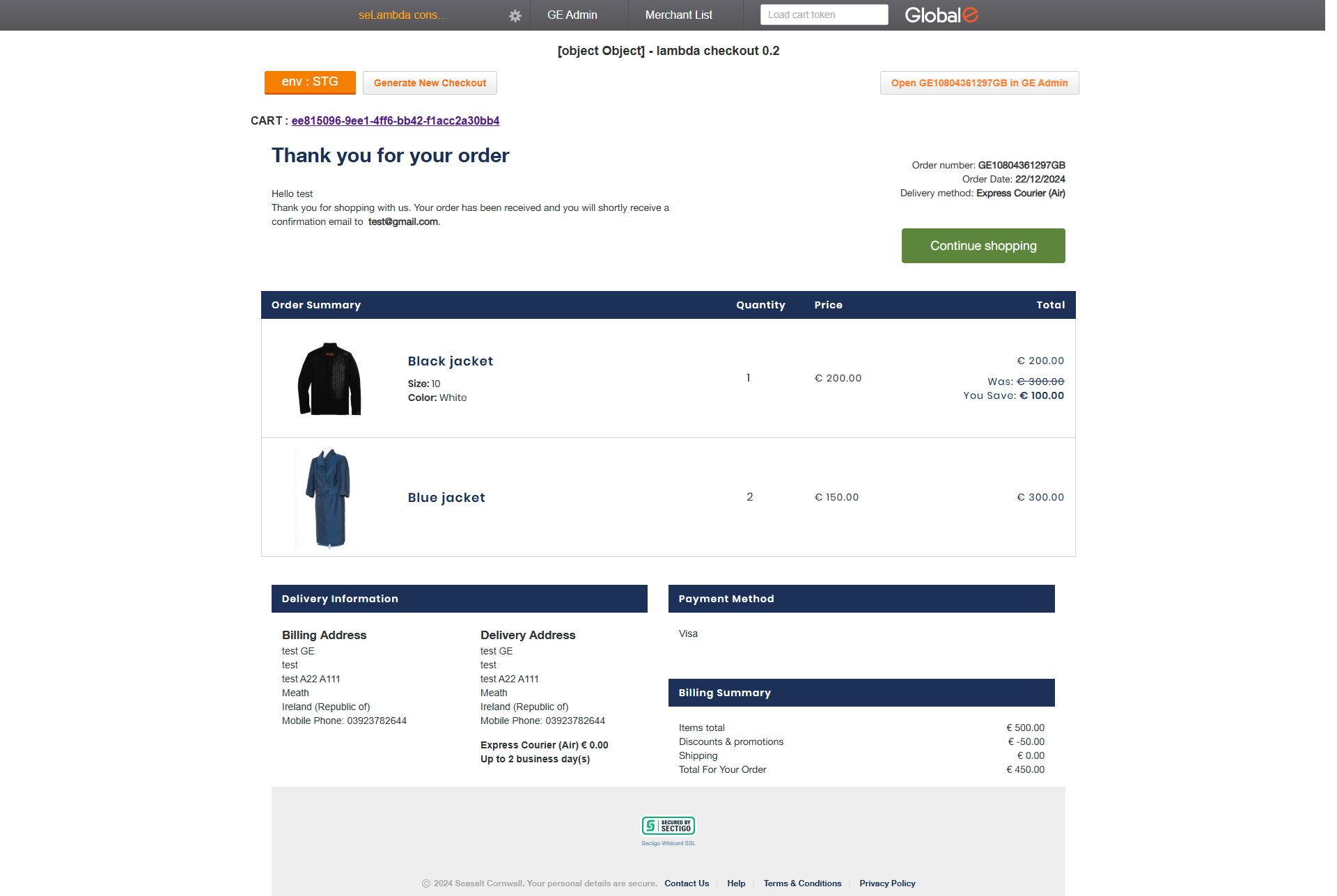
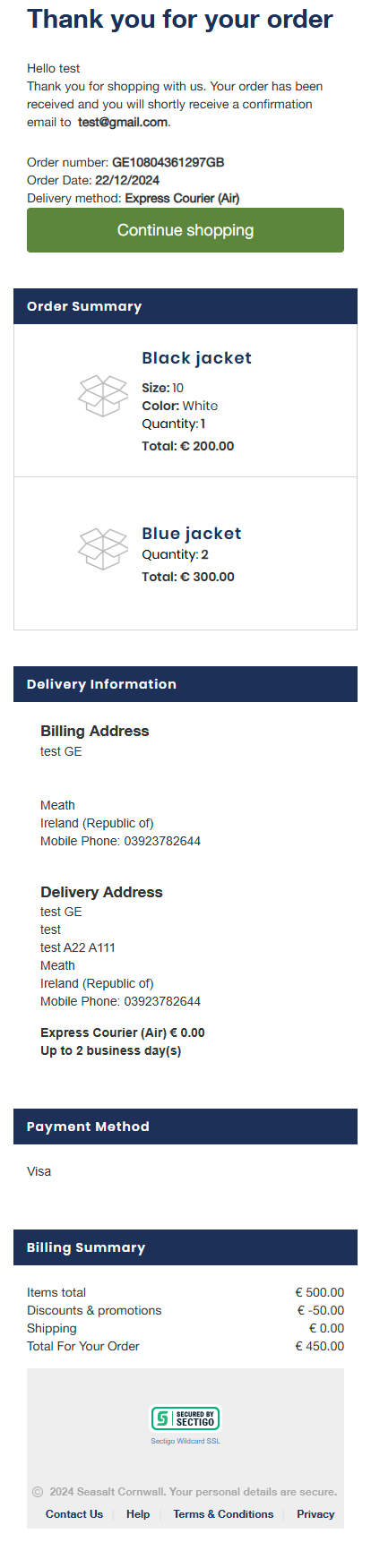
The following figure shows the Mobile Custom Confirmation page design:

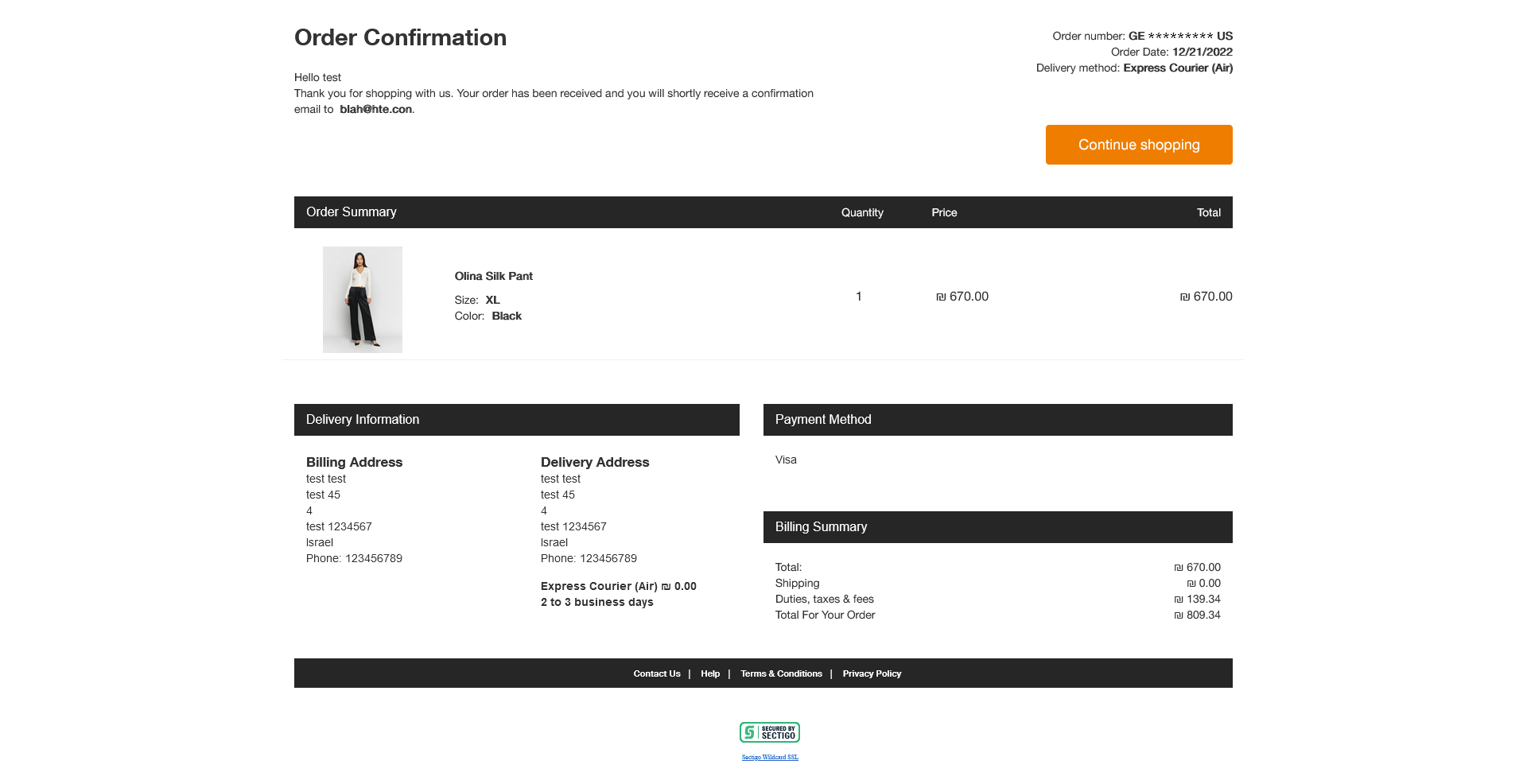
The following figure shows the Default Confirmation page design:

The following figure shows the Desktop Custom Checkout page design: