Storefront Modifications
This section details additional features for Shopify Native integration.
Storefront Modifications (Liquid Storefronts)
Step 1. Use Shopify's Local Prices
Shopify localises prices rendered via the liquid template.
See https://help.shopify.com/en/manual/markets/pricing/currency-formatting.
Explicit Price Formatting
To achieve this, use the money_with_currency filter.
You may choose to display the currency code only for ambiguous currency symbols such as “$”.
Example:
{% if cart.currency.symbol == '$’ %}
{{ product.price | money_with_currency }}
{% else %}
{{ product.price| money }}
{% if cart.currency.symbol == '$’ %}
{{ compare_at_price | money_with_currency }}
{% else %}
{{ compare_at_price | money }} Step 2. Use Shopify's Local-Aware URL (Optional)
You may choose to use subfolders, int'l subdomains or int'l TLDs on your storefront. If you choose to use this feature, you will need to ensure your link structure remains intact during the browsing session to prevent issues with links or when opening the cart.
To make sure that Shopify preserves the country selected by the customer:
Avoid using absolute URLs
Replace
/cartwith{{ routes.cart_url }}
Step 3. Add a Country Selector
There are two options for implementing a country selector:
There are 3rd party apps on the Shopify app store that can add a country selector to your store automatically.
You can build a custom country selector if you want to have more control over the look and feel. Shopify provides an example code for building a custom selector on their docs site: https://shopify.dev/themes/internationalization/multiple-currencies-languages
If the country is operated by Global‑e, the country is automatically added to the list of countries in the country selector.
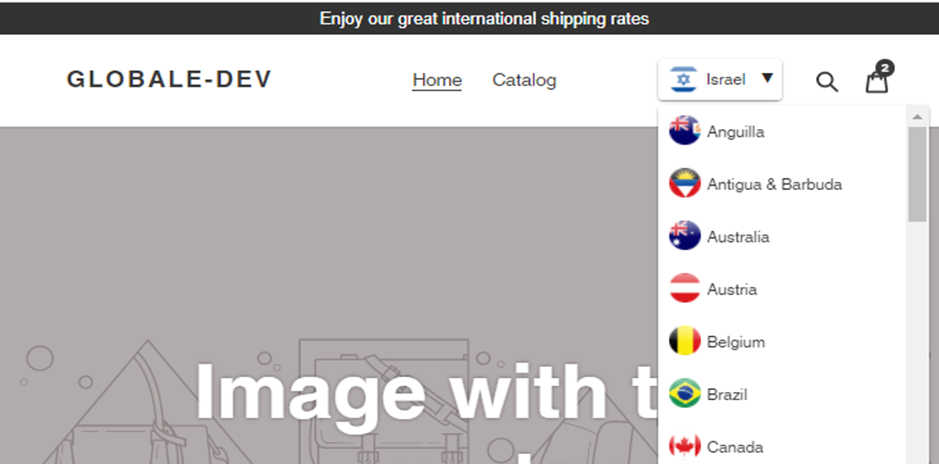
The following example shows a country selector in Shopify.
 |
Step 4. Adjust the Appearance of Duties and Taxes
Order Details page
If you are using Legacy Customer Accounts only – to display the correct duties amount on the order details page, use the following code snippet.
{% if order.current_total_duties or order.total_landed_cost_additional_fees %}
{% assign total_duties_line = 0 %}
{% if order.current_total_duties %}
{% assign total_duties_line = total_duties_line | plus: order.current_total_duties %}
{% endif %}
{% if order.total_landed_cost_additional_fees %}
{% assign total_duties_line = total_duties_line | plus: order.total_landed_cost_additional_fees %}
{% endif %}
<tr>
<td colspan="4" class="small--hide">Duties</td>
<td data-label="Duties">{{ total_duties_line | money }} {{ order.currency }}</td>
</tr>
{% endif %}Step 5. Optional: Hide Website Elements in Shopify
You may want to hide certain elements on your storefront that are not relevant to international shoppers. Examples include free domestic shipping banners, domestic payment methods (e.g., Afterpay), and express checkout buttons on the PDP and other locations.
You can hide these elements from displaying when the shopper chooses a Global-e supported country by adding certain CSS classes to those elements.
ge-hide-display-none: Elements with the class ge-hide-display-none are hidden and do not take up space on the page.
ge-hide: Elements with the class ge-hide are hidden from view.
Example:
<div class=”ge-hide”>Free Shipping on all domestic orders over $150</div>
Step 6. Gift Card Tagging
Step 7. Account Landing Page Fix
For liquid storefronts, to resolve a known Shopify issue with the account landing page displaying order totals using the currency of the session instead of the currency the order was placed in, adjust the display of the order total to output without currency, and append the order currency separately.
Before: {{ order.total_price | money_with_currency }}
After: {{ order.total_price | money_without_currency }} {{ order.currency }}
Step 8. Gifts With Purchase and Free Sample Support
Step 9. Country-specific Messaging (Optional)
You can include country-specific messaging on your PDP and other places on your storefront to make the shopping experience more relevant for your international customers. Including messaging that explains duty and tax-inclusive price strategies or free shipping thresholds may help increase conversion. This can be done by checking the customer's session and displaying the relevant message for that country.
Example:
{% if localization.country.iso_code == ‘US' %}
// show custom content only meant for US
<p>$100 discount, etc.</p>
{% elsif localization.country.iso_code == ‘CA’ %}
// show custom content only meant for CA
<p>Duties included!</p>
{% else %}
// show generic content
{% endif %}Step 10. Customer Privacy and Cookie Consent
As an international merchant, protecting your customers' privacy is essential. Shoppers in many countries prioritize their privacy, often looking for features like cookie banners as indicators of trust before engaging with a store or making purchases.
Shopify offers robust tools to safeguard customer privacy and obtain consent before collecting analytical data. These tools are fully compatible with the Global-e Shopify Native solution, ensuring seamless integration.
It is important to note that if cookie consent is not collected, Shopify does not provide you with analytical data for the shopper’s session. Therefore, proper configuration is essential for tracking your storefront analytics.
To implement a custom cookie banner or use the Shopify-provided banner and collect analytical data from international customers, refer to the detailed instructions available in Shopify’s documentation at the following links:
Additionally, Global-e can integrate with your cookie consent solution to ensure that Global-e cookies comply with your customer’s privacy choices.
Reach out to your Global-e contact to discuss enabling this feature.