Integration
Prerequisites
Before getting started, make sure that you have the following:
An administrator account for your Platform.
A Global‑e Merchant account.
Your Global-e Merchant ID and Merchant GUID (provided to you by Global-e).
Configuration Manual
Global-E API Settings
Configure the following settings to ensure seamless communication with Global-e.
Setting | Default | Description |
|---|---|---|
Enable integration | Off | Allows enabling/disabling integration per sales channel. |
Enable included js/css | Off | Allows the enabling/disabling of external Global-e JavaScript and CSS includes. For headless integration, the setting should be disabled. |
Merchant ID | The Merchant Identifier which allows identifying JavaScript and CSS includes. | |
Merchant GUID | The API key used for communication to and from Global-e. | |
Environment | Integration | Determines the Global-e environment with which to establish communication. Integration or Staging are usually used for testing purposes. The Production Environment is used for live shop only. |
You can also test your API configuration with the provided button.
Products
Configure these settings to synchronize specific product attributes with Global-e
Setting | Default | Description |
|---|---|---|
Brand Attribute | A technical name of a product custom field which is used as an extra product brand attribute. | |
HS Code Attribute | A technical name of a product custom field which is used as an extra product HS Code attribute. | |
Description Attribute | A technical name of a product custom field which is used as an extra product description attribute. | |
Country of origin attribute | A technical name of a product custom field which is used as an extra product country of origin attribute. | |
Weight Attribute | A technical name of a product custom field which is used as an extra product weight attribute. |
Checkout / Order
Setting | Default | Description |
|---|---|---|
JavaScript code that should run on the checkout page. | var glegem = glegem || function(){(window["glegem"].q = window["glegem"].q || []).push(arguments)}; glegem("OnCheckoutStepLoaded",function(data){ console.log('OnCheckoutStepLoaded') switch(data.StepId){ case data.Steps.LOADED: console.log('OnCheckoutStepLoaded:LOADED') break; case data.Steps.CONFIRMATION: console.log('OnCheckoutStepLoaded:CONFIRMATION') } if (data.IsSuccess && !data.IsPageReload){ // send some statistic } }); | JavaScript code snippet used to collect analytics info when Global-e checkout is shown and when a Global-e order is placed. |
Skip Cart Validation | Yes | Enables/disables cart validation on order create notification |
Enable refund request from platform | No | Allows the enabling/disabling of sending order refunds to Global-e. |
Update Global-E Order Addresses in Address Book | No | Allows the enabling/disabling of saving addresses used in Global-e orders. |
Move International Customer To Group | No | Allows the enabling/disabling of moving a customer-placed Global-e order to a customer group. |
International Customer Group name | A customer group name used for international customers. | |
Store Code | A store code used by Global-e to distinguish sales channels on own domains and/or subfolders. | |
Store Instance Code | A store instance code used by Global-e to distinguish sales channels on our own domains and/or subfolders. | |
Global-e Cookie Group | Required | A section of the Shopware cookie contest banner where Global-e cookies are registered. |
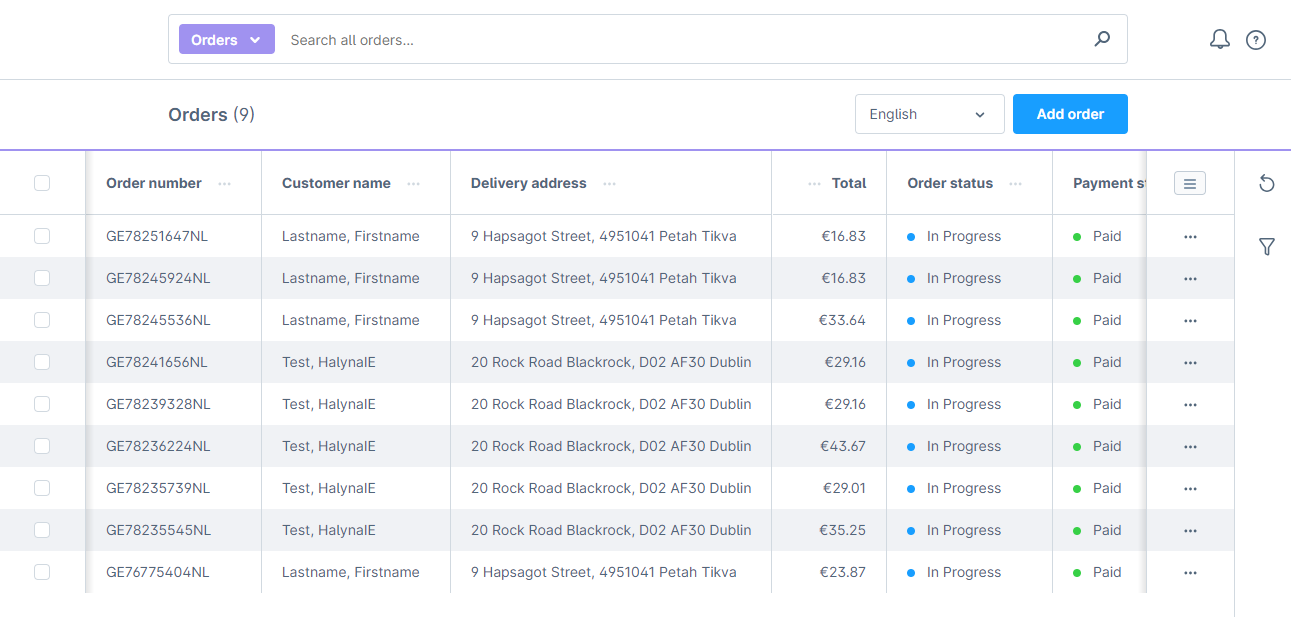
Shopware Orders List

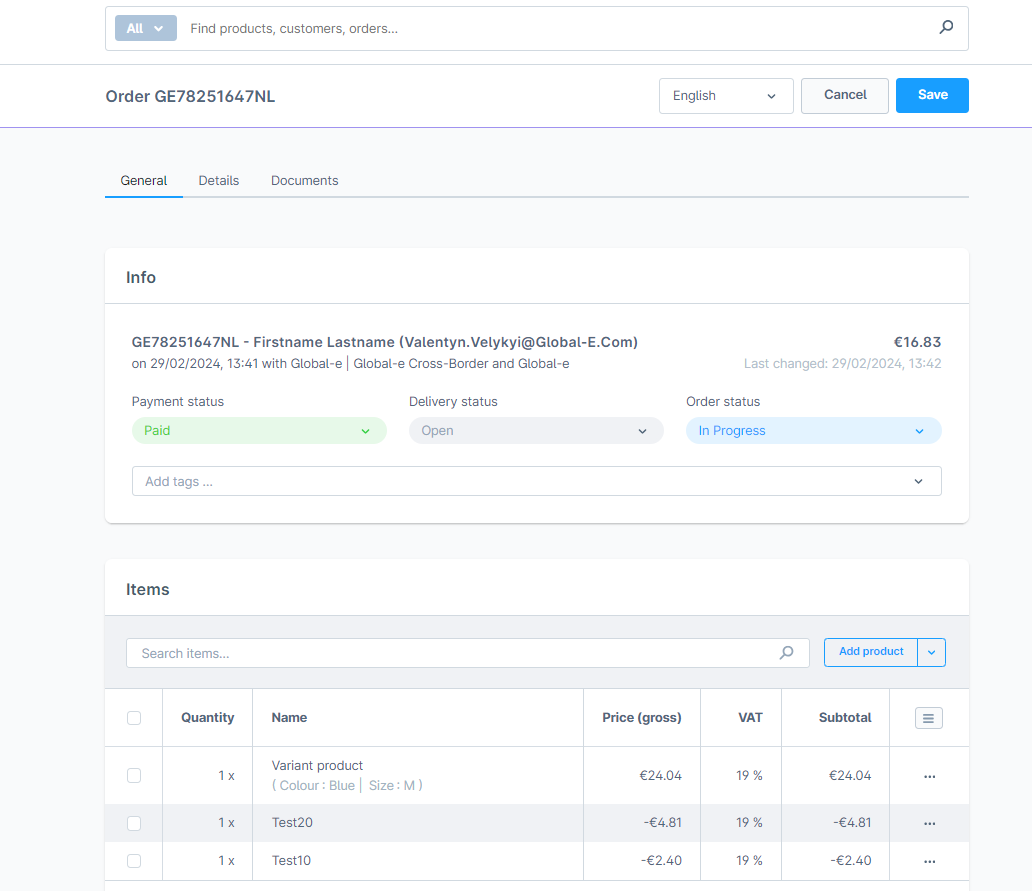
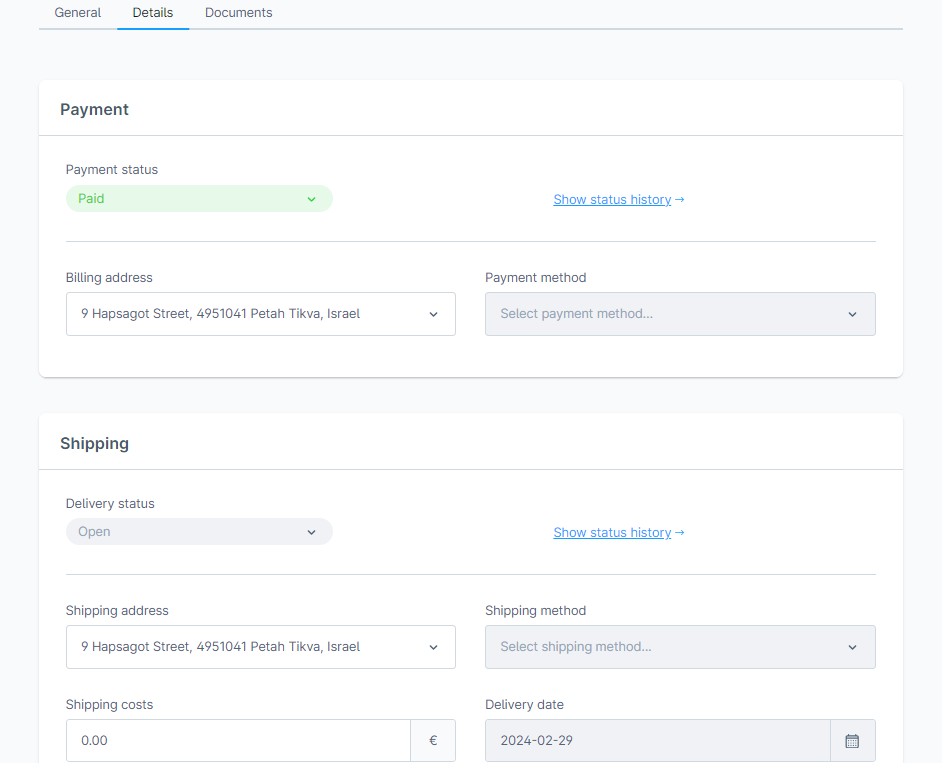
Shopware Order Details


International details stored on the order details page:
Global‑e Order ID
Total price in customer currency
Order created as domestic
Global‑e payment method
Global‑e shipping method
Customer international billing & shipping details
Note
The screenshots above are for a transaction in Polish złoty on a Shopware 5 instance using Euro as the base currency.