Design: Checkout and Confirmation Pages
Customizing the Checkout and Confirmation Pages
This section details the items that are customizable on both the Checkout and Confirmation pages.
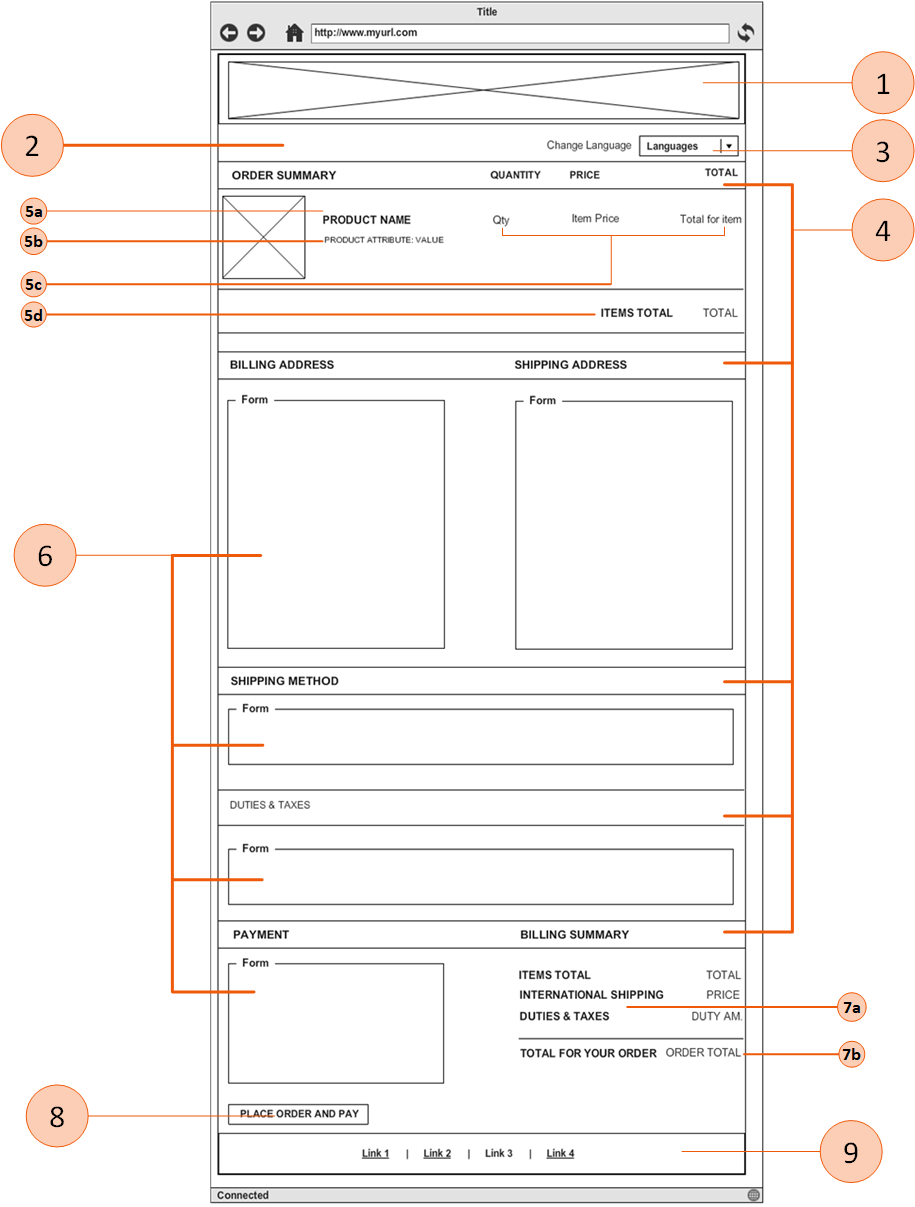
Page Structure
Reviewing the Structure of the Checkout Page
The Checkout Page page is divided as follows:
Order Summary
Billing and Shipping addresses
Shipping Method
Billing Summary and Payment
Note
The checkout and confirmation page layout is fixed (it cannot be changed).

Checkout Page Customizable Items
Reviewing the list of Customizable Items on the Checkout Page
The following table lists the items in the Checkout Page that can be customized.
Note: If fonts are not Google fonts, the merchant has to provide the font files in ttf /otf format.
# | Element | Customizable |
|---|---|---|
1 | Header Logo | image/HTML |
2 | Background | Background color |
3 | Language selector | Text font, drop-down input style |
4 | Titles Area | Background color, text font, and color |
5 | Order Summary Area | 5a. Product Name – font-face, size, color 5b. Product Attributes – font-face, size, color 5c. Qty, Price, Total – font-face, size, color 5d. Items Total – font-face, size, color |
6 | Forms Styles | Input, text - font-face, size, color drop-down |
7 | Billing Summary | 7a. Field titles and values – font-face, size, color (can be different for titles and values) 7b. Total title and value – font-face, size, color (can be different for titles and values) |
8 | Pay button | Button background, font-face, size, color |
9 | Footer (Area containing links) | Width, background, font-face, size, color |
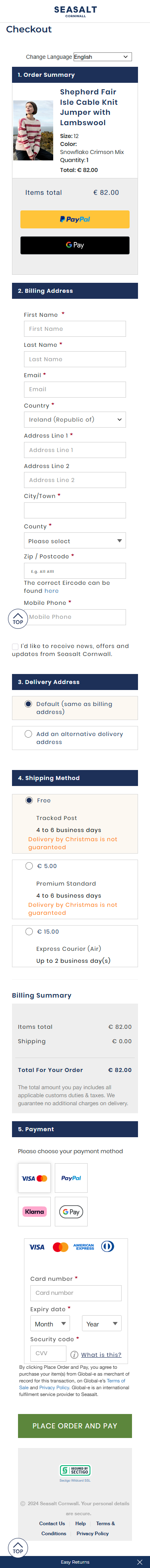
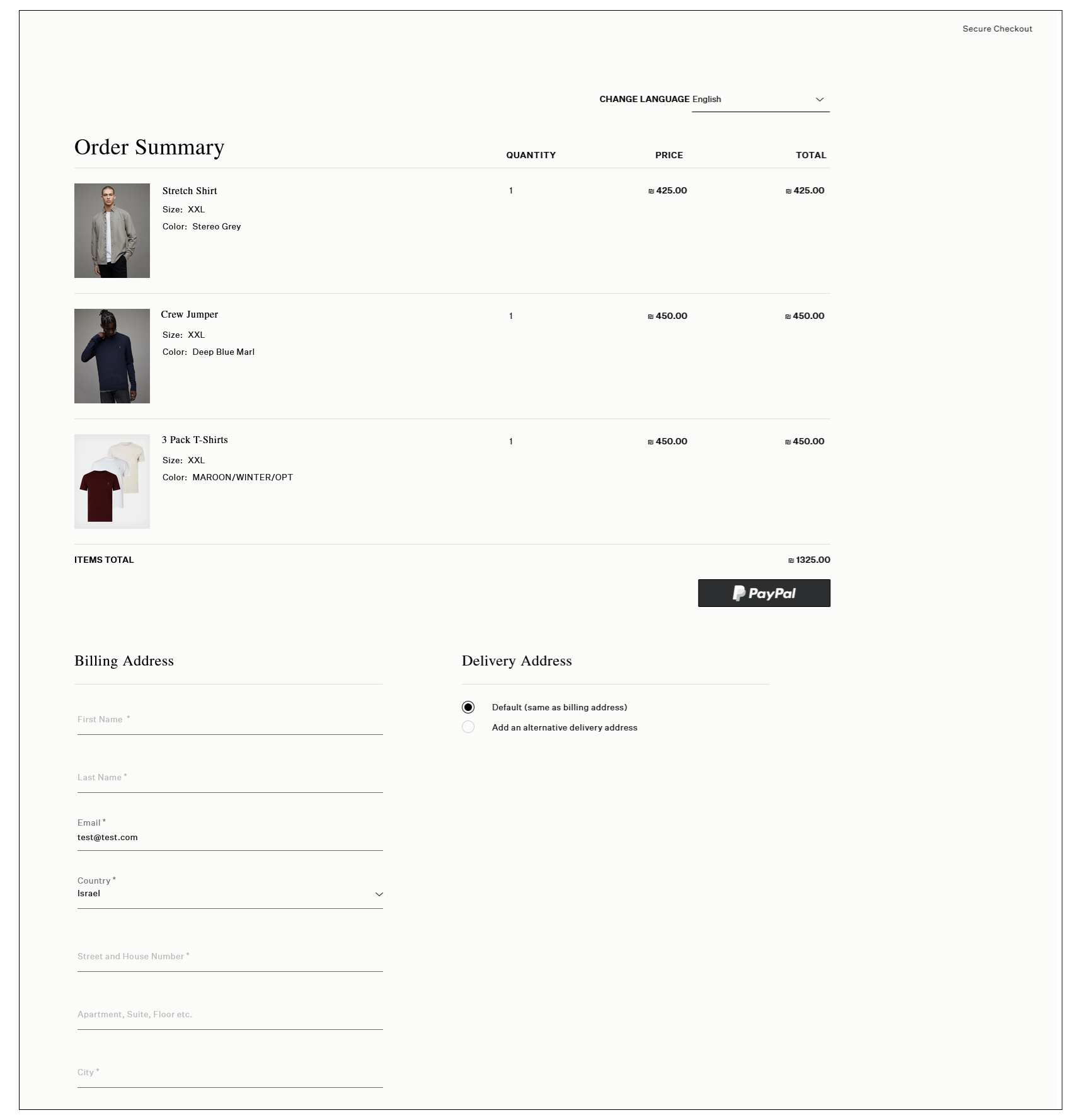
Checkout Page Examples
Checkout Page
This section provides various customization examples of the Checkout page.
Default Checkout page design:

The following figure shows the Custom Checkout page design:

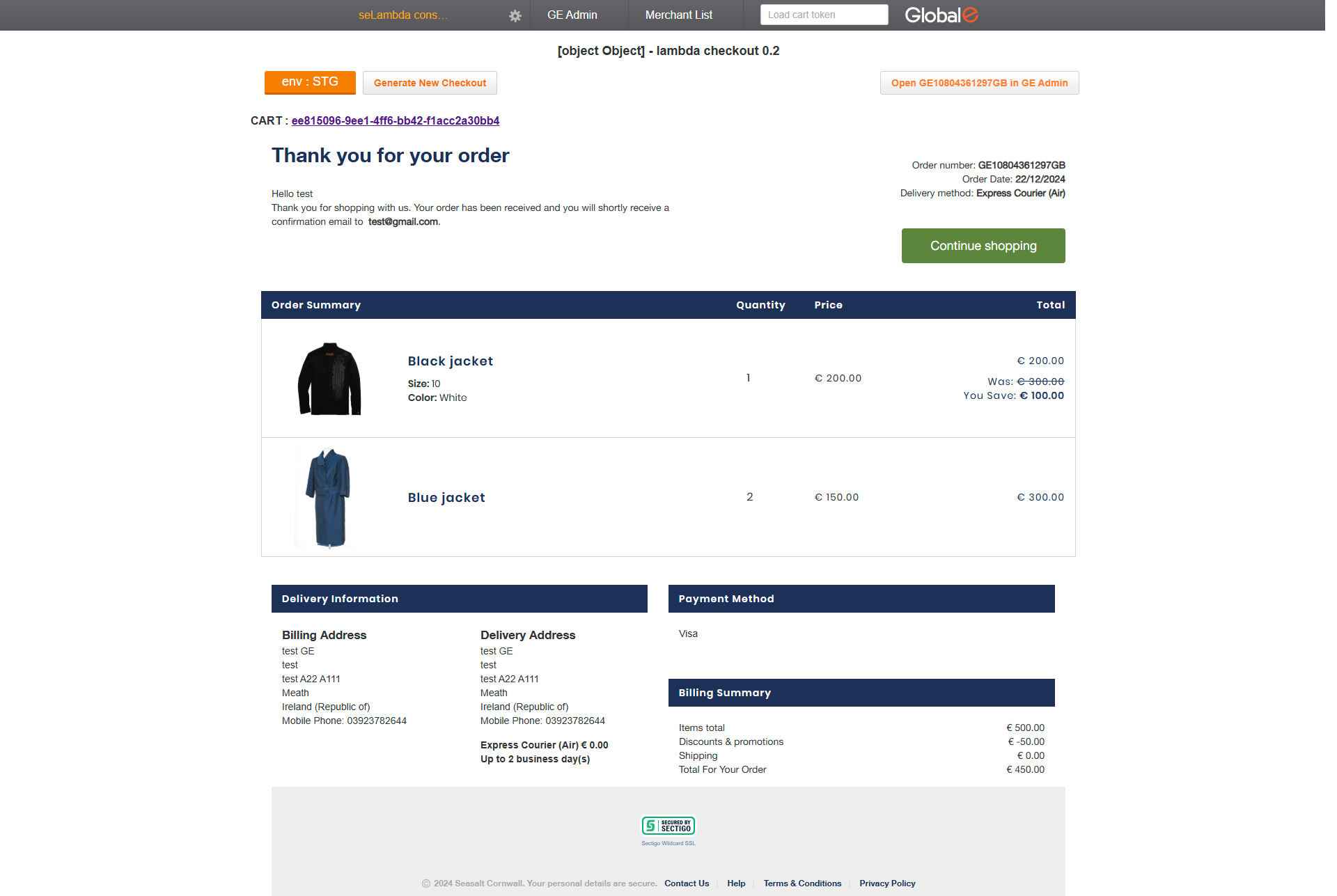
Confirmation Page
This section shows a customization example of the Confirmation page.
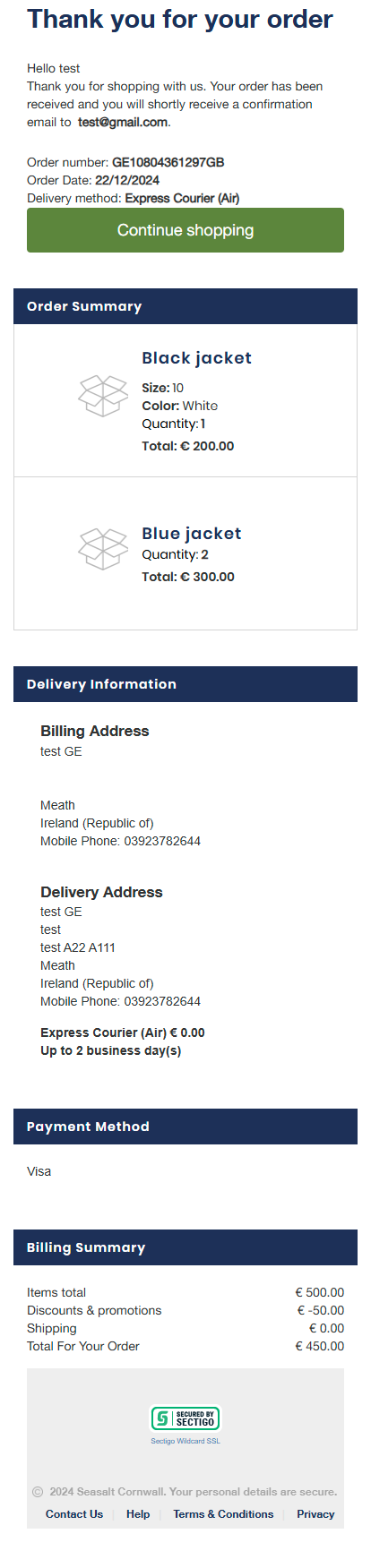
The following figure shows the Mobile Custom Confirmation page design:

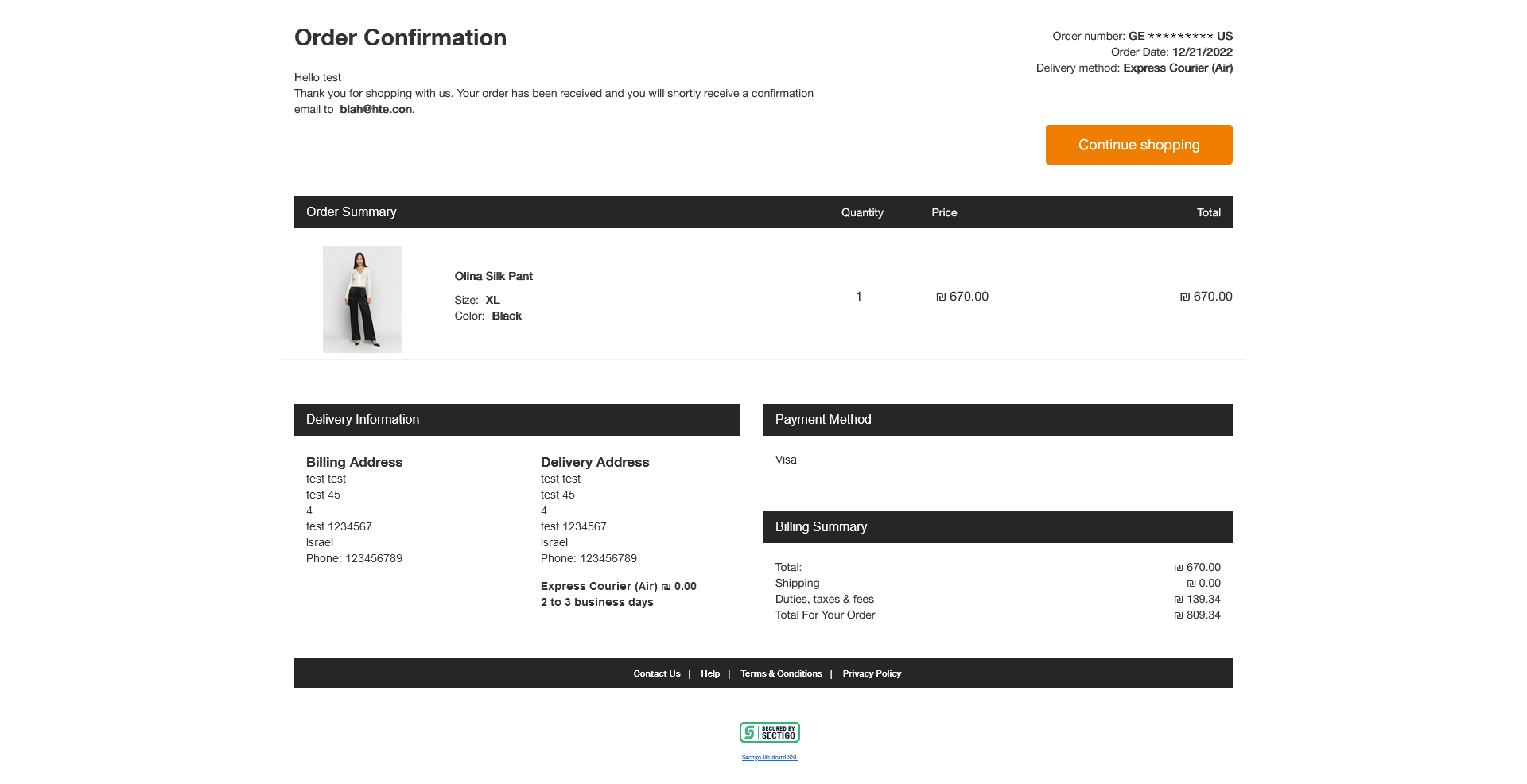
Default Confirmation page design:

Custom Confirmation page design: