Configuration
Plugin Configuration Page
To navigate to the Global-e module configuration:
Method 1
Go to Woocommerce → Settings.

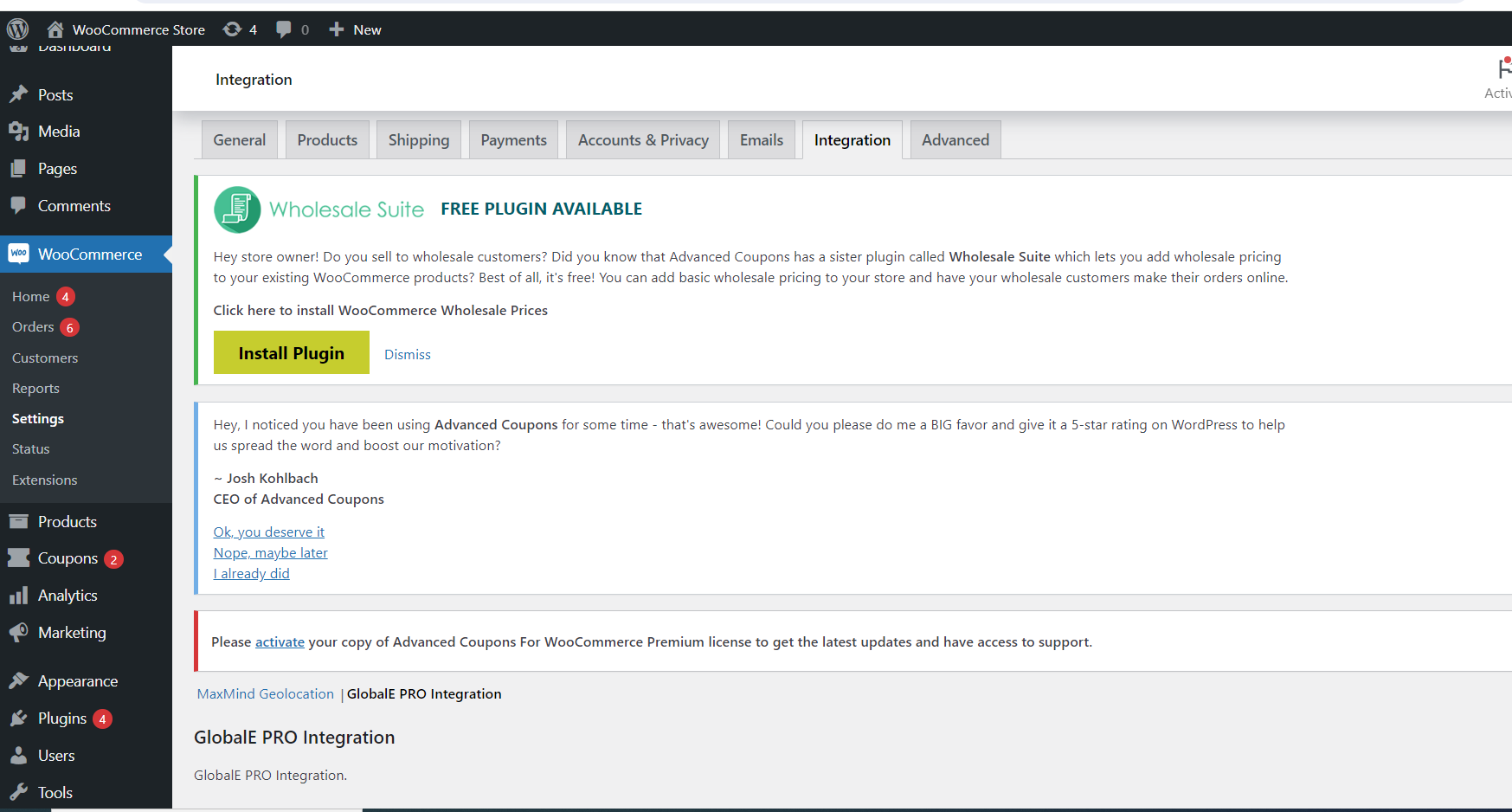
Select the Integration tab.

Click Global-e Croww-Border for WooCommerce.

Method 2
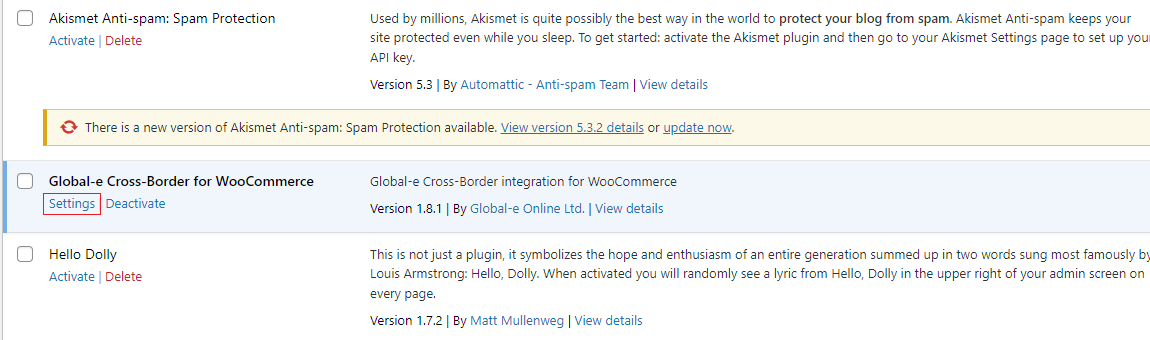
Go to Plugins → Installed Plugins.

The Plugins page opens.
Under Global-e Cross-Border for WooCommerce click Settings.

Global-E API Settings
Setting | Default | Description |
|---|---|---|
Enable JS/CSS include | Off | Allows you to enable/disable external Global-e JavaScript and CSS includes. For headless integration, the setting should be disabled. |
Merchant ID | The merchant Identifier which allows you to identify JavaScript and CSS includes. | |
Merchant GUID | The API key that is used for communication to and from Global-e. | |
API path | Defines the GEM URL. Possible Values:
| |
API Base URL | Determines the Global-e environment with which to communicate. Possible values:
| |
Include mode | PRO | Defines the GEM variation. Possible values:
|
Global-e data cookie name | GlobalE_Data | Defines the cookie name. The cookie is set by the plugin and is used by GEM. |
Products
Configure these settings to synchronize specific product attributes with Global-e.
Setting | Default | Description |
|---|---|---|
Extra product attributes | Slugs of custom attributes with copa separator (like: "attr1,attr2,attr3") | |
Product attributes map | Product attributes map. Json. Attributes slug => Attribute sign. (example: {"attribute_pa_size":"size"} ) | |
Brand Attribute | The technical name of a product custom field used as an extra product brand attribute. | |
Product class code attribute | Product class code attribute | |
Country of origin attribute | The technical name of a product custom field used as an extra product country of origin attribute. | |
Description Attribute | The technical name of a product custom field used as an extra product description attribute. | |
HS Code Attribute | The technical name of a product custom field used as an extra product HS Code attribute. | |
Weight Attribute | The technical name of a product custom field used as an extra product weight attribute. | |
Enable save product list | Ticked | Enables/disables saving product data on the Global‑e system. |
Order
Setting | Default | Description |
|---|---|---|
Unique Product identifier | SKU | Defines which product attribute is considered a unique identifier. Possible values:
|
Skip Cart Validation | False | Enables/disables cart validation on order create notifications. |
Use Shipping Method Mapping | Plugin map | Defines how the shipping method is mapped. Possible values:
|
Save country name as | Country name | Defines how the country of address is saved in Woocommerce. Possible values:
|
Add extra metadata to order items | Extra meta, that should be added to order items . Json. MetaKey => MetaValue. (example: {"internationalOrder":"YES"} ) | |
Reconciliation VAT | Standard flow | Define how reconciliation VAT is processed. Possible values:
|
Restock refunded products | Ticked | If checked - the system will restock products on order refund. |
Enable logger | Ticked | Enables/disables module logging. |
Add shipping cost to totals | Unticked | If checked - the system will add the shipping cost to the product's total cost. |
Allow order currency from request. | Unticked | If checked - allows a setting order currency different from a store based on the order creation request value. |
Checkout / Order
Setting | Default | Description |
|---|---|---|
JS Code on Checkout Page | var glegem = glegem || function() {
(window["glegem"].q = window["glegem"].q || []).push(arguments)
};
glegem("OnCheckoutStepLoaded", function(data) {
console.log('OnCheckoutStepLoaded')
switch (data.StepId) {
case data.Steps.LOADED:
console.log('OnCheckoutStepLoaded:LOADED')
break;
case data.Steps.CONFIRMATION:
console.log('OnCheckoutStepLoaded:CONFIRMATION')
if (data.IsSuccess && !data.IsPageReload) {
console.log('OnCheckoutStepLoaded:IsSuccess')
// send some statistic
}
break;
}
}); | JavaScript code that should run on the checkout page. |
Remove coupons from cart when switching countries | Unticked | Remove coupons from cart when switching from domestic country to any other one. |
Store Code | This is a store code. It is used by Global-e to distinguish sales channels on own domains and/or subfolders. |
Discounts
The Global-e plugin for Woocommerce supports three types of discounts:
Native Woocommerce discounts. See the Native guide.
Discounts provided by third-party module, Discount Rules for WooCommerce.
Discounts provided by third-party module, Advanced Coupons.
Clear Cart
Clear Cart: This AJAX endpoint clears the cart after order confirmation.
[POST] http://example.com/global-e/?wc-api=pro-cart-clear