Welcome Pop-Up
This section does not apply to Shopify. For information about Shopify, see Shopify Native. |
Overview
When international shoppers visit a site managed by Global-e for the first time, the website automatically detects their country.
This enables Merchants to present customers with a personalized Welcome Pop-up to enhance their shopping journey.
The Welcome Popup is displayed just once, the first time a customer visits your site and selects their location.
Note
Following Google's Mobile Pop-up Penalty introduced in January 2017, the mobile welcome pop-up is now disabled by default. For merchants wishing to implement the mobile pop-up, we recommend following Google’s recommendations for “non-intrusive” mobile pop-ups.
Design: Welcome Pop-up
Design on Desktop
Welcome Pop-up Customization On Desktop
Global‑e offers the option to customize the appearance and content of the Welcome Pop-up, aligning it with your brand identity and design.
This section details customisable items in the Welcome pop-up on the desktop.
Structure on Desktop
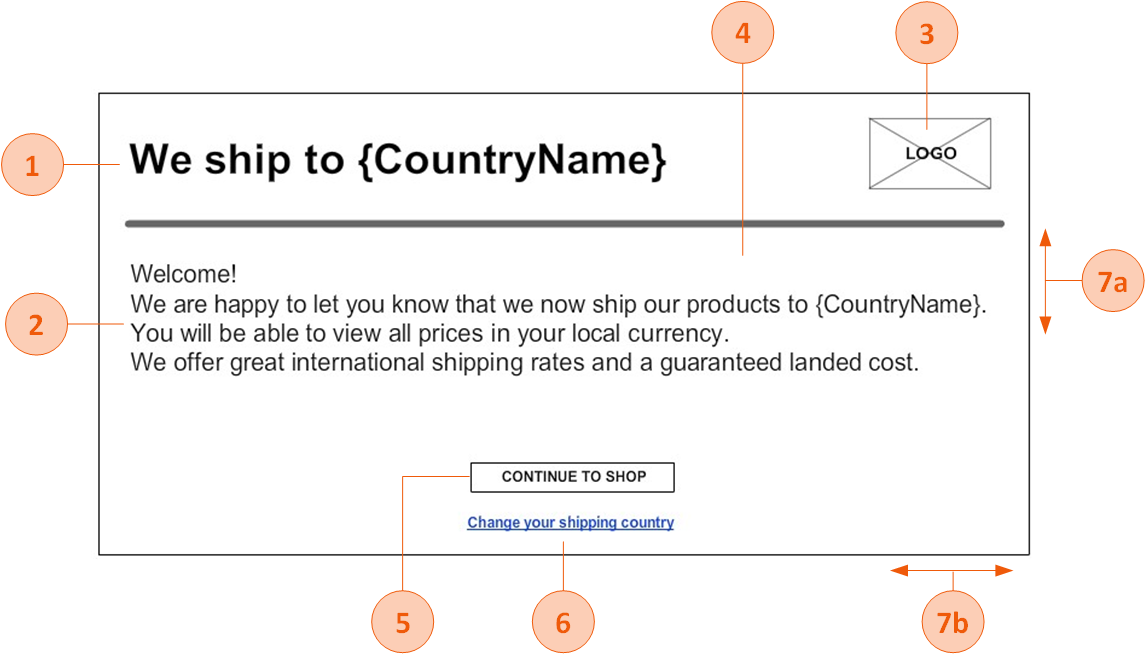
The following figure shows the structure of the Welcome pop-up and customisable items.

Customisable Items
The following table lists the Welcome pop-up items that can be customised. Merchants can have this pop-up set up as desired.
Note: If fonts are not Google fonts, the merchant has to provide the font files in ttf /otf format”.
# | Element | Customisable |
|---|---|---|
1 | Title | Font style, font size, font colour |
2 | Text | Font style, font size, font colour |
3 | Logo | Image |
4 | Background | Background colour, background image |
5 | Action Button | Font style, font size, font colour Button colour, button width, button height, button location coordinates (left, top) |
6 | Link | Font style, font size, font colour, link location coordinates (left, top) |
7 | Size | 7a. Pop-up height 7b. Pop-up width |
File Format
Make sure to deliver the mock-up in any of the following file formats:
PSD
XD
Online design (example: https://zeplin.io/)
Image (recommended: JPEG or PNG. Other formats are also supported.)
PDF
Screen Dimensions - Desktop
The following table lists the Global‑e element dimensions recommended for each relevant Merchant desktop screen or pop-up. Exception: The Welcome Mobile pop-up has a fixed size.
Desktop Dimensions
Element | Full Client Screen Size | Element Size |
|---|---|---|
Checkout / Confirmation | W: 1920 X H: 1080px | W: 1000px - auto height |
Welcome / Switcher pop-ups | W: 1920 X H: 1080px | W: 550 X H: 500px |
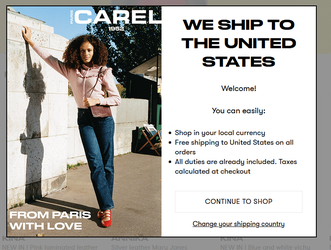
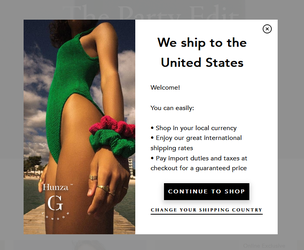
Examples
This section provides various customisation examples of the Welcome pop-up.




Design on Mobile
Welcome Pop-up Customization On Mobile
Global-e can customize the appearance and content of the Welcome Pop-up, aligning it with your brand identity and design.
Note
Following Google's Mobile Pop-up Penalty introduced in January 2017, the mobile welcome pop-up is now disabled by default. For merchants wishing to implement the mobile pop-up, we recommend following Google’s recommendations for “non-intrusive” mobile pop-ups.
This pop-up allows the customisation of font size, style, and colour as long as the dimensions are correct.
File Format
Make sure to deliver the mock-up in any of the following file formats:
PSD
XD
Online design (example: https://zeplin.io/)
Image (recommended: JPEG or PNG. Other formats are also supported.)
PDF
Recommended Screen Dimensions for Mobile
The following table lists the Global‑e element dimensions recommended for the welcome pop-up on mobile.
Note
The Welcome Mobile Popup has a fixed size.
The height of the mobile screen adjusts dynamically to the contents of the checkout and confirmation screens per specific device. (The checkout page has more content than the confirmation page; the height adjusts accordingly). Therefore, the value of the screen's height is not required.
Mobile Dimensions
Screen/Pop-up Width (px) (*) | Element size |
|---|---|
W: 375px | W: 340 X H: 180px – (*) Fixed size. |
Welcome Pop-up on Mobile - Example
The Global-e default pop-up for mobile is displayed at the top of the screen.