Welcome Pop-Up
This section does not apply to Shopify. For information about Shopify, see Shopify Native. |
Overview
When international shoppers visit a site managed by Global-e for the first time, the website automatically detects their country.
This enables Merchants to present customers with a personalized Welcome Pop-up to enhance their shopping journey.
The Welcome Popup is displayed just once, the first time a customer visits your site and selects their location.
Note
Following Google's Mobile Pop-up Penalty introduced in January 2017, the mobile welcome pop-up is now disabled by default. For merchants wishing to implement the mobile pop-up, we recommend following Google’s recommendations for “non-intrusive” mobile pop-ups.
Design: Welcome Pop-up
Design on Desktop
Welcome Pop-up Customization On Desktop
Global‑e offers the option to customize the appearance and content of the Welcome Pop-up, aligning it with your brand identity and design.
This section details customizable items in the Welcome pop-up on the desktop.
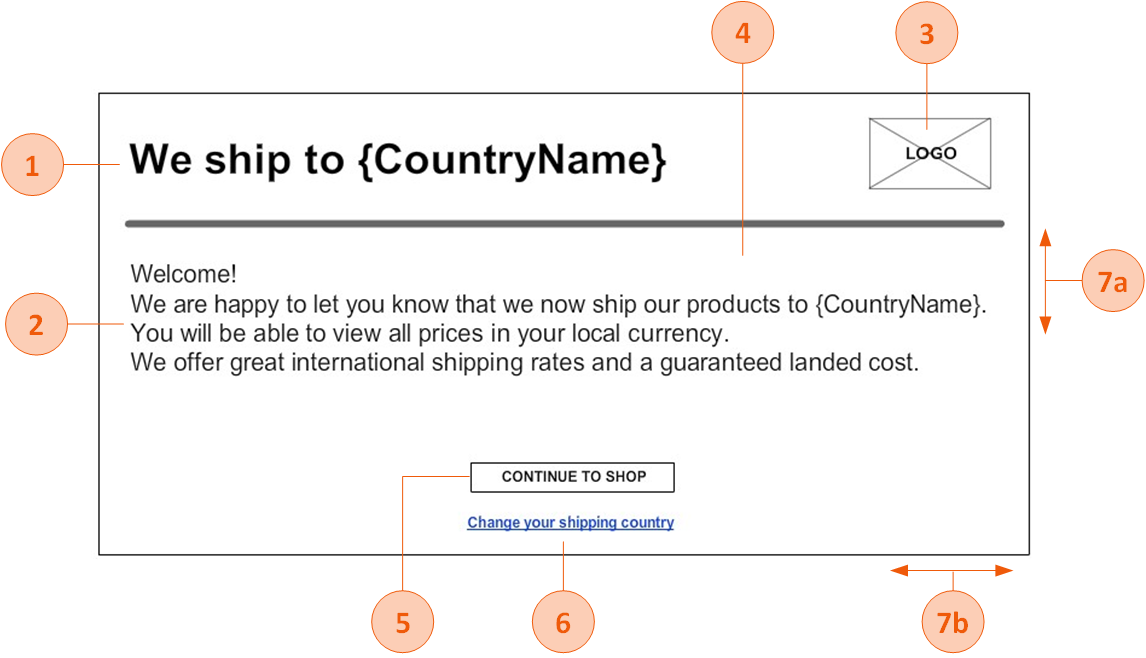
Structure on Desktop
The following figure shows the structure of the Welcome pop-up and customizable items.

Customisable Items
The following table lists the Welcome pop-up items that can be customized. Merchants can have this pop-up set up as desired.
Note: If fonts are not Google fonts, the merchant has to provide the font files in ttf /otf format”.
# | Element | Customizable |
|---|---|---|
1 | Title | Font style, font size, font color |
2 | Text | Font style, font size, font color |
3 | Logo | Image |
4 | Background | Background color, background image |
5 | Action Button | Font style, font size, font color Button color, button width, button height, button location coordinates (left, top) |
6 | Link | Font style, font size, font color, link location coordinates (left, top) |
7 | Size | 7a. Popup height 7b. Pop-up width |
File Format
Make sure to deliver the mock-up in any of the following file formats:
PSD
XD
Online design (example: https://zeplin.io/)
Image (recommended: JPEG or PNG. Other formats are also supported.)
PDF
Screen Dimensions - Desktop
The following table lists the Global‑e element dimensions recommended for each relevant Merchant desktop screen or pop-up. Exception: The Welcome Mobile pop-up has a fixed size.
Desktop Dimensions
Element | Full Client Screen Size | Element Size |
|---|---|---|
Checkout / Confirmation | W: 1920 X H: 1080px | W: 1000px - auto height |
Welcome / Switcher pop-ups | W: 1920 X H: 1080px | W: 550 X H: 500px |
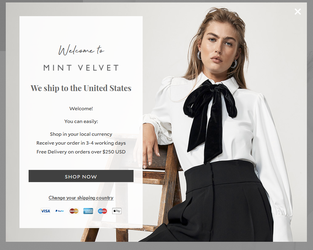
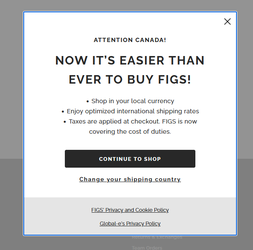
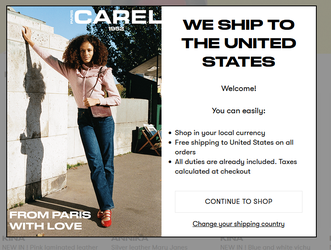
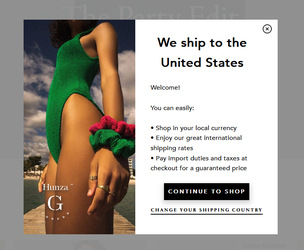
Examples
This section provides various customization examples of the Welcome pop-up.