Integration
This document describes the process of installation, integration, configuration, and customization of the Global-e SFCC cartridges on the basis of SiteGensis or SFRA (MFRA) architecture.
Global-e SFCC Integration
Version
Version Type | Version |
|---|---|
Current Stable Version | release-21.0.4 |
SFRA Version | v.6.0.0 |
Terms and Acronyms
Terms
Term | Description |
|---|---|
Salesforce B2C Commerce (Cloud) | Salesforce Business to Client Commerce (Cloud). |
Digital, Commerce Cloud Digital or Salesforce B2C Commerce Digital | Sandbox/Development/Staging/Production instance. |
Storefront | An e-commerce solution for merchants who want to host a website on Salesforce B2C Commerce Platform that advertises their products or services and for which consumer transactions are generated online. |
SiteGenesis | Old version of Salesforce B2C Commerce Demo Site. |
link_globale | Root folder of Global‑e LINK cartridges and all documentation on Salesforce B2C Commerce GitHub repository. |
int_globale | The main Global‑e Salesforce B2C Commerce Cartridge used as the basis for any Merchant Storefront version. |
int_globale_sitegenesis | Global‑e Salesforce B2C Commerce extension cartridge for SiteGenesis (Pipelines/Controllers) based Storefront All changes in this cartridge are made based on (comparing to) Link SiteGenesis Community. |
int_globale_sfra | Global‑e Salesforce B2C Commerce extension cartridge for SFRA-based Storefront All changes in this cartridge are made based on (comparing to) Storefront Reference Architecture. |
int_globale_sitegenesis_popups | Global‑e Salesforce B2C Commerce extension cartridge for SiteGenesis (Pipelines/Controllers) based Storefront. All changes in this cartridge are made based on (comparing to) Link SiteGenesis Community. This cartridge contains a light version of Global‑e integration and it allows the Global‑e Country Switcher to be used in the SFCC site that is not operated by Global‑e. |
int_globale_sfra_popups | Global‑e Salesforce B2C Commerce extension cartridge for SFRA based Storefront. All changes in this cartridge are made based on (comparing to) Storefront Reference Architecture. This cartridge contains a light version of Global‑e integration and it allows the Global‑e Country Switcher to be used in the SFCC site that is not operated by Global‑e. |
Acronyms
Acronym | Description |
|---|---|
SFCC | Salesforce Commerce Cloud |
DMW, DWRE | Demandware (former name of Salesforce B2C Commerce) |
BM | Business Manager (Admin panel of Salesforce B2C Commerce) |
MVC | Model View Controller (Programming Design Pattern or Architectural Pattern) |
MFRA | Mobile First Reference Architecture - new Salesforce B2C Commerce MVC architecture concept |
SFRA | Storefront Reference Architecture - new Salesforce B2C Commerce Storefront Architecture |
SFDC | Salesforce Dot Com (SalesForce.Com) |
SGJC | SiteGenesis JavaScript Controllers. |
WCAG | Web Content Accessibility Guidelines |
CDN | Content Delivery Network |
Introduction
Supported Features
Dynamic Prices: Convert prices (rendered on the storefront) dynamically on your Salesforce B2C Commerce backend, based on your primary price book price + FX rate + Product/Country coefficient rate + local price rounding rules.
Fixed Prices: Full control of the prices from any of your Salesforce B2C Commerce standard price book(s) and render them AS IS on the storefront for end-customer shipping country/currency without making any additional calculation.
Price Formatting: International prices are formatted properly by applying the currency symbol and current request locale.
Local Currency Price Rounding Rules: The international price can be rounded according to the common rounding of selected/identified shipping country/currency, or your own rules.
GROSS and NET Site Taxation: Customers can see international prices including/excluding Tax amount (VAT) according to the selected/identified shipping country.
Country Coefficient: Customers can see international prices including/excluding Tax amount (VAT) according to the selected/identified shipping country.
Product Class/Group Coefficient: Customers can see international prices including/excluding Tax amount (VAT) according to the selected/identified shipping country.
Price Cache: The end-customer prices will be cached on your storefront (i.e. PLP, PDP) for selected/identified shipping countries and currencies.
Loyalty Cards: Customers can pay loyalty cards on Global‑e checkout.
Gift Cards: Customers can buy gift cards as regular products and pay by gift cards on Global‑e checkout.
Any Salesforce B2C Commerce Promotion/Campaign/Coupon: You are free to use and configure most of the Promotions, Campaigns, and Coupon Codes as you want with slight additional configuration (for Promotions) for international (Global-e) checkout. You can even configure some Promotion(s) for a specific market, like for Spain only, using standard Salesforce B2C Commerce Customer Group and Campaign.
Customer Group: You are fully free to use your own customer groups, but you can also configure customer group(s) for your international customers, using any Global-e session custom attributes available at any time for your storefront. For example, if you want to show some ad banner on your home page for some specific market - you can do it by using the content slot + Customer Group.
Global‑e Checkout as your own Checkout: Customers will see Global‑e checkout integrated into your own site page container, so the URL in the Customer`s browser will remain your brand URL, with no confusion and any unexpected redirects. Please bear in mind that some Payment Providers however will force users to be redirected to their hosted payment page, with getting back to your site page container in the end.
Customers Address book: Customers can see and choose the address from the address book stored in Salesforce B2C Commerce Customer`s profile on Global-e Checkout (Shipping/Billing address). Moreover, your Customer will be able to create a new address directly on Global-e Checkout, which will be then stored in the Customer`s profile address book.
Customer Subscription: Customers can subscribe to any of their newsletters directly from Global‑e Checkout.
Standard Salesforce B2C Commerce Order: The international Orders in Salesforce B2C Commerce will be created and placed in exactly the same (standard) way as your local/domestic Orders, following the standard B2C Commerce Order creation flow.
Dispatched Orders: If you have all the necessary data in Salesforce B2C Commerce you can use the Job out-of-the-box of Global‑e cartridge to export the dispatched Orders to Global‑e.
Order Status: If you have all the necessary data in Salesforce B2C Commerce you can use the Job out-of-the-box of Global‑e cartridge to send the Order status update to Global‑e, and visa versa - any Order status updates on the Global‑e side to Salesforce B2C Commerce Digital.
Shipping Status: Global‑e cartridge also supports income API requests from Global‑e to update the Order Shipping status on the Salesforce B2C Commerce side.
Refunds: Global‑e cartridge supports income API requests to update the refund status of the Order on the Salesforce B2C Commerce side, and also to send the Refund requests to the Global‑e server.
Catalog Export: Global‑e cartridge can handle the fully customized and configurable catalog export in CSV format and send it to your SFTP folder, so then Global‑e will be able to pull it from there.
Restricted Items Export: Global‑e cartridge can handle the fully customized and configurable restricted products export in CSV format and send it to your SFTP folder, so then Global‑e will be able to pull it from there.
Products Restrictions: Global‑e cartridge supports product restrictions.
Return Merchandise Authorization
Content currency conversion
Stock validation
Customer Registration: Global‑e cartridge supports customer registration on the confirmation page.
Displaying the estimated shipping cost on PDP and cart pages
Content price conversion: Global‑e cartridge supports content price conversion on the client side.
Any Storefront architecture supported: Our solution supports any architecture of your Storefront, SiteGenesis based on Pipelines or Controllers as well as SFRA.
Limitations and Restrictions
SEO: Page Meta Tag Rules: The Global‑e cartridge can not convert the price in Page Meta Tag Rules by using Convenience Object ProductPrice, like ${ProductPrice}.
Source Code Groups: Price Books: Global-e cartridge does not support Price Books assigned to a Source Code Group. It should be configured as Promotion with a qualifier source code groups.
Requirements
Compatibility Mode: Due to the new script APIs usage, Global-e cartridges can be installed and used on the Salesforce B2C Commerce Digital with compatibility mode 15.5 or higher (17.7 or higher is recommended).
Browsers: The latest version of Firefox, Chrome and Safari. Internet Explorer version 10 and later, Microsoft Edge.
Mobile devices: Android (only Chrome), iPhone and iPad (only Safari).
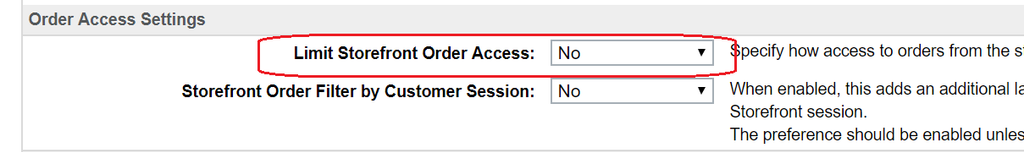
Limit Storefront Order Access: Set this setting to "No" (as shown in the screenshot below).

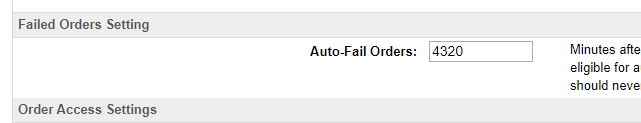
Failed Orders Settings: By default, this field is empty, which means that SFCC will not automatically fail Orders in CREATED status, so set it to the desired amount of time (minutes), for example - 4320 (3 days).

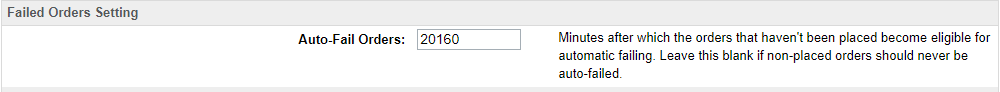
Note: If the configuration of the preference ‘Place Order On Payment Update'(in the project’s account on the Global-e side) is set to 'Yes' then the amount of time for 'Auto-Fail Orders' should be longer, for example - 20160 (14 days).

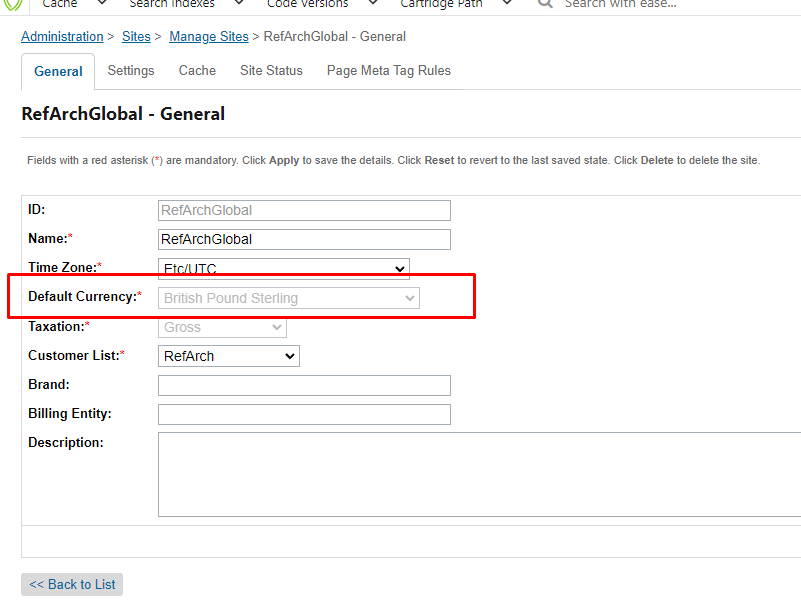
Site Default Currency Settings: For all Global-e-operated sites, the Default Currency must be in a base Merchant currency.

Global‑e Cartridges
Core business logic cartridge
The main cartridge which contains all core business logic of Global‑e is int_globale. This cartridge should be always added to any Site where you are supposed to use Global‑e functionality.
Extension cartridges
There are 4 different extension Global-e cartridges, and each of them should be used in a specific case. required:
int_globale_sitegenesis - this cartridge should be used with int_globale cartridge for SiteGenesis Pipelines or Controllers-based Storefront. This cartridge extends/overlaps any template/script/Controller or Pipeline which needs to be adopted to Global‑e logic.
int_globale_sfra - this cartridge should be used with the int_globale cartridge for the SFRA-based Storefront. This cartridge extends/overlaps any template/model/Controller which needs to be adapted to Global‑e logic.
optional:
int_globale_sitegenesis_popups - this cartridge should be used with int_globale cartridge for SiteGenesis Pipelines or Controllers-based Storefront. It contains a light version of Global‑e integration and it allows to use of the Global‑e Country Switcher in the SFCC site that is not operated by Global‑e.
int_globale_sfra_popups - this cartridge should be used with the int_globale cartridge for SFRA-based Storefront. It contains a light version of Global‑e integration and it allows to use of the Global‑e Country Switcher in the SFCC site that is not operated by Global‑e.
Configuration
Site Preferences
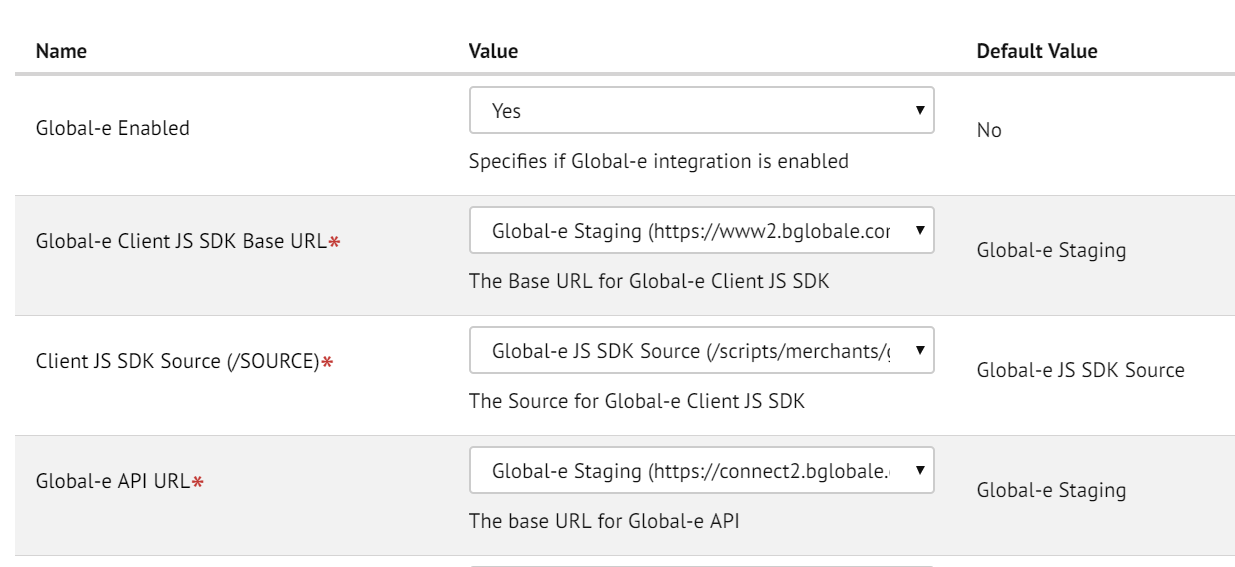
Set the mandatory Site Preferences in the GLOBALE preference group using the values provided to you by Global-e.

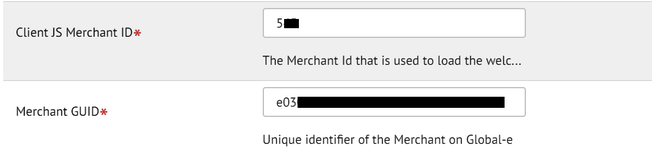
Enter the Merchant ID and Merchant GUID that you received from Global-e.

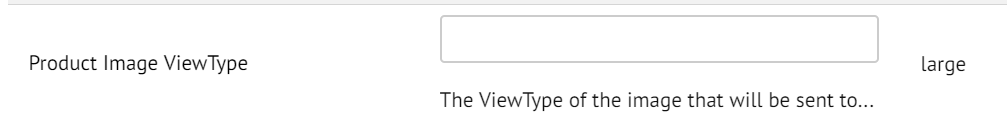
Set the proper image view type in the GLOBALE-PRODUCT Site Preference group.

Setting Pipeline URLs mapping
Go to Business Manager > Site > Merchant Tools > Site URLs > URL Rules > Pipeline URLs (tab) and set the following Pipeline aliases:
Alias | Pipeline |
|---|---|
globale/checkout/pspredirect | Globale-PaymentRedirect |
Scheduled Jobs
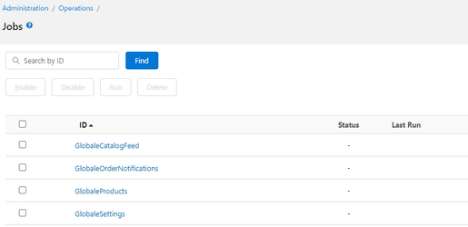
After you import Global‑e Jobs you need to assign all of them to your Global-e-operated Sites, which are supposed to be used with Global‑e Checkout.
Run the 'GlobaleSettings' Job manually to pull all configuration data from Global-e and store it locally to GLOBALE_* Custom Objects.
On your Production, GlobaleSettings Job will be running on a scheduled basis, which is 2 AM UTC.
All other Global-e jobs should be scheduled regularly.
For 'GlobaleSettings', 'GlobaleCatalogFeed', 'GlobaleRestrictedItemsFeed' - every day by default.
For 'GlobaleProducts', 'GlobaleOrderNotifications' - every 15 minutes by default.
Jobs that are not needed can be disabled or removed.

Initialization
Global-e initialization is handled in the int_globale/cartridge/scripts/globale/globaleInit.js file, for any storefront call. In the following situations, Global-e will skip the initialization:
Global-e is disabled in Site Preferences.
The country and currency have not changed since the last call.
The client IP address is one of the whitelisted IPs.
Hooks
Each Global‑e extension cartridge has its own hooks.
SiteGenesis
int_globale_sitegenesis/package.json int_globale_sitegenesis/cartridge/scripts/hooks.json
Hook Name | Hook Script | Description |
|---|---|---|
dw.system.request.onRequest | int_globale/cartridge/scripts/hooks/request/OnRequest.js | Performs Main Global‑e Initialization on every storefront request |
dw.ocapi.shop.basket.calculate | int_globale_sitegenesis/cartridge/scripts/cart/calculate.js | Performs Cart/Basket prices recalculation (for older SiteGenesis) |
dw.order.calculate | int_globale_sitegenesis/cartridge/scripts/cart/calculate.js | Performs Cart/Basket prices recalculation (when it's called from int_globale) |
dw.order.createOrderNo | int_globale_sitegenesis/cartridge/scripts/hooks/order.js | Returns SFCC order number to be used during order creation. |
dw.ocapi.shop.basket.beforePATCH | int_globale_sitegenesis/cartridge/scripts/hooks/basket.js | The function is called before updating of the basket. |
dw.ocapi.shop.basket.coupon.beforePOST | int_globale_sitegenesis/cartridge/scripts/hooks/basket/coupon.js | The function is called before adding a coupon to a basket. |
dw.ocapi.shop.basket.coupon.beforeDELETE | int_globale_sitegenesis/cartridge/scripts/hooks/basket/coupon.js | The function is called before removing a coupon from a basket. |
dw.ocapi.shop.order.beforePOST | int_globale_sitegenesis/cartridge/scripts/hooks/order.js | The function is called before an order is created for the basket. |
dw.ocapi.shop.order.afterPOST | int_globale_sitegenesis/cartridge/scripts/hooks/order.js | The function is called after an order was created from the basket. |
SFRA
int_globale_sfra/package.json int_globale_sfra/hooks.json
Hook Name | Hook Script | Description |
|---|---|---|
dw.system.request.onRequest | int_globale_sfra/cartridge/scripts/hooks/request/OnRequest | Performs Main Global‑e Initialization on every storefront request |
dw.order.calculate | int_globale_sfra/cartridge/scripts/hooks/cart/calculate.js | Performs Cart/Basket prices recalculation |
dw.order.createOrderNo | int_globale_sfra/cartridge/scripts/hooks/order.js | Returns SFCC order number to be used durng order creation. |
dw.ocapi.shop.basket.beforePATCH | int_globale_sfra/cartridge/scripts/hooks/basket.js | The function is called before updating of the basket. |
dw.ocapi.shop.basket.coupon.beforePOST | int_globale_sfra/cartridge/scripts/hooks/basket/coupon.js | The function is called before adding a coupon to a basket. |
dw.ocapi.shop.basket.coupon.beforeDELETE | int_globale_sfra/cartridge/scripts/hooks/basket/coupon.js | The function is called before removing a coupon from a basket. |
dw.ocapi.shop.order.beforePOST | int_globale_sfra/cartridge/scripts/hooks/order.js | The function is called before an order is created for the basket. |
dw.ocapi.shop.order.afterPOST | int_globale_sfra/cartridge/scripts/hooks/order.js | The function is called after an order was created from the basket. |
Custom Hooks
Description
The custom hook is invoked before the SendCart request. OOTB the custom hook handler is not defined.
Note: be careful with the hook handler since it allows modifying the payload object before the SendCart request which might lead to the SendCart API error (in this case the Global‑e checkout is not loaded).
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
basket | dw.order.Basket | The customer’s basket |
payload | Object | SendCart payload object |
Returns
Void.
Description
The custom hook is invoked once Global‑e sends a customer registration request (additional configuration is required on the Global‑e side for this feature). Out-of-the-box, the custom hook handler creates the SFCC account, assigns the last order to the customer and creates addresses in the SFCC address book.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
payload | Object | The request payload |
Returns
Returns customer registration status (e.g., { success: true, registered: true, errorCode: null, eventName: 'register' }).
Description
The custom hook is invoked once Global‑e sends a customer verification request (additional configuration is required on the Global‑e side for this feature). Out-of-the-box, the custom hook handler checks if a customer has the SFCC account.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
payload | Object | The request payload |
Returns
Returns customer verification status (e.g., { success: true, registered: false, errorCode: null, eventName: 'status' }).
Description
The custom hook is invoked before the SendCart request and could be used to return the AllowDirectCommunicationFromMerchant value. Out-of-the-box, the custom hook handler returns false.
Returns
The hook handler must return a boolean value.
Description
The custom hook is invoked before the SendCart request and could be used to return the AllowMailsFromMerchant value. Out-of-the-box, the custom hook handler returns false.
Returns
The hook handler must return a boolean value.
Description
The custom hook is invoked before the SendCart request and could be used to return the customer cookie consent. Out-of-the-box, the custom hook handler returns 1 or 0 depending on if a customer has accepted the cookies consent.
Returns
The hook handler must return an integer value. The possible values are:
0 - No consent
1 - Consent to all cookies
2 - Consent to the essential cookies only
Description
The custom hook is invoked before the SendCart request and should be used to return all the customer’s addresses (logged-in checkout scenario). Out-of-the-box, the custom hook handler returns all the addresses that are stored in the SFCC customer’s address book.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
basket | dw.order.Basket | The customer’s basket |
Returns
The hook handler must return null or the array of all customer’s addresses.
Description
The custom hook is invoked before the SendCart request and should be used to pre-populate the customer’s email field in the Global‑e checkout (guest checkout scenario). Out-of-the-box, the custom hook handler returns null.
Custom hooks handler arguments
No arguments are submitted to the hook handler.
Returns
The hook handler must return the guest customer email address if it was filled in by the customer before proceeding to the Global‑e checkout or null.
Description
The custom hook is invoked before the SendCart request and could be used to return the HubId value. Out-of-the-box, the custom hook handler returns null or Global-e Hub ID(if the proper setting is enabled on the Global-e side).
Returns
The hook handler must return a boolean value.
Description
The custom hook is invoked before the SendCart request for each product line item in the basket and could be used to extend the Global‑e ProductLineItem Metadata property in the SendCart payload. It might be helpful in case some additional product line item-related data should be restored if Global‑e invokes the fallback order creation scenario (an order is created from a new basket and all the original product line item custom attributes are lost in this case) or in the case if it’s required to pass additional metadata (flash sale products, etc.). Out-of-the-box, the custom hook handler returns an empty object.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
productLineItem | dw.order.ProductLineItem | Product line item |
Returns
The hook handler must return null or the object (e.g., { key1: “value1“, key2: “value2“ }).
Description
The custom hook is invoked before the SendCart request for each product line item in the basket and could be used to return the estimated delivery date value. Allows displaying a new template for delivery date estimation (preorder/backorder products). The notification will be displayed next to the product, like product attributes. Out-of-the-box, the custom hook handler returns null.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
productLineItem | dw.order.ProductLineItem | Product line item |
Returns
The hook handler must return null or the string value using the format “YYYY-MM-DD“ (e.g., 2022-05-15).
Description
The custom hook is invoked for setting hub code on the product level of the SendCart request body. Out-of-the-box, the custom hook handler is not defined.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
productLineItem | dw.order.ProductLineItem | Product line item |
Returns
The hook handler must a return string value.
Description
The custom hook is invoked before the SendCart request for each product line item in the basket and could be used to return the IsBackOrdered value. Out-of-the-box, the custom hook handler returns false.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
productLineItem | dw.order.ProductLineItem | Product line item |
Returns
The hook handler must return boolean value.
Description
The custom hook is invoked when it is needed to get the product’s image URL (before the SendCart request and on a run of SFCC job GlobaleCatalogFeed). Out-of-the-box, the custom hook handler returns a null value.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
product | dw.catalog.Product | SFCC product |
Returns
Returns the URL of the product or null.
Description
The custom hook is not invoked if enabled site preference Use Custom Product Inventory Lists. Out-of-the-box, the custom hook handler returns a null value.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
product | dw.catalog.Product | SFCC product |
Returns
Returns the ID of the inventory list or null.
Description
The custom hook is invoked before the SendCart request and could be used to extend the Global‑e UrlParameters SendCart payload property. It might be helpful in case some additional basket-related data should be restored if Global‑e invokes the fallback order creation scenario (an order is created from a new basket and all the original basket custom attributes are lost in this case). Out-of-the-box the custom hook handler returns an empty object.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
basket | dw.order.Basket | The customer’s basket |
Returns
The hook handler must return null or the object (e.g., { key1: “value1“, key2: “value2“ }).
Description
The custom hook is invoked only if the Mixed Orders feature is used and right after processing the Global-e Order Create request on the SFCC side. Out-of-the-box the custom hook handler is not implemented.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
isBasketExist | Boolean | The flag which indicates the state of the SFCC basket. |
payload | Object | The request payload (could have a different structure depending on if it’s the default or fallback order creation scenario). |
Returns
Void
Description
The custom hook is invoked right after an order is created on the SFCC side (could be triggered not only on the OrderClientCreate request but also on the SendOrderToMerchant request if the fallback order creation scenario is applied). Out-of-the-box, the custom hook handler is not implemented.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
order | dw.order.Order | SFCC Order |
payload | Object | The request payload (could have different structure depending on if it’s the default or fallback order creation scenario) |
Returns
Void.
Description
The custom hook is invoked right after the order RMA information is updated on the SFCC side (RMA request). Out-of-the-box, the custom hook handler is not implemented. Could be used to apply any required custom logic when Global‑e sends an order RMA request.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
order | dw.order.Order | SFCC Order |
payload | Object | The request payload |
Returns
Void.
Description
The custom hook is invoked right after an order payment status is updated on the SFCC side (PaymentNotification request). Out-of-the-box, the custom hook handler is not implemented.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
order | dw.order.Order | SFCC Order |
payload | Object | The request payload |
Returns
Void.
Description
The custom hook is invoked right after mixed orders payment statuses are updated on the SFCC side (PaymentNotification request). Out-of-the-box, the custom hook handler is not implemented.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
orders | dw.util.ArrayList | Array of orders (main and suborders) |
payload | Object | The request payload |
Returns
Void
Description
The custom hook is invoked right after an order is placed on the SFCC side. Out-of-the-box, the custom hook handler updates the customer cookie consent information.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
order | dw.order.Order | SFCC Order. |
payload | Object | The request payload (could have a different structure depending on if it’s the default or fallback order creation scenario). |
Returns
Void
Description
The custom hook is invoked right after the order refund information is updated on the SFCC side (OrderRefund request). Out-of-the-box, the custom hook handler is not implemented. Could be used to apply any required custom logic when Global‑e sends an order refund request.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
order | dw.order.Order | SFCC Order |
payload | Object | The request payload |
Returns
Void.
Description
The custom hook is invoked right after the order shipping information is updated on the SFCC side (OrderShippingInfoUpdate request). Out-of-the-box, the custom hook handler is not implemented. Could be used to apply any required custom logic when Global‑e sends order shipping information update request.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
order | dw.order.Order | SFCC Order |
payload | Object | The request payload |
Returns
Void.
Description
The custom hook is invoked right after the order status is updated on the SFCC side (OrderStatusUpdate request). Out-of-the-box, the custom hook handler is not implemented. Could be used to apply any required custom logic when Global‑e sends order status update request.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
order | dw.order.Order | SFCC Order |
payload | Object | The request payload |
Returns
Void.
Description
The custom hook is invoked right after the status of the mixed orders is updated on the SFCC side (OrderStatusUpdate request). Out-of-the-box, the custom hook handler is not implemented. It could be used to apply any required custom logic when Global-e sends an order status update request.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
orders | dw.util.ArrayList | Array of orders (main and suborders) |
payload | Object | The request payload |
Returns
Void
Description
The custom hook is invoked right after mixed orders are updated on the SFCC side (SendOrderToMerchant request). Out-of-the-box, the custom hook handler is not implemented.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
orders | dw.util.ArrayList | Array of orders (main and suborders) |
payload | Object | The request payload |
Returns
Void
Description
The custom hook is invoked right after an order is updated on the SFCC side (SendOrderToMerchant request). Out-of-the-box, the custom hook handler is not implemented.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
order | dw.order.Order | SFCC Order |
payload | Object | The request payload |
Returns
Void.
Description
The custom hook is invoked before the Apply Coupon Code SFCC OCAPI request (the feature requires additional configuration on both Global‑e and SFCC sides). Out-of-the-box, the custom hook handler is not implemented. Could be used to add additional payload data or the request headers.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
service | dw.svc.Service | SFCC service |
payload | Object | The Apply Coupon Code SFCC OCAPI request payload |
Returns
Void.
Description
The custom hook is invoked right before an order is placed on the SFCC side. Out-of-the-box, the custom hook handler updates the customer cookie consent information.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
order | dw.order.Order | SFCC Order |
payload | Object | The request payload (could have a different structure depending on if it’s the default or fallback order creation scenario). |
Returns
Void
Description
The custom hook is invoked before the Remove Coupon Code SFCC OCAPI request (the feature requires additional configuration on both Global‑e and SFCC sides). Out-of-the-box, the custom hook handler is not implemented. Could be used to add additional payload data or the request headers.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
service | dw.svc.Service | SFCC service |
payload | Object | The Remove Coupon Code SFCC OCAPI request payload |
Returns
Void.
Description
The custom hook is invoked right after the basket is recreated on the SFCC side. Out-of-the-box, the custom hook handler is not implemented.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
order | dw.order.Order | SFCC Order |
payload | Object | The request payload (could have a different structure depending on if it is the default or fallback order creation scenario). |
Returns
Void
Description
The custom hook is invoked after the integration initialization (on the first customer visit or when the country/currency is changed). Out-of-the-box, it is used to recalculate basket prices for the SGJC architecture.
Custom hooks handler arguments
No arguments are submitted to the hook handler.
Returns
Void. The hook handler result is not used further.
Description
The custom hook is not invoked OOTB, instead should be used to initiate OrderDispatchUpdate notification from SFCC to Global‑e (if the feature is in the integration scope). Out-of-the-box, the custom hook handler creates notification custom object that is processes by the GlobaleOrderNotifications job further.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
orderId | String | The notification order number |
payload | Object | The notification payload |
Returns
Returns the notification creation status (dw.system.Status).
Description
The custom hook is not invoked OOTB, instead should be used to initiate OrderRefundUpdate notification from SFCC to Global‑e (if the feature is in the integration scope). Out-of-the-box the custom hook handler creates notification custom object that is processes by the GlobaleOrderNotifications job further.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
orderId | String | The notification order number |
payload | Object | The notification payload |
Returns
Returns the notification creation status (dw.system.Status).
Description
The custom hook is not invoked OOTB, instead should be used to initiate OrderRMAUpdate notification from SFCC to Global‑e (if the feature is in the integration scope). Out-of-the-box, the custom hook handler creates notification custom object that is processes by the GlobaleOrderNotifications job further.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
orderId | String | The notification order number |
payload | Object | The notification payload |
Returns
Returns the notification creation status (dw.system.Status).
Description
The custom hook is not invoked OOTB, instead should be used to initiate OrderStatusUpdate notification from SFCC to Global‑e (if the feature is in the integration scope). Out-of-the-box, the custom hook handler creates notification custom object that is processes by the GlobaleOrderNotifications job further.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
orderId | String | The notification order number |
payload | Object | The notification payload |
Returns
Returns the notification creation status (dw.system.Status).
Description
The custom hook is invoked on the ValidateCart request that is sent by Global‑e once a customer clicks the “Place Order“ CTA to check if all the products are still in stock. Out-of-the-box, the custom hook handler logic can check product availability using the SFCC inventory lists. Depending on the configuration can check the product availability using ProductMgr or in the OCAPI basket context.
Custom hooks handler arguments
Argument Name | Argument Type | Description |
|---|---|---|
payload | Object | ValidateCart payload object |
Returns
The hook handler must return the object that contains these properties: errorCode, errorMessage, amendedProducts, reservationRequestId (e.g., { errorCode: null, errorMessage: null, amendedProducts: [], reservationRequestId: null }).
Client JS SDK
On all pages of your storefront, it's mandatory to load Global‑e Client JS SDK. The Global‑e Client JS SDK is needed for showing the Welcome pop-up, Global‑e standard (default) Country Switcher and Global‑e Checkout, but it also gathers some important analytics data for Global‑e.
Here is the list of URL endpoints where the Global‑e Client JS SDK will be loaded from, depending on which Global‑e instance is connected to the Merchant environment:
Global‑e Instance | SFCC Instance | Global‑e hostname | Global‑e Client JS SDK URI |
|---|---|---|---|
Staging | Sandbox, Development, Staging | /merchant/clientsdk/{merchantId} | |
Staging with CDN | - | ||
Production | Production | ||
Production with CDN | - |
Additionally to the full URL, the Global‑e Client SDK API version parameter will be added (stored in GLOBALE_APP_SETTINGS, Custom Object, "Web Client Version" attribute). Any Global‑e function, which is defined in Client JS SDK can be called (executed) only when the Client JS SDK itself is loaded and the following JavaScript functions are triggered:
Global‑e Client JS SDK Initialization
GlobalE.SetMerchantParameters({client_settings}); // JSON object
GlobalE.ScriptsURL("Global‑e_client_js_sdk_hostname"); // for ex. https://www2.bglobale.com
GlobalE.SetCookieDomain("site_cookie_domain"); // for ex. www.site.com
More details about Global‑e Client JS SDK, available commands and functions are in Global‑e Client SDK online document.
Welcome pop up
Standard Global‑e welcome pop-up can be initialized by executing the JavaScript function:
Global‑e Welcome Pop-Up
GlobalE.LoadWelcome("US", "en-US", "USD");It is triggered in int_globale_{architecture}/cartridge/client/default/js/geScriptLoader.js file.
Country Switcher
Standard Global‑e Country Switcher can be initialized by executing the JavaScript function:
Global‑e Country Switcher
GlobalE.LoadShippingSwitcher("US", "en-US", "USD", false);
It is triggered in int_globale_{architecture}/cartridge/client/default/js/geScriptLoader.js file.
Global‑e Checkout
Global‑e Checkout is loading in an iframe within standard SFCC container (by default int_globale_{architecture}/cartridge/templates/default/globale/checkout/iframe.isml):
Global‑e Checkout
GlobalE.Checkout("cart_token", "id_wrapper_tag");
Global‑e Welcome pop-up
The Welcome pop-up for international customers can be integrated in two ways:
Standard: Global-e Client JS SDK will show the welcome pop-up (enabled by default), based on the configuration made on the Global-e side, only for Global-e operated countries.
The layout, look & feel, and other elements of the Standard Global-e welcome pop-up are configured on the Global-e side and are automatically applied to the Merchant`s storefront by Global-e Client JS SDK.
Customer: You are fully free to implement your own custom Welcome pop-up using standard SFCC content slots/assets, templates and any other components.
The Standard Global-e welcome pop-up should be disabled on the Global-e side.
Global‑e Country Switcher
Standard Country Switcher
If you want to use the Standard Global‑e Country Switcher (enabled by default) - you don't have to do anything on your platform, it is already available in our cartridge.
You need only to provide the requirements and design of your Country Switcher to your Global‑e Project/Account manager and it will be configured on the Global‑e side only.
Once the predefined event (by default defined in int_globale_{architecture}/cartridge/client/default/js/geScriptLoader.js) is triggered on your storefront - Global‑e Client JS SDK will show the Country Switcher pop-up.
Once the customer has selected Country/Currency and clicked on the Save/Submit button - the Country Switcher pop-up will be closed and the page will be refreshed staying on the same URL or redirecting to the predefined Site URL to the selected Country (if it's configured so).
You can change the look & feel of the Standard Global‑e Country Switcher by providing your design (HTML CSS and JS) to your Global‑e Account/Project Manager.
The global-e country switcher is very flexible and can be adapted according to your needs.
Global‑e cartridges allow:
Display Global‑e country switcher on operated and non-operated by Globale SFCC sites. On the non-operated SFCC sites is possible to display the Global‑e country switcher just by adding
‘int_globale_sfra_popups'/ int_globale_sitegenesis_popups’that contains a simple version of Global‑e integration and is used only for displaying the country switcher.
Redirect to the same page in the scope of one site or across different SFCC sites. In the current context 'redirect' means in case of the changing country/language/currency. The redirect works properly only if at the end of the site’s path is existed action/page location (for example homepage, cartpage, etc.)
Define allowed/disallowed countries for the site. Global‑e country switcher allows defining allowed/disallowed countries for the site. For disallowed countries, the pop-up will be displayed in blocking mode without 'close' buttons.

Define allowed/disallowed countries for the locale. Global‑e country switcher allows defining allowed/disallowed countries for the locale. For disallowed countries, the popup will be displayed in blocking mode without 'close' buttons.
Define only one allowed country for the locale. Makes sense to use only if each country has its own locale.
Preselect the default country on the site regardless of the customer's country. Makes sense to use only for a site where is allowed one country.
Use different domains across SFCC sites and set the correct country during redirection.
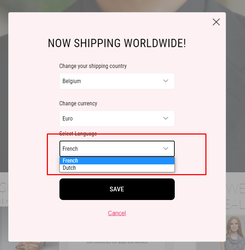
Use language selector for countries. Global-e country switcher allows using multiple languages in the scope of one country.

Set the right language of the welcome pop-up depending on the selected language in the selector.
Installation of Global‑e country switcher on non-operated by Globale SFCC sites
The installation of the Global‑e Salesforce B2C Commerce cartridge(s) is as simple as uploading Global‑e cartridges, adding them to the cartridge path of the Site, importing metadata, setting the configuration in Organization and Site Preferences, and running GlobaleSettings Job.
Upload Global-e Core cartridge int_globale and the extension cartridge, according to the architecture you are using on your storefront (int_globale_sfra_popups for SFRA or int_globale_sitegenesis_popups for SiteGenesis), to your Salesforce B2C Commerce Digital with using either the following npm command in terminal: for SiteGenesis extension cartridge only (which will upload int_globale and int_globale_sitegenesis_popups cartridges)
For SFRA extension cartridge (which will upload
int_globale and int_globale_sfra_popupscartridges):npm run uploadCartidge:sitegenesis:popups
When using your Studio (eclipse):
npm run uploadCartridge:sfra:popups
Note: Before you upload the cartridges to your Salesforce B2C Commerce Digital you might need to build your CSS and JS files.
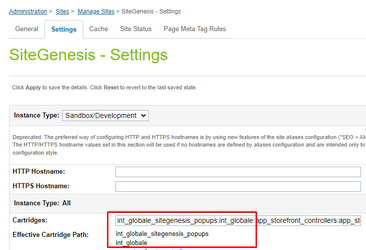
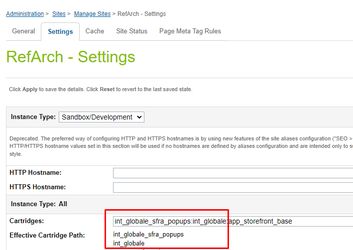
Add Cartridges
Administration > Sites > Manage Sites > (Your Site) > [Settings Tab]
Please add Global‑e cartridges as shown in the following screenshots.
SiteGenesis Pipelines or Controllers. Please add two Global‑e cartridges before your brand cartridges (from left to right) - int_globale_sitegenesis_popups and int_globale, as shown on the screenshot:
 |
SFRA. Please add two Global‑e cartridges before app_storefront_base cartridge and after your brand cartridges (from left to right) - int_globale_sfra_popups and int_globale, as shown on the screenshot:
 |
Metadata
The details of import metadata are described in the Global‑e integration guide document.
Configuration Details
Required Configuration Settings
To activate the Global‑e country switcher on the site, the following settings must be configured on the SFCC and Global-e sides.
Required Site preferences (Marchant Tools > Site Preferences > GLOBALE) that should be configured:
Global‑e Enabled - should be enabled!
Global‑e API URL
Client JS Merchant ID
Merchant GUID
All mandatory preferences that are not used but needed for saving changes.
Shipping switcher Configuration: This configuration is added on the Global-e side.
Make sure to send Global-e your requirements regarding the behavior/view of the country switcher.
Once the configuration settings above are ready, run the job 'GlobaleSettings'.
Note
The default implementation of the Global-e country switcher works out of the box with Global-e cartridges.
The selected country is determined and set in the SFCC backend as well as in the int_globale_{architecture}/cartridge/client/default/js/geScriptLoader.js file. The file includes a logic/function that displays the Global-e country switcher one time, if your geolocation country exists in the country list and is not equal to the selected country (then you can switch to geolocation country).
Configuration Examples
Language switcher: Custom/Site Custom Object attribute 'Languages Switcher Configuration'
Example 1: 2 Languages for 1 country. In the current case for Switzerland(CH) are assigned 2 languages(German, French).
{
"SITE_ID": {
"enabled": true,
"countriesConfig": {
"CH": [
"de_CH",
"fr_CH",
"it_CH"
]
},
"languagesConfig": {
"de_CH": {
"culture": "de",
"label": "German"
},
"fr_CH": {
"culture": "fr",
"label": "French"
}
}
}
}Example 2: Default configuration for the site, used as a fallback if the configuration for the site does not exist
{
"SITE_ID": {
"enabled": true,
"countriesConfig": {
"CH": [
"de_CH",
"fr_CH",
"it_CH"
]
},
"languagesConfig": {
"de_CH": {
"culture": "de",
"label": "German"
},
"fr_CH": {
"culture": "fr",
"label": "French"
}
}
},
"defaultSiteConfig": {
"enabled": true,
"countriesConfig": {
"CH": [
"de_CH",
"fr_CH",
"it_CH"
]
},
"languagesConfig": {
"de_CH": {
"culture": "de",
"label": "German"
},
"fr_CH": {
"culture": "fr",
"label": "French"
}
}
}
}Country switcher: System/Organization preference ‘Global‑e Shipping Switcher Configuration'
Example 1: Redirect to the same page in the scope of one site.
{"SITE_ID": {"redirectToSamePage": true}}Example 2: Redirect to the same page across different SFCC sites.
{"SITE_ID": {"redirectToSamePageAcrossSites": true}}Example 3: Define allowed/disallowed countries for the site. For site is allowed only one country 'US'
{
"SITE_ID": {
"blockingMode": {
"siteRules": {
"allow": "US"
}
}
}
}For site is disallowed only one country 'US, all other are allowed
{
"SITE_ID": {
"blockingMode": {
"siteRules": {
"disallow": "US"
}
}
}
}Note
If the preference does not include configuration for "allow/disallow" countries then all countries are allowed from the countries list. You should not configure both "allow" and "disallow" properties for one site. It should be configured to only "allow" or "disallow". If one site were configured both("allow" and "disallow") then it will be taken only configuration for "allow" countries and skipped for "disallow".
Example 4: Define allowed/disallowed countries for the locale. For locale 'en_GB' is allowed only one country 'UK'
{
"SITE_ID": {
"blockingMode": {
"localeRules": {
"en_GB": {
"allow": "UK"
}
}
}
}
}For locale 'en_GB' is disallowed only one country UA, all others are allowed.
{
"SITE_ID": {
"blockingMode": {
"localeRules": {
"en_GB": {
"disallow": "UA"
}
}
}
}
}Example 5: Define allowed/disallowed countries for the locale. Stick to locale. This configuration should be used only if each country has its own locale…and in this case for locale will be allowed the country that is configured on SFCC locale’s level.
{
"SITE_ID": {
"blockingMode": {
"localeRules": {
"stickToLocale": true
}
}
}
}Example 6: Preselect the default country on the site regardless of the customer's country. According to the current configuration always(by default or if the customer changes the country in the scope of the same site) will be select 'US' country,
{
"SITE_ID": {
"defaultCountryCode": "US"
}
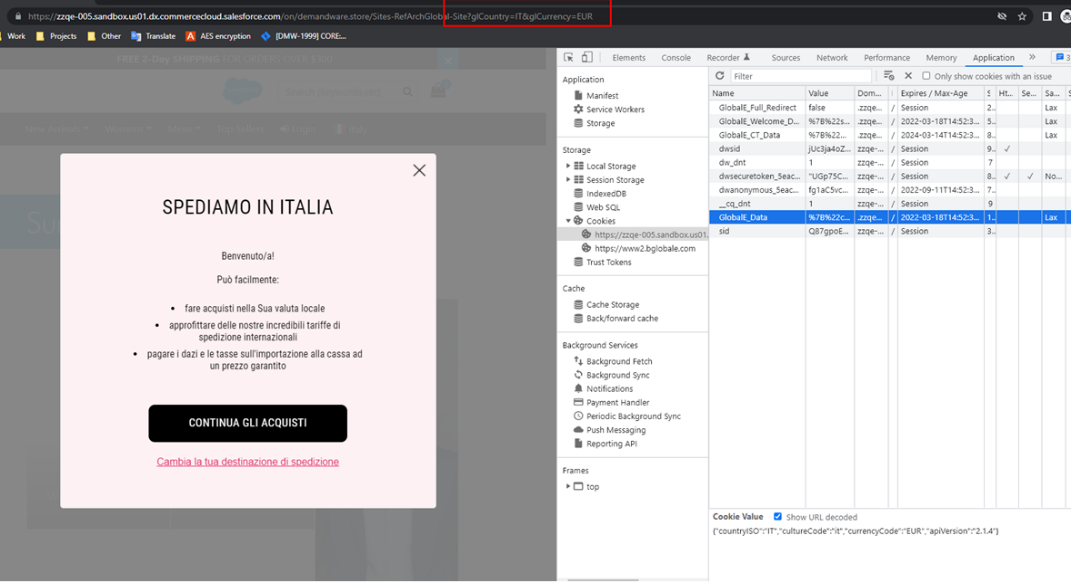
}Example 7: Use different domains across SFCC sites and set the correct country during redirection. This setting allows fixing the issue when the Global‑e country switcher is used on a few SFCC sites with different domains. Implementation details: during redirect are added additional GET parameters(glCountry/glCurrency) and these parameters are removed from URL when a redirect is finished.
{
"SITE_ID": {
"addGeParametersToUrl": true
}
}Custom Country Switcher
If you think that the functionality of Standard Global‑e Country Switcher is not enough for your needs you can always design and implement your own.
Normally you will need to render the list of Countries and Currencies in your custom Country Switcher and when the customer selects Country/Currency - the Country Switcher will save the selected Country/Currency into Global‑e Cookie and refresh the page or redirect to the Site URL configured to the selected Country (according to your logic).
In case using your custom country switcher is needed to update the ‘GlobalE_Data’ cookie and run GE init. It can be done in a few ways:
The easiest way is to add get parameters ‘glCountry’ and ‘glCurrency’ with value to the URL of the endpoint which changes the countries. * @param {string} glCountry – Selected Country Code * @param {string} glCurrency’ – Selected Currency Code
 OR
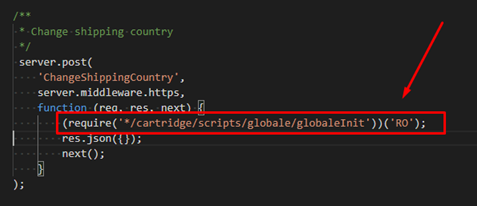
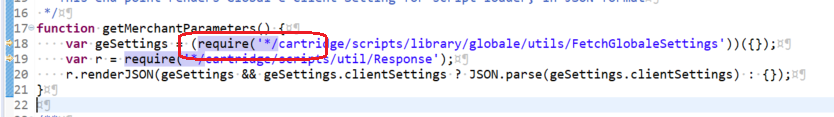
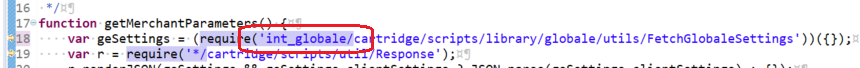
OR In case the country is changed in the endpoint which handles the switching of the country please add 1 row of the endpoint which handles the switching/redirect to the new country:
* @param {string} countryCode - Country Code (require('*/cartridge/scripts/globale/globaleInit'))(countryCode);
 |
Country list
The list of all available Countries for the Merchant can be obtained from GLOBALE_COUNTRIES Custom Object. Each Global‑e Country:
is an instance of Country configured on the Global‑e side, and stored into GLOBALE_COUNTRIES Custom Object by running scheduled GlobaleSettings Job
has Name ("name" {string} custom attribute of Custom Object)
has ISO2 Country Code ("code" {string} custom attribute of Custom Object)
can be operated/non-operated by Global‑e ("isOperatedByGlobalE" {boolean} custom attribute of Custom Object)
has default ISO3 Currency Code ("defaultCurrencyCode" {string} custom attribute of Custom Object)
can have a Site URL, where the customer should be redirected to if the customer selects this country ("siteUrl" {string|null} custom attribute of Custom Object)
Country Site redirect URL
The Site URL on the Global-e side for each operated or non-operated country (present in the Country Switcher) can be empty, set as a string (static URL), or set as a special format, which should be used on the SFCC side for generating the real static URL.
If empty (or not set) - the customer will not be redirected to any custom Site URL, the page will be just refreshed and the customer will stay on the same page with the same URL parameters.
If set as a string (static URL) - it should contain http(s):// or www. in it, so the script in the int_globale cartridge will properly identify it. In this case, the customer will be redirected to the URL specified for this country.
If set in the special format action
|SiteID|locale[|hostName|[URLParameters]]- the end Site URL should be first generated by Salesforce B2C Commerce Digital (by default in int_globale cartridge), returned to front-end and then used as the final Site redirect URL.
Here are the parameters of the special Site URL format:
action : Standard SFCC action (i.e. "Home-Show")
SiteID (optional) : Standard SFCC SIte ID (i.e. "SiteGenesis"). If present, will be used to replace the Site ID in the URL.
locale : Standard SFCC request locale (i.e. "en_US")
hostName (optional): The host, which is different from the main host of the current storefront. It must be defined properly in SFCC BM for any available Site, otherwise, it won't work. If present, it will be used to replace the current storefront host in the URL.
URLParameters (optional) : Any additional URL parameters denoted by vertical line ("|") which should be passed to the end Site URL, in format parameter1=value1|parameter2=value2|...|parameterN=valueN. If present - will be added as additional URL parameters to the final Site redirect URL.
For example, the following Site URL (configured on the Global‑e side for selected Country) "Home-Show|RefArch|en_US|demo.merchant.com|source=12345678" will be parsed and generated to the "https://demo.merchant.com/s/SiteGenesis/home?source=12345678" final Site redirect URL.
Currency list
The list of all currencies supported by Global‑e can be obtained from GLOBALE_CURRENCIES Custom Object. Each Global‑e Currency:
Is an instance of Currency configured on the Global‑e side, and stored into GLOBALE_CURRENCIES Custom Object by running the scheduled GlobaleSettings Job.
Has Name ("name" {string} custom attribute of Custom Object).
Has ISO3 Currency Code ("code" {string} custom attribute of Custom Object).
Has Currency Symbol ("symbol" {string} custom attribute of Custom Object).
Has Max Decimal Places ("maxDecimalPlaces" {int} custom attribute of Custom Object).
Apply and Update
Once the Country and/or Currency is selected in your custom Country Switcher, you must save it properly to a Global-e Cookie.
Use the snippet below to save the selected Country/Currency to a Global-e Cookie and reload the page:
GlobalE.UpdateCustomerInfo(countryISO2, currencyISO3, redirect);
Find more information and samples here.
Note
The Global-e Checkout is used only for Global-e-operated Countries. For all non-operated by Global-e Countries, the domestic Checkout is shown
Currency Conversion within the content area
This document describes the feature which allows converting the price from merchant to end customer currencies on the Storefront.
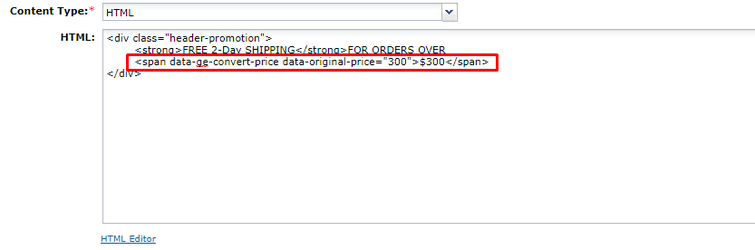
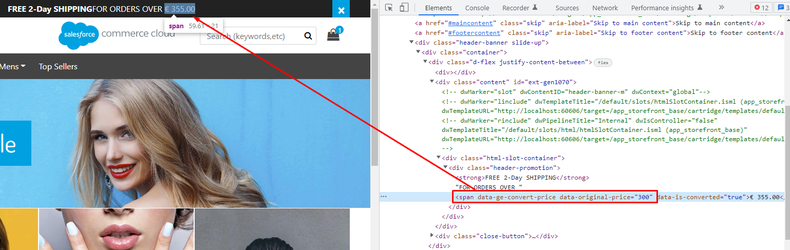
If you have pricing shown within the body of content asset, slot, promotion callout message, etc/ and need to have them converted for Global‑e operated countries, use the following syntax to specify the pricing amount in your HTML content.
'data-ge-convert-price' - is required to add inside of processed HTML tag.
'data-original-price' - is required for currency/price conversion of value in the original currency and can be used with any of the HTML tags
Currency Conversion for Amount
<span data-ge-convert-price data-original-price="300">$300</span>


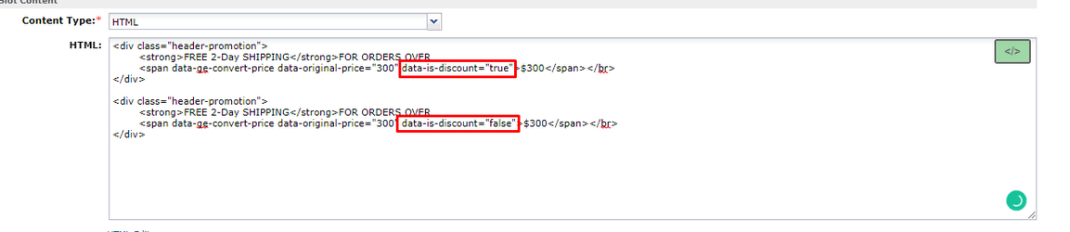
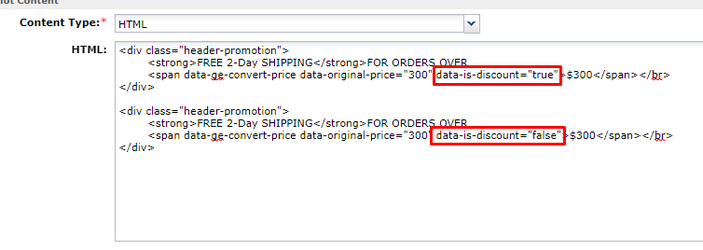
'data-is-discount' - is optional for currency/price conversion. If the attribute is set to true, the conversion will not take the pricing coefficient and rounding into account.
For example:
Currency conversion for discount amount
<span data-ge-convert-price data-original-price="300" data-is-discount="true">$300</span>
 |
'data-product-id' - is required for currency/price conversion of the product's price. If the attribute contains a value, it means that the converted price is related to the product and to the price should be applied to tax rates, product coefficients, etc.
We recommend doing price conversion for products on the client-side only in some really specific cases. By default it should be used in backend conversions.
For example:
<span data-ge-convert-price data-product-id='793775064963M'></span>
 |
Summary
The feature described in this document allows performing price conversions on the client-side from the base currency to the specified end-customer currency. It is possible to convert price value OR show product price in specified end-customer currency.
If you need to convert the product price value then the
data-product-idattribute should exist in the HTML tag (the attribute has the highest priority and thedata-original-priceattribute is skipped in this case).If you need to convert the price value then the
data-original-priceattribute should exist in the HTML tag.
If both the data-product-id and data-original-price attributes exist in the HTML tag then only the value of data-product-id is factored. The value of data-original-price is skipped.
Price Calculation
Global‑e cartridges can calculate the end-customer price in several different ways. Here is about them.
What is List and Sale Price in terms of Salesforce B2C Commerce?
By default, SFCC can return only maximum two price book prices for the same product on Storefront, whether it's PLP, PDP or Cart page. If SFCC found one price book, active and assigned to the Site, which has valid product-price assignment (definition) - there will be only one price (Sale) rendered on storefront. If SFCC found two price books, active and assigned to the Site, which have valid product-price assignments (definitions) - there will be two prices rendered on storefront: List price (the highest) and Sale price (the lowest).
Additionally to this logic, SFCC can also find a Promotional price (if it can be determined/calculated on the current page). If there is Promotional price and it is lower than current Sale price - then SFCC will render always two prices: List price, which is current Sale price, and Sale price, which is Promotional price.
How we calculate International Price
The logic of calculating the price for selected Country and Currency is as following:
Product Price
Dynamic Price
get the merchant Promotional price or price from the current, available, active and assigned to the Site price book(s)
apply Product TAX VAT Coefficients
multiply on end-customer Currency FX Rate
multiply on end-customer Product Class/Country Coefficient Rate
apply end-customer Rounding and Formatting
render the end-customer price
Fixed SFCC Price
get the SFCC fixed price from fixed price book(s) if configured and defined
render the price as is
if no fixed price found in fixed price book - go to Dynamic Price and calculate price dynamically
Not Product Prices (like search refinement by price)
get the merchant price
multiply on end-customer Currency FX Rate
multiply on end-customer Country Coefficient Rate
apply end-customer Rounding and Formatting
render the end-customer price
The Basket Prices
Global‑e Cartridge will calculate the price for each Line Item in the Basket and reset it by using standard SFCC LineItem.setPriceValue(...) API method. So all the rest calculations, like price adjustments, order total price, etc., will be done by SFCC engine (with minimum adjustments from Global‑e Cartridge).
The Order Prices (My Account / Order History)
All prices for International Order (including product line item, shipping, taxes & duties, order totals) will be calculated based on the values from custom attributes of the Order and it's Line Items.
All prices for your domestic Order (non-international or not Global‑e Order) will be retrieved and rendered in exactly the same way as before (without) Global‑e cartridge.
Fixed Price
If the current shipping country is set as Fixed Price Country, customer will not be able to change the currency in the Country Switcher and the following logic for price rendering will be applied.
Fixed SFCC Price is the end-customer price which won't be converted dynamically but will be used AS IS from Salesforce B2C Commerce standard price books if it's configured so in Global‑e Price book custom attributes ("Global‑e Fixed Pricebook", "Applicable To Countries" and "Applicable To Currencies"). The Fixed Price Books exists and they have valid product price assignments (definitions). If there is only one Fixed Price in one of the Fixed Price Book (list or sale), or only one Fixed Price Book is configured (with valid product price assignment) - only one Fixed Price will be shown, even if there are two prices defined in the original/primary/default Merchant price books (list and sale).
Configuration example:

Fixed Price Books should not be assigned to the required site but should be active/enabled.
Depending on configuration on the Global-e side, if is selected Fixed Price country are possible next scenarios/handle ways.
Only fixed pricebooks are taken into account/processed
The prices are searched and taken only from Fixed price books for country.
If the price definition does not exist in Fixed price books then a n/a(null) price is displayed on the storefront.
The fixed and based pricebooks are taken into account/processed
The prices are searched and taken from Fixed price books for the country.
If the price definition does not exist in Fixed price books then the prices are searched and taken from base price books (site assigned price books in merchant’s currency) and processed as a Dynamic price conversion.
Then is displayed the converted price(which is generated based on the price definition of base price book) or n/a(null). By default on the
By default on the Global-e side is activated option - Only fixed pricebooks are taken into account/processed. Contact Global-e if you wish to used the option. The fixed and based pricebooks are taken into account/processed instead of default.
Use case examples
Example 1: One Fixed List Price, one Regular List Price
Description | Sample | |
|---|---|---|
Given | Regular List Price Book has a valid product price assignment. Fixed Price Book is configured and it has valid product price assignment. | gbp-m-list-prices = £11.00 fixed-list-US-USD = $14.44 |
Result | The Price (only one) will be used from Fixed List Price Book and rendered on the storefront | $14.44 |
Example 2: One Fixed List Price, two Regular Prices (list and sale)
Description | Sample | |
|---|---|---|
Given | Regular List and Sale Price Books have valid product price assignment. Fixed List Price Book is configured and it has valid product price assignment. | gbp-m-list-prices = £11.00, gbp-m-sale-prices = £10.00 fixed-list-US-USD = $14.44 |
Result | The Price (only one) will be used from Fixed List Price Book and rendered on the storefront | $14.44 |
Example 3: One Fixed Sale Price, two Regular Prices (list and sale)
Description | Sample | |
|---|---|---|
Given | Regular List and Sale Price Books have valid product price assignment. Fixed Sale Price Book is configured and it has valid product price assignment. | gbp-m-list-prices = £11.00, gbp-m-sale-prices = £10.00 fixed-sale-US-USD = $13.13 |
Result | The Price (only one) will be used from Fixed Sale Price Book and rendered on the storefront | $13.13 |
Example 4: Two Fixed Prices (list and sale), one Regular List Price
Description | Sample | |
|---|---|---|
Given | Regular List Price Book has a valid product price assignment. Fixed List and Sale Price Books are configured and they have valid product price assignments. | gbp-m-list-prices = £11.00 fixed-list-US-USD = $14.44, fixed-sale-US-USD = $13.13 |
Result | Two Fixed Prices (list and sale) will be used from Fixed List and Sale Price Books and rendered on the storefront | $13.13 |
Example 5: Two Fixed Prices (list and sale), two Regular Prices (list and sale)
Description | Sample | |
|---|---|---|
Given | Regular List and Sale Price Books have valid product price assignment. Fixed List and Sale Price Books are configured and they have valid product price assignments. | gbp-m-list-prices = £11.00, gbp-m-sale-prices = £10.00 fixed-list-US-USD = $14.44, fixed-sale-US-USD = $13.13 |
Result | Two Fixed Prices (list and sale) will be used from Fixed List and Sale Price Books and rendered on the storefront | $13.13 |
Example 6: No Fixed Price, two Regular Prices (list and sale), with "Use Only Fixed Prices"
Description | Sample | |
|---|---|---|
Given | Regular List and Sale Price Books have valid product price assignment. No Fixed List and no Fixed Sale Price Books are configured. "Use Only Fixed Prices" Global‑e Site Preference is configured to "Yes" | gbp-m-list-prices = £11.00, gbp-m-sale-prices = £10.00 null, null "Yes" |
Result | null will be rendered | null |
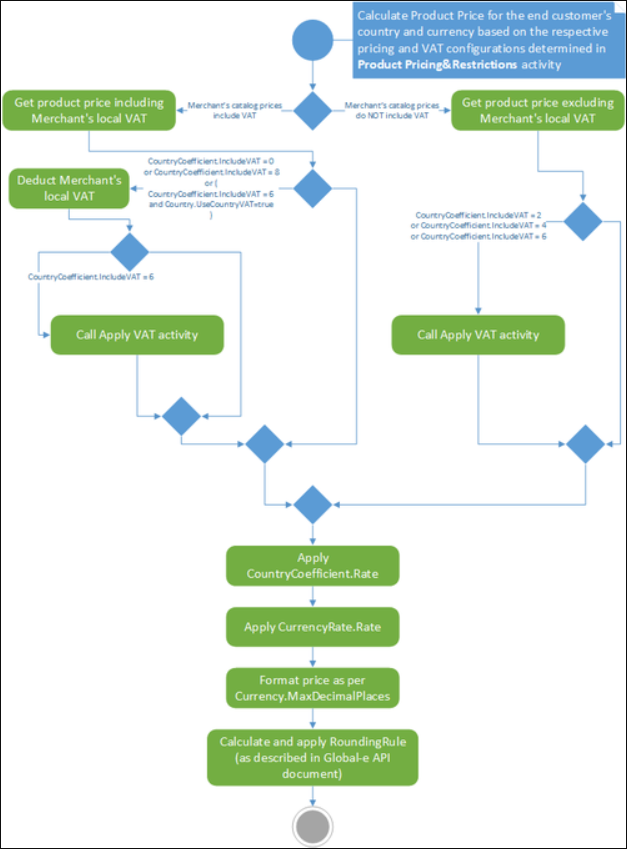
Dynamic Price
If the current country is not Fixed Price country, or current Product does not have any Fixed Price defined in the Fixed Price books, the end-customer Global‑e price will be calculated dynamically, according to this logic:
 |
Price Rounding and Formatting
After the end-customer Price is calculated/converted, it can be rounded and formatted in accordance to the configuration of the end-customer Currency and current Locale (in Request). The Price is formatting only for displaying it properly on Storefront and any View component, but not for internal (back-end) calculations (like for SendCart, etc.).
Examples:
Price (before rounding and formatting) | Max Decimal Places | Current Request (Customer's) Locale | Formatted Price | Comments |
|---|---|---|---|---|
1234.45678 | 2 | en_GB | £1,234.46 | Price is rounded to 1234.46 and then formatted with using Global‑e Currency (GBP) Symbol and current Customer's Locale (en_GB) |
1234.45678 | 3 | en_US | $1,234.457 | Price is rounded to 1234.457 and then formatted with using Global‑e Currency (USD) Symbol and current Customer's Locale (en_US) |
1234.45678 | 2 | ru_RU | RUB1 234,46 | Price is rounded to 1234.46 and then formatted with using Global‑e Currency (RUB) Symbol and current Customer's Locale (ru_RU) |
1234.45678 | 0 | ja_JP | ¥1,234 | Price is rounded to 1234 and then formatted with using Global‑e Currency (JPY) Symbol and current Customer's Locale (ja_JP) |
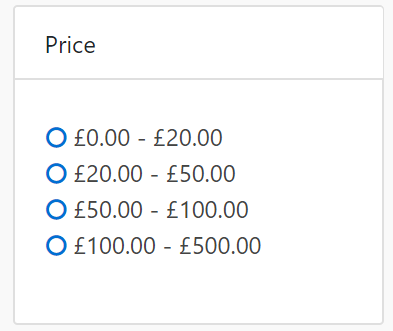
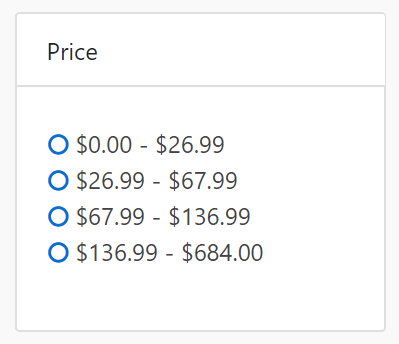
Price Calculation on other pages
 |  |
As displayed in the above images (Price Refinement filter), the left one is in local (original) Merchant GBP Currency, the right one - is in Global‑e end-customer USD Currency.
In this case, the values will be converted regardless of Product Class Coefficient Rate and Fixed Price country configuration, only Country coefficient Rate will be taken into account.
Hence, the real filtered products prices on PLP might be slightly higher or lower than it is selected in the Price filter.
For fixed countries/currencies separately should be configured price refinements levels and then they will be taken and shown on PLP (as they are), otherwise, price refinements block will not be shown if is selected fixed price country but were not configured price refinements levels for the currency of the selected country.
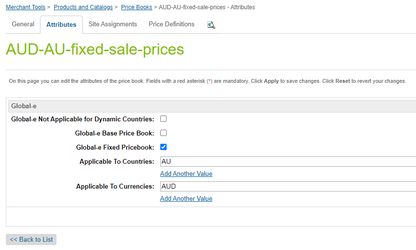
Price Book custom attributes configuration
Custom attribute | Description |
|---|---|
Global‑e Not Applicable for Dynamic Countries | In some cases, it's required to exclude some price books which are active and assigned to a site for Global‑e customers. If the setting is enabled the price book is excluded from applicable price books (relevant only for dynamic price conversion). |
Global‑e Base Price Book | If a price book should be used as a base price book (assigned to a site and uses default merchant currency) for dynamic conversion and as a fixed price book for some countries this setting should be enabled. |
Global‑e Fixed Pricebook | Identifies if a price book should be used for fixed-price countries. |
Applicable To Countries * | Identifies for which countries the price book is applicable (relevant for both dynamic and fixed price strategies). |
Applicable To Currencies * | Identifies for which currencies the price book is applicable (relevant for both dynamic and fixed price strategies). |
Global-e Cache Price Book ** | Identifies if a price book is used for caching purposes. |
Global-e Cache Price Book Combinations ** | Global-E country/currency combinations to which the price book is applicable. |
* - at least one of these custom attributes should be populated in case of using the price book with the fixed price strategy.
** - never change the values manually, such attributes are populated by the code.
Coefficient Rates
On top of the regular FX Rate, additional Product Class / Category or Country Coefficient Rate can be applied to the end-customer price, according to the Merchant preferences.
Product Class / Category Coefficient Rate has higher priority than Country Coefficient Rate, means that if Product Class / Category Coefficient Rate is provided - Country Coefficient Rate will be ignored for products of specified Product Class / Category.
Coefficient Rate GlobaleSettings Job Step
Global‑e Cartridge int_globale has a scheduled job - GlobaleSettings, which is part of the cartridge and ready to use out-of-the-box.
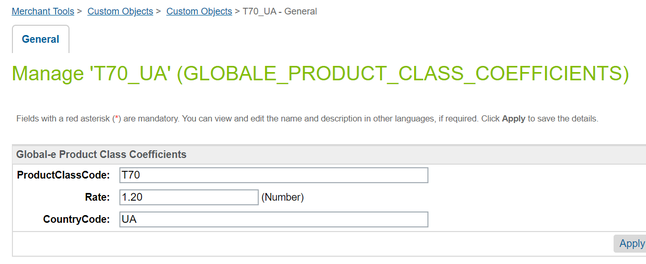
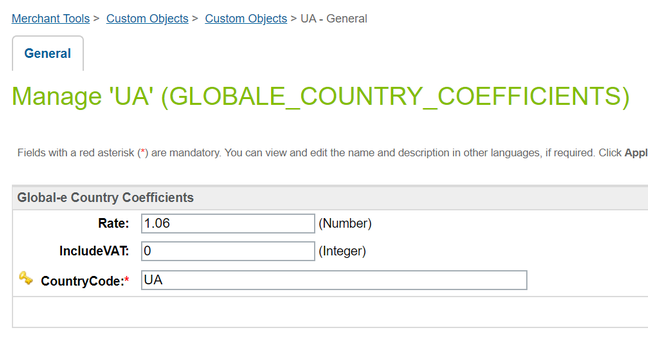
One of the step of this job is CountryCoefficients, this step is pulling the data about coefficients (/Browsing/CountryCoefficients) and store it either into GLOBALE_COUNTRY_COEFFICIENTS or GLOBALE_PRODUCT_CLASS_COEFFICIENTS Custom Object, depends on type of the Coefficient.
Product Class / Category Coefficient Rate
If ProductClassCode is provided then the Coefficient Rate will be applied for products of the specified Product Class / Category, Country Coefficient Rate will be ignored.
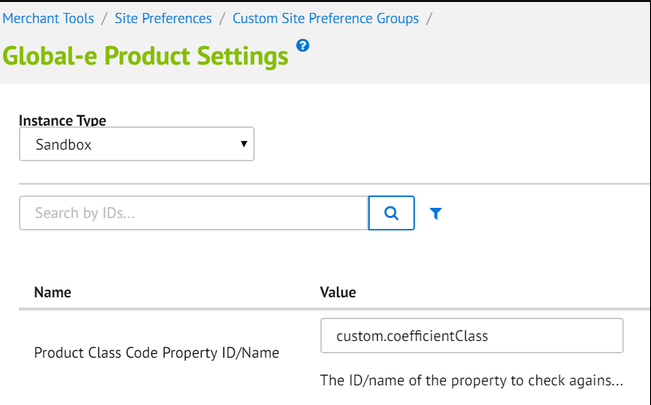
You need to specify (in Global-e Site Preferences GLOBALE-PRODUCT) the attribute (system or custom, both supported) of the system object Product which will be storing the ID/name of Product Class / Category, which should be used when the end-customer price is calculated.

The value can be simple ID of the product attribute (like "brand"), in this case Global-e cartridge will try to find that attribute as system attribute "brand" of the product.
Custom attributes are also supported
To set a customer attribute set the attribute as "custom.any_custom_attribute" and the Global-e cartridge will try to find that attribute as custom attribute "any_custom_attribute" of the product ("any_custom_attribute" should be replaced by the ID of your custom attribute).
Once the Product Class Code Property ID/Name has been found, Global‑e cartridge will go to GLOBALE_PRODUCT_CLASS_COEFFICIENTS Custom Object and try to find the record of Coefficient Rate configured to the specified Product Class / Category and Shipping Country.

Country Coefficient Rate
If "ProductClassCode" is empty (not provided) then the Country Coefficient Rate will be applied. Global-e cartridge will go to GLOBALE_COUNTRY_COEFFICIENTS Custom Object and try to find the record of Coefficient Rate configured to the specified Shipping Country.

Marketing Feeds
To generate converted prices the Global-e cartridge contains the helper function which could be used to initialize the integration depending on shipping country and currency.
Check the script ‘int_globale/cartridge/scripts/helpers/globaleHelpers.js’ -> function setSession .It expects to receive two parameters: countryCode and currencyCode.
Example
* @example
* // set global-e session in job context
* var globaleHelpers = require('*/cartridge/scripts/helpers/globaleHelpers');
* var globalePriceModel = require('*/cartridge/scripts/factories/globale/priceModel');
*
* globaleHelpers.setSession('UA', 'UAH'); // setSession(countryCode, currencyCode);
* var priceModel = globalePriceModel(product.priceModel, product);
* var productPrice = priceModel.price;This can be used in an existing job to get converted product prices.
To generate the correct links there are possible different options:
Add GET parameters (glCountry, glCurrency). If one SFCC locale is used for a few operated by Global-e countries then is needed to add additional GET parameters (glCountry, glCurrency) for links to the product page to preselect shipping country and currency to make sure that Google crawlers see the correct prices with correct currencies.
Use separate SFCC locale for every Global-e-operated country. If a dedicated SFCC locale exists for every operated-by-Global-e-country, then the links to the product page should be generated with the right SFCC locale values.
Customer Groups
Global‑e cartridge(s) exposes several session custom attributes which you can use while you're configuring Dynamic Customer Group. You can use then the Customer Group in your Content Slots, Promotion Campaigns, etc.
Global‑e Session custom Attributes
Here is the list of Global‑e custom attributes of SFCC session object (full list of exposed attributes you can find in int_globale/cartridge/models/globale/session.js):
Attribute | Type | Description | Default Value | Sample Value |
|---|---|---|---|---|
geEnabled | Boolean | Whether the Global-e is enabled in Site Preference or not | false | true |
geCountry | String | The currently selected (or identified by SFCC GeoLocation) country ISO2 code | US | |
geOperatedCountry | Boolean | Whether the currently selected (or identified by SFCC GeoLocation) Country operated by Global-e or not | false | true |
geSupportsFixedPrices | Boolean | Whether the currently selected (or identified by SFCC GeoLocation) Country is set as Fixed Price Country or not | false | true |
geUseFixedPricesOnly | Boolean | Whether only prices defined in Fixed Price Country price book will be used on Storefront (if currently selected country is Operated by Global-e and set as Fixed Price Country) or Dynamic price conversion fallback as well | false | true |
geCurrency | String | The Currency ISO3 Code, selected in Global‑e Country Switcher or default Currency Code of selected (or identified by SFCC GeoLocation) Country | USD | |
gePriceStrategy | String | Whether the currently selected (or identified by SFCC GeoLocation) Country is set as FIXED or DYNAMIC price strategy | Dynamic | fixed |
Dynamic Customer Group
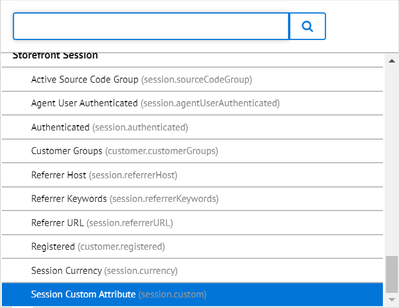
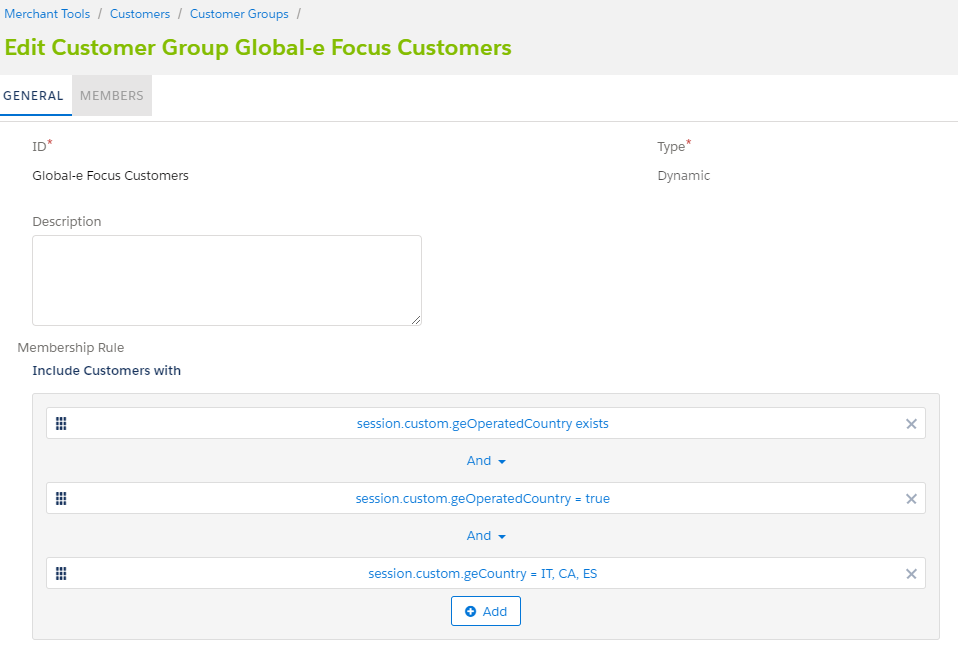
For example, if you want promotions targeted only to Australia, which is operated by Global‑e (any currency), then you can configure Dynamic Customer Group as shown in the picture below:

Go to "Membership Rule" / "Include Customers with" section and add three "Session Custom Attribute" parameters:

geOperatedCountry = exists AND
geOperatedCountry = "is true" AND
geCountry = ["AU"]
You can combine geOperatedCountry, geCountry, geCurrency and any other available (not only Global-e) session custom attribute with "AND", "OR", etc.
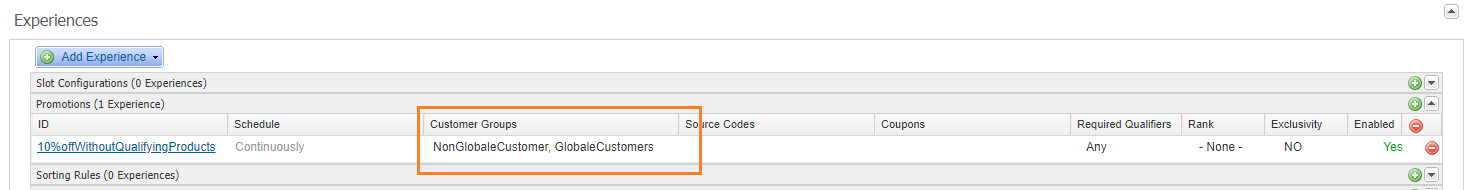
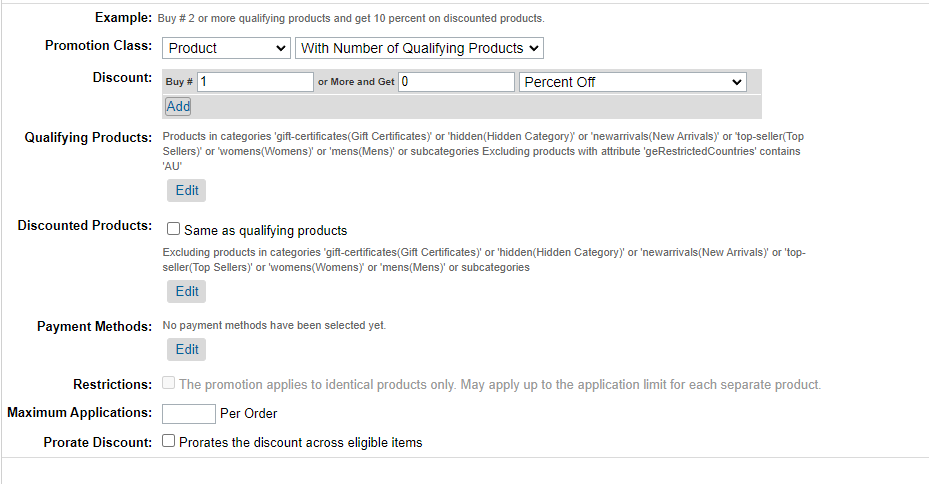
Promotions
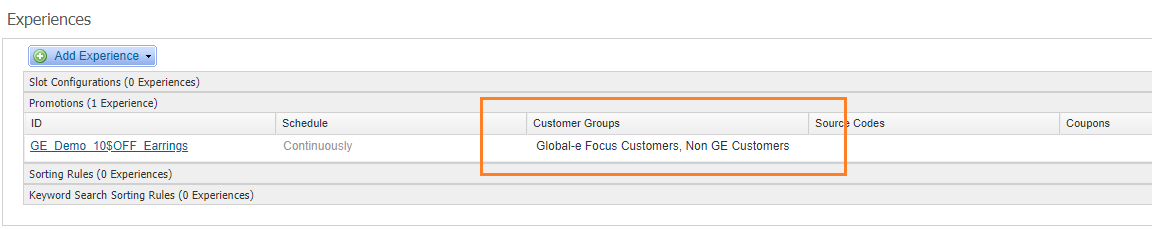
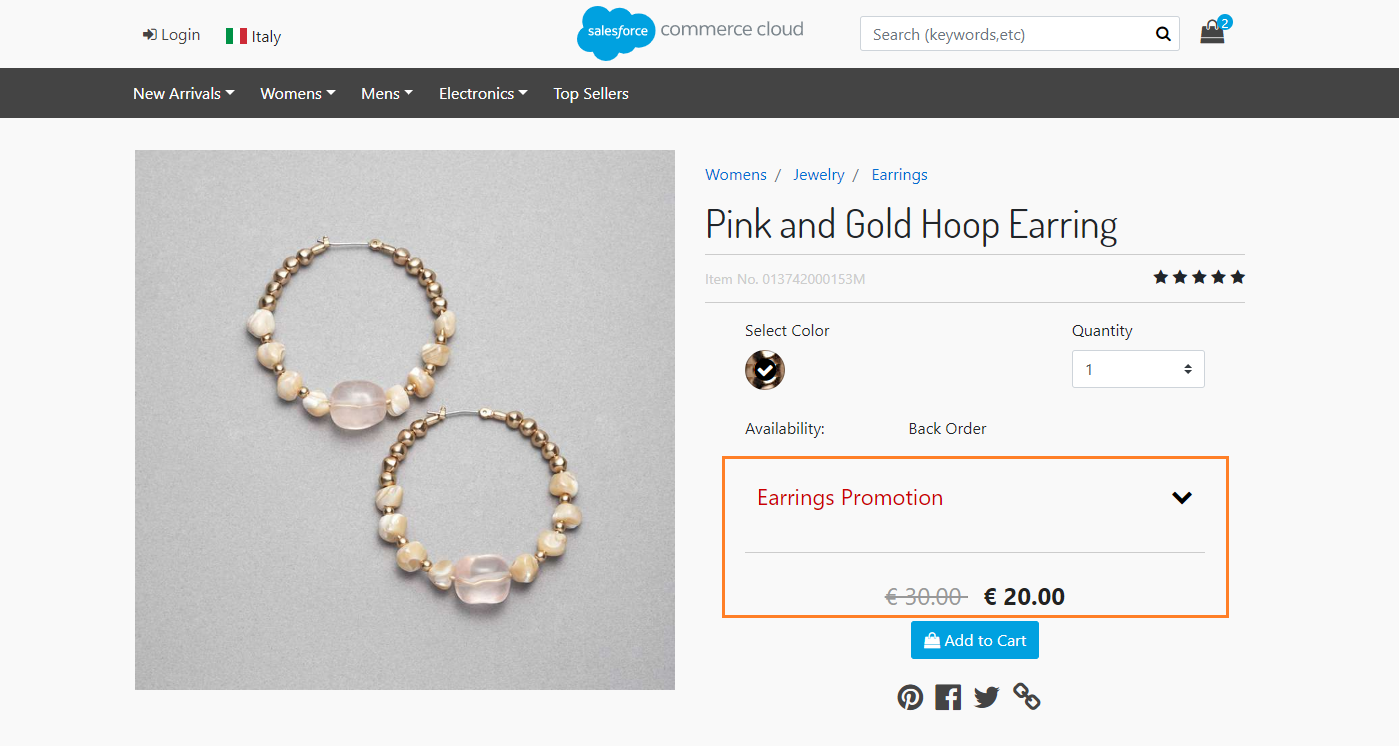
Our cartridge(s) supports most of the common Promotions available in Salesforce B2C Commerce. In Business Manager, you configure promotions just like you would for domestic customers with a few additional Global‑e custom attributes. In this document, you will find the basic settings for Promotions that you will be using for International Customers (applicable for Global‑e checkout).
Any of your Promotion will be considered as applicable promotion for Global‑e Checkout, only if it is valid and active, assigned to ongoing Campaign, triggered by one of the valid Campaign Qualifiers: Customer Group, Coupon Code or Source Code. Additionally, there will be extra custom attributes of the Promotion object which needs to be configured.
Note
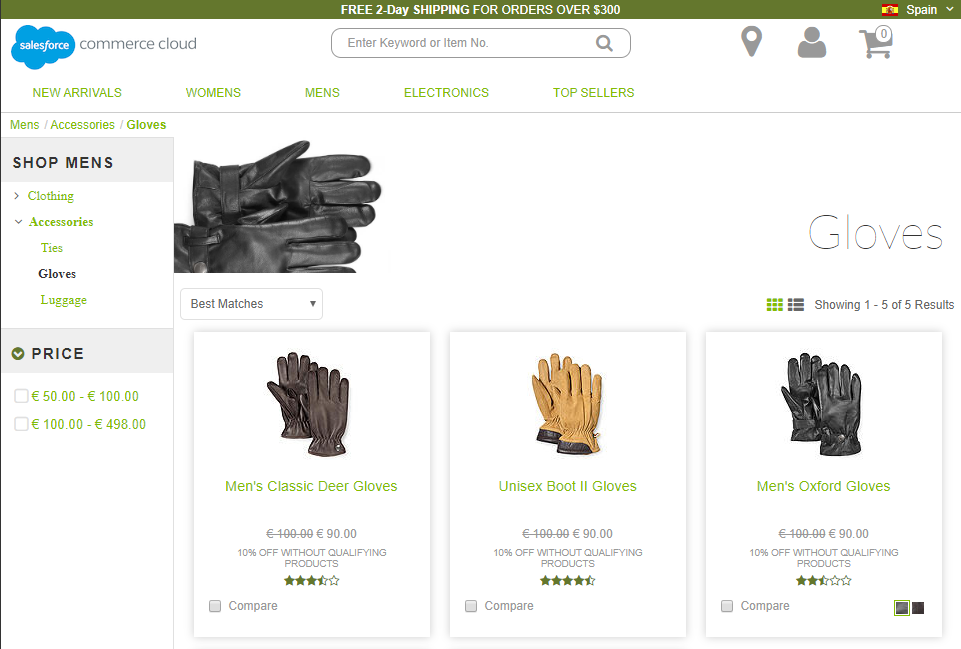
Keep in mind that displaying product promotional prices on PLP(Category page)/Search page/PDP, etc. requires at least one price book in base/site currency with price definitions assigned to the SFCC site. Even if the SFCC site has only Global-e Fixed countries and only SFCC “fixed” price books are used there, the price book in base/currency should be assigned to the site. The price from base price books will not be taken into account and used on the SFCC storefront, but base price books allows to show products promotional price.
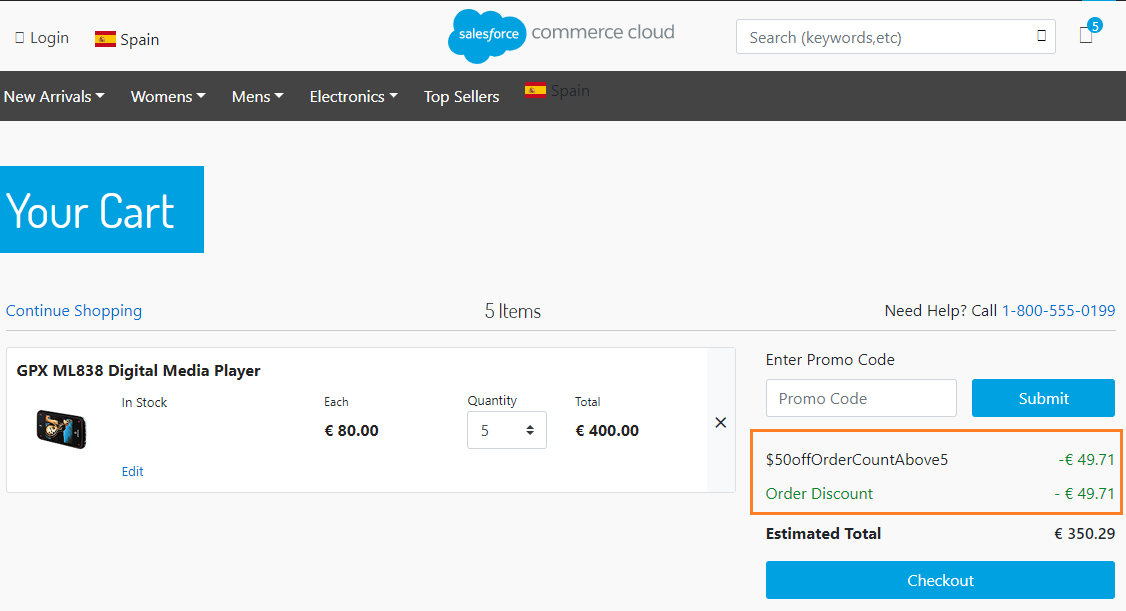
Promotion Thresholds
The promotion thresholds are always based on Merchant Default Currency (regardless of what strategy is used (fixed or dynamic) or currency is selected). For example:
The Merchant Default Currency is GBP currency
The promotion should be applied only to fixed-price countries in EURO currency
If the configured promotion threshold is 70 - it means that promotion will be applied to the basket only if the basket total is equal to or greater than 70 GBP
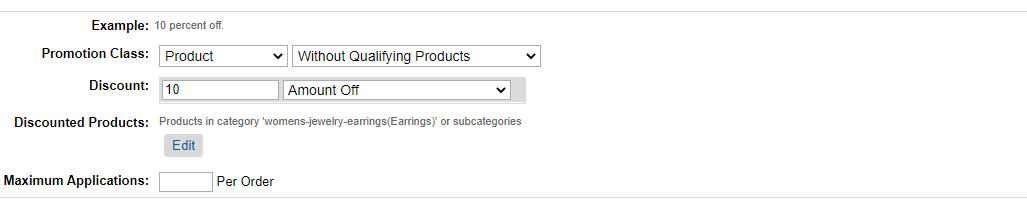
Global‑e Promotion Custom Attributes
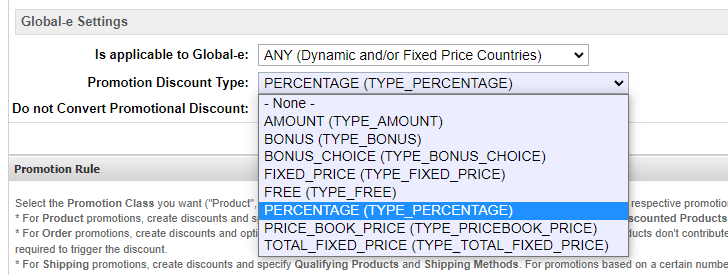
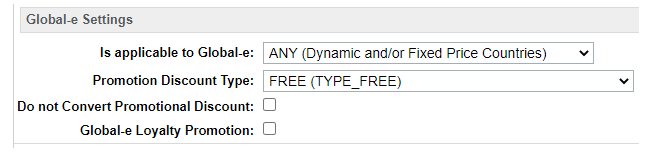
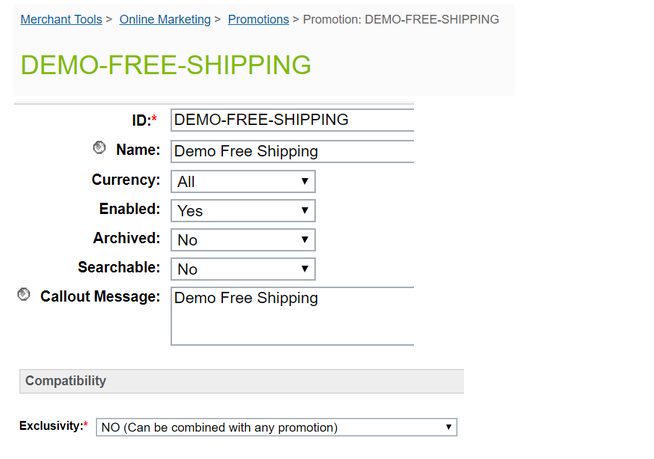
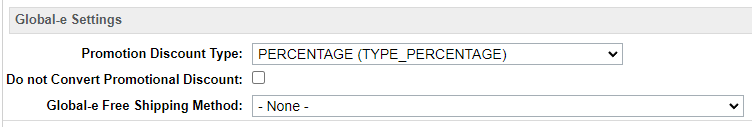
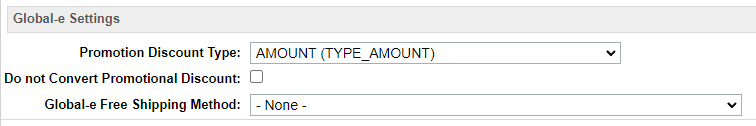
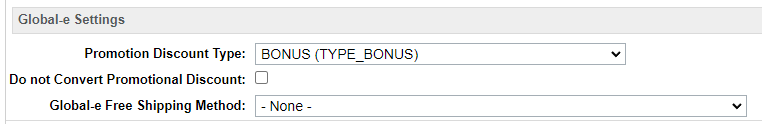
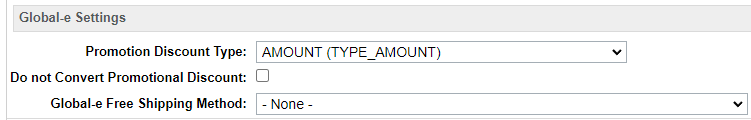
Promotion Discount Type
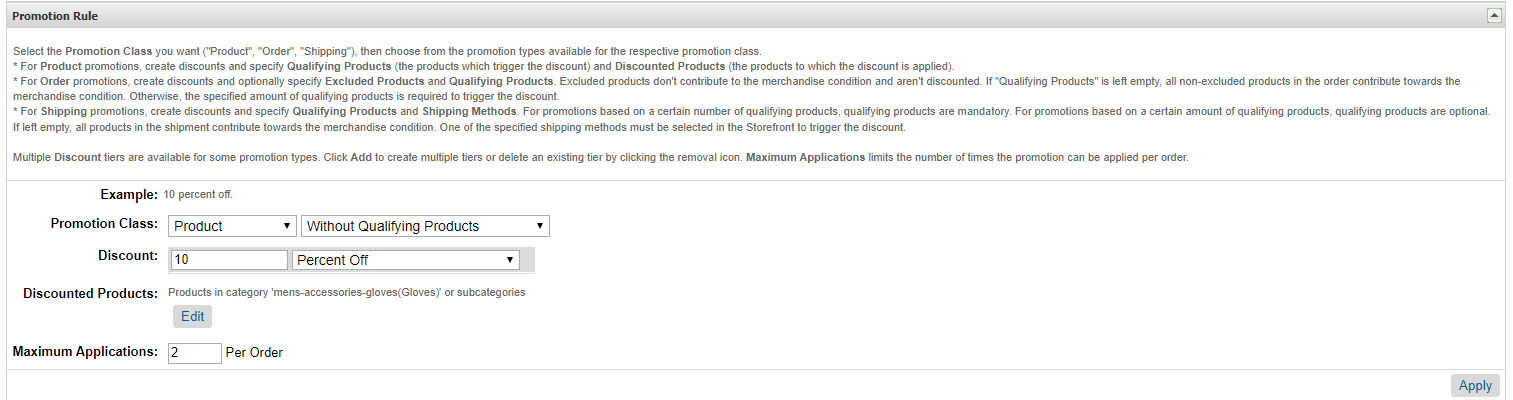
This custom attribute represents all Discount Types currently supported by Global‑e. It should be set to the same value under the SFCC "Promotion Rule" section.

Do not Convert Promotional Discount
If this is enabled, the promotion discount value is used as is, which is calculated by SFCC logic in the native currency. For example, check this box if you would like the promotion to give a discount of 10 currency value regardless of the currency the customers use (e.g. $10, €10, or £10). This is only applicable for AMOUNT, FIXED_PRICE, PRICE_BOOK_PRICE or TOTAL_FIXED_PRICE discount types.
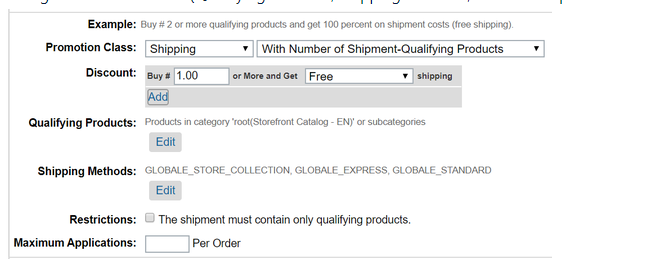
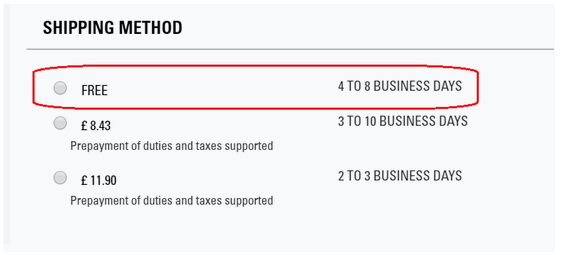
Global-e Free Shipping Method
The custom attribute allows you to define the free shipping method in the Global-e checkout. Only relevant for free shipping promotions.
Note
Keep in mind that SFCC shipping methods are not linked with the Global-e ones so it’s not possible to specify a free shipping method using the system promotion configuration.
Campaign
The Campaign should be configured as usually, no special requirements. But in most of the cases, to be able to distinguish between Domestic and International Promotions you will be using Customer Groups. So when you are assigning the Promotion to any of your Campaign, depends on your requirements - assign proper Customer Group.
Free International Shipping Promotion
Our cartridge supports Free International Shipping Promotion. This Promotion can be configured using special custom attributes provided by Global‑e metadata, based on Coupon/Source Code, or for some markets (for example for Netherland Customers) using the Customer Group(s). This promotion can be used ONLY with Global‑e Checkout.
Promotion
Open SFCC BM, go to Merchant Tools → Online Marketing → Promotions
Create new Promotion (ID, Name, Description, Callout Message - totally up to you)
 |
Exclusivity is totally up to you.
 |
Click on Apply button to save the initial settings.
Configure Promotion Rule (Qualifying Products, Shipping Methods, all Global‑e predefined SFCC Shipping Methods) like on the screenshot below:
 |
Click on Apply button to save all changes.
All settings of the Promotion are optional (following the standard SFCC Rules), so you can configure it according to your requirements, except only the following:
Global‑e Settings / Is applicable to Global‑e - should not be set to NONE
Global‑e Settings / Promotion Discount Type - should be set to FREE
Promotion Class - should be Shipping
Discount - should be configured so it will be always Free shipping
Campaign
Open SFCC BM, go to Merchant Tools → Online Marketing → Campaigns
Create a new Campaign (or open existing one, where you want to assign your Promotion to):
 |
If you need to assign any special Customer Group - assign it in Customer Groups: in this example the Customer Group GlobaleCustomers is assigned to this Campaign.
If you need to Apply this Campaign with the created above Promotion based on Coupon Code - please create Coupon Code as usually and assign it in Coupons.
Assign Promotion created earlier to this Campaign.
Please make sure that Required Qualifiers is set to All in Promotions Experience.
Click on Apply button to save all changes.
All settings of the Campaign are optional, so you can configure it according to your requirements, based on standard SFCC instructions.
Global‑e Checkout
Once the Promotion and Campaign become applicable (either due to Customer Group, Source Code or Coupon Code entered on a Cart page), the Customer should be able to see Free shipping option on Global‑e Checkout:
 |
Promotions Support Matrix
Promotion class | Condition Type | Discount Type | GE Promotion Discount Type | GE Do not Convert Promotional Discount | Supported Dynamic Price | Supported Fixed Price | Comment |
|---|---|---|---|---|---|---|---|
Product | Without Qualifying Products | Percent Off | PERCENTAGE | — | Yes | Yes | See 10% off all men's gloves example |
Amount Off | AMOUNT | Supported | Yes | Yes | See 10$ Off All Earrings for focus countries example | ||
Fixed Price | FIXED_PRICE | Supported | Yes | Yes | |||
Price From Pricebook | PRICE_BOOK_PRICE | Supported | Yes | Yes | |||
Percent Off Product Options | PERCENTAGE | — | Yes | Yes | |||
Bonus Product(s) | BONUS | — | Yes | Yes | |||
Choise Of Bonus Products (List) | BONUS_CHOICE | — | Yes | Yes | |||
Choise Of Bonus Products (Rule) | BONUS_CHOICE | — | Yes | Yes | |||
Fixed Price Shipping | — | — | No | No | Shipping price calculated on GE side | ||
Free shipping | — | — | No | No | Shipping price calculated on GE side | ||
With amount (value) of qualifying products * | Percent Off | PERCENTAGE | — | Yes | Yes | ||
Amount Off | AMOUNT | Supported | Yes | Yes | |||
Fixed Price | FIXED_PRICE | Supported | Yes | Yes | |||
Price From Pricebook | PRICE_BOOK_PRICE | Supported | Yes | Yes | |||
Percent Off Product Options | PERCENTAGE | — | Yes | Yes | |||
Bonus Product(s) | BONUS | — | Yes | Yes | |||
Choise Of Bonus Products (List) | BONUS_CHOICE | — | Yes | Yes | |||
Choise Of Bonus Products (Rule) | BONUS_CHOICE | — | Yes | Yes | |||
Fixed Price Shipping | — | — | No | No | Shipping price calculated on GE side | ||
Free shipping | — | — | No | No | Shipping price calculated on GE side | ||
With number (quantity) of qualifying products | Percent Off | PERCENTAGE | — | Yes | Yes | ||
Amount Off | AMOUNT | Supported | Yes | Yes | |||
Fixed Price | FIXED_PRICE | Supported | Yes | Yes | |||
Price From Pricebook | PRICE_BOOK_PRICE | Supported | Yes | Yes | |||
Percent Off Product Options | PERCENTAGE_OFF_OPTIONS | — | No | No | |||
Bonus Product(s) | BONUS | — | Yes | Yes | See Buy Cluster Drop Necklace, Get Free Matching Earrings example | ||
Choise Of Bonus Products (List) | BONUS_CHOICE | — | Yes | Yes | |||
Choise Of Bonus Products (Rule) | BONUS_CHOICE | — | Yes | Yes | |||
Fixed Price Shipping | — | — | No | No | Shipping price calculated on GE side | ||
Free shipping | — | — | No | No | Shipping price calculated on GE side | ||
With Combination of Qualifying Products | Percent Off | PERCENTAGE | — | Yes | Yes | ||
Amount Off | AMOUNT | Supported | Yes | Yes | |||
Fixed Price | FIXED_PRICE | Supported | Yes | Yes | |||
Price From Pricebook | PRICE_BOOK_PRICE | Supported | Yes | Yes | |||
Percent Off Product Options | PERCENTAGE_OFF_OPTIONS | — | No | No | |||
Bonus Product(s) | BONUS | — | Yes | Yes | |||
Choise Of Bonus Products (List) | BONUS_CHOICE | — | Yes | Yes | |||
Choise Of Bonus Products (Rule) | BONUS_CHOICE | — | Yes | Yes | |||
Fixed Price Shipping | — | — | No | No | Shipping price calculated on GE side | ||
Free shipping | — | — | No | No | Shipping price calculated on GE side | ||
Buy X/Get Y | Percent Off | PERCENTAGE | — | Yes | Yes | ||
Amount Off | AMOUNT | Supported | Yes | Yes | |||
Fixed Price | FIXED_PRICE | Supported | Yes | Yes | |||
Price From Pricebook | PRICE_BOOK_PRICE | Supported | Yes | Yes | |||
Free | FREE | — | Yes | Yes | |||
Buy X and Y/Get Z | Percent Off | PERCENTAGE | — | Yes | Yes | ||
Amount Off | AMOUNT | Supported | Yes | Yes | |||
Fixed Price | FIXED_PRICE | Supported | Yes | Yes | |||
Price From Pricebook | PRICE_BOOK_PRICE | Supported | Yes | Yes | |||
Free | FREE | — | Yes | Yes | |||
Buy X for Total | Buy N for total price of Y | TOTAL_FIXED_PRICE | Supported | Yes | Yes | ||
Order | With amount of qualifying products * | Percent Off | PERCENTAGE | — | Yes | Yes | |
Amount Off | AMOUNT | Supported | Yes | Yes | |||
Bonus Product(s) | BONUS | — | Yes | Yes | |||
Choise Of Bonus Products (List) | BONUS_CHOICE | — | Yes | Yes | |||
Choise Of Bonus Products (Rule) | BONUS_CHOICE | — | Yes | Yes | |||
With number of qualifying products | Percent Off | PERCENTAGE | — | Yes | Yes | ||
Amount Off | AMOUNT | Supported | Yes | Yes | See $50 off when buying 5 or more items example | ||
Bonus Product(s) | BONUS | — | Yes | Yes | |||
Choise Of Bonus Products (List) | BONUS_CHOICE | — | Yes | Yes | |||
Choise Of Bonus Products (Rule) | BONUS_CHOICE | — | Yes | Yes | |||
With a Combination of Products | Percent Off | PERCENTAGE | — | Yes | Yes | ||
Amount Off | AMOUNT | Supported | Yes | Yes | |||
Bonus Product(s) | BONUS | — | Yes | Yes | |||
Choise Of Bonus Products (List) | BONUS_CHOICE | — | Yes | Yes | |||
Choise Of Bonus Products (Rule) | BONUS_CHOICE | — | Yes | Yes | |||
Shipping | With Amount of Shipment-Qualifying Products * | Percent Off | PERCENTAGE | — | No | No | |
Amount Off | AMOUNT | — | No | No | |||
Fixed Price | FIXED_PRICE | No | No | ||||
Free | FREE | — | Yes | Yes | |||
With Number of Shipment-Qualifying Products | Percent Off | PERCENTAGE | — | No | No | ||
Amount Off | AMOUNT | — | No | No | |||
Fixed Price | FIXED_PRICE | — | No | No | |||
Free | FREE | — | Yes | Yes | |||
With Combination of Shipment-Qualifying Products | Percent Off | PERCENTAGE | — | No | No | ||
Amount Off | AMOUNT | — | No | No | |||
Fixed Price | FIXED_PRICE | — | No | No | |||
Free | FREE | — | Yes | Yes |
- the promotion threshold amounts could be specified only in the Merchant Default Currency (end-customer currency threshold amounts are not supported)
Examples
10% off all men’s gloves (Product Promotion - Percent Off)
You currently run 10% off all men’s gloves promotion for your domestic customers. Your current promotion is configured as shown below.

You want to extend this promotion to all international customers as well. To extend this promotion to an international customer, in the same Promotion, go to the “Global-e Settings” section and add the following.

Make sure the Customer Group for your Campaign includes international customers. It could be “Everyone” customer group, or any other specific customer group that you set up that you’d like to qualify for the promotion. For example, if you would like only customers from Canada to receive this discount in addition to your domestic customers, you could configure a specific customer group for them and add it here.

On the storefront, the promotion is now applicable to both domestic and Global‑e operated countries.

$10 Off All Earrings for focus countries (Product Promotion - Amount Off)
You currently run a “10$ Off All Earrings” promotion for your domestic customers. Your current promotion is configured as shown below.

You want to extend this promotion to customers in your focus countries which include Canada, Spain, and Italy. And instead of giving them 10 USD off, you want to give the customer the discount equivalent to 10 of the customer's currency. To do that, the following updates are made to the promotion. Note the “Do Not Convert Promotional Discount” is checked.

A new customer group is created to include Canada, Spain, and Italy.

Then update the associated Campaign to include this customer group.

On the storefront, the promotion is now applicable for domestic customers, and customers from Canada, Spain and Italy. Note that the discount amount is in customer currency.

Buy Cluster Drop Necklace, Get Free Matching Earrings (Product Promotion - Bonus Product)
You currently run a “Buy Cluster Drop Necklace, Get Free Matching Earrings” promotion for your domestic customers. Your current promotion is configured as shown below.

You want to extend this promotion to all international customers as well. To extend this promotion to an international customer, in the same Promotion, go to the “Global-e Settings” section and add the following.

Make sure the Customer Group for your Campaign includes international customers. It could be “Everyone” customer group, or any other specific customer group you setup that you’d like to qualify for the promotion. For example, if you would like only customers from Canada to receive this discount in addition to your domestic customers, you could configure a specific customer group for them and add it here.

On the storefront, when a customer adds the Cluster Drop Necklace to their basket, the Cluster Drop Earrings are added as a bonus for all domestic customers and customers from Global-e operated countries.

$50 off when buying 5 or more items (Order Promotion - Amount Off)
You currently run a $50 off when buying 5 or more items promotion for your domestic customers. You want to extend this promotion to all international customers as well. Your current promotion is configured as shown below.

To extend this promotion to an international customer, in the same Promotion, go to the “Global-e Settings” section and add the following.

Make sure the Customer Group for your Campaign includes international customers. It could be “Everyone” customer group, or any other specific customer group you setup that you’d like to qualify for the promotion. For example, if you would like only customers from Canada to receive this discount in addition to your domestic customers, you could configure a specific customer group for them and add it here.

On the storefront, the promotion is now applicable to both domestic and Global‑e operated countries.

Since “Do not Convert Promotional Discount” is unchecked, the $50 discount is automatically converted to the customer’s currency.
Restricted Forbidden Products
Global‑e Cartridge supports restricted/forbidden products per Country, which means that:
is possible to exclude restricted/forbidden products from Search result based on their configuration.;
is possible to disable for the customer the ability to purchase restricted/forbidden products based on their configuration.
The data about restricted and forbidden products will be retrieved automatically from Global‑e by calling Global‑e RecentProductCountryS API, which is part of GlobaleSettings Job, and will be stored to the custom attribute "geIsForbidden"(example of value: true/false) or "geRestrictedCountries"(contains the list of country codes for the example: AU,UA) of each Restricted / Forbidden product.
Excluding products from the Search Result
By default, restricted/forbidden products will not be excluded from the search result.
If you want to exclude restricted/forbidden products from Search results you can create and configure special Promotion in BM as described below.
The best way for performance-wise to exclude restricted/forbidden products from the Search result is to set Promotion ID and Promotion Product Type to Product Search Model.
Code details
The function helper that applies the promotion to the search result is defined here: "int_globale/cartridge/scripts/helpers/globaleHelpers.js"
/**
* Apply searchable products promotion
* @param {dw.catalog.SearchModel} apiProductSearch - SearchModel
* @param {boolean} isExecuteSearch - allow/prevent executing 'search' method of 'dw.catalog.SearchModel' class
* @returns {dw.catalog.SearchModel} SearchModel
*/
function applySearchableProductsPromotion(apiProductSearch, isExecuteSearch) {
/**
* It is possible to exclude Restricted or Forbidden products from search results
* In the example below, the exclusion will be done by using the Promotion ID,
* for example SearchableProducts_AU - will be applied only for Australia,
* where all Restricted or Forbidden products will be added in 'Qualifying Products' => 'Excluding products',
* so the promotion will have qualifying products but won't have any discounted products,
* thus we can filter the search results but the promotional callout message won't be displayed on storefront.
*/
var globaleSession = require('*/cartridge/models/globale/session');
if (!globaleSession.get('geOperatedCountry')) {
return apiProductSearch;
}
var searchableProductsPromotionId = getPreference(preferenceKeys.geSearchableProductsPromotionId);
var searchableProductsPromotion;
if (searchableProductsPromotionId) {
var PromotionMgr = require('dw/campaign/PromotionMgr');
var collections = require('*/cartridge/scripts/util/globale/collections');
searchableProductsPromotionId = searchableProductsPromotionId
.replace(/\{country\}/ig, globaleSession.get('geCountry'))
.replace(/\{currency\}/ig, globaleSession.get('geCurrency'))
;
var applicablePromotions = PromotionMgr.getActiveCustomerPromotions().getProductPromotions();
if (applicablePromotions && applicablePromotions.length > 0) {
searchableProductsPromotion = collections.find(applicablePromotions, function (promotion) { return (promotion.ID === searchableProductsPromotionId); });
}
if (searchableProductsPromotion) {
var ProductSearchModel = require('dw/catalog/ProductSearchModel');
apiProductSearch.setPromotionID(searchableProductsPromotion.ID);
apiProductSearch.setPromotionProductType(ProductSearchModel.PROMOTION_PRODUCT_TYPE_QUALIFYING);
if (isExecuteSearch) {
apiProductSearch.search();
}
}
}
return apiProductSearch;
}SFRA
In SFRA architecture the search result is modified here: int_globale_sfra/cartridge/scripts/helpers/searchHelpers.js
searchHelpers
setupSearch: {
value: function () {
var globaleHelpers = require('*/cartridge/scripts/helpers/globaleHelpers');
var apiProductSearch = this.super.setupSearch.apply(this.super, Array.prototype.slice.call(arguments));
// apply searchable products promotion
apiProductSearch = globaleHelpers.applySearchableProductsPromotion(apiProductSearch);
return apiProductSearch;
}
}SiteGenesis Pipelines / Controllers
In SiteGenesis architecture the search result is modified here: int_globale_sitegenesis/cartridge/scripts/models/SearchModel.js
initializeProductSearchModel: {
value: function () {
var globaleHelpers = require('*/cartridge/scripts/helpers/globaleHelpers');
var apiProductSearch = this.super.initializeProductSearchModel.apply(this.super, Array.prototype.slice.call(arguments));
// apply searchable products promotion
apiProductSearch = globaleHelpers.applySearchableProductsPromotion(apiProductSearch);
return apiProductSearch;
}
}Site Preference
This is how the Site Preference in GLOBALE preference group can be configured:

Promotion and Campaign
The Promotion in the example below is configured for Australia only (with using Customer Groups), so the restricted/forbidden products will be excluded from Search result for Australia only.
Note: You can also configure one promotion for more than one Global-e operated country by using the Customer Group in Campaign
Create Promotion




Set Qualifying Products:
Add All products into Included Products 1, and into Excluded Products 1.
Choose Global‑e RestrictedCountries product custom attributes and values of country codes that should be excluded from the scope of active promotion.

Based on this example, all products with 'AU'(Australia) will be excluded from the custom attribute Global‑e RestrictedCountries from the Search result for Australia.
Set Discounted Products:
Remove Included Products 1, and add All products into Excluded Products 1, so no products will be discounted, it's needed for the correct prices shown on PLP/PDP and Basket

Run Search Indexes in BM:

Note that Salesforce B2C Commerce ignores the campaign configuration for Promotions used in ProductSearchModel.setPromotionID(), but we would like to use Campaign and assigned Customer Groups to be able to filter the restricted/forbidden products only for Global‑e operated countries (in this example - Australia). Therefore, we will assign this Promotion to one of the existing Global‑e Campaign and Australian Customer Group.
If the promotion ID contains the placeholders in the code below, you do not need to configure a dynamic customer group and apply it to the campaign
searchableProductsPromotionId = searchableProductsPromotionId
.replace(/\{country\}/ig, globaleSession.get('geCountry'))
.replace(/\{currency\}/ig, globaleSession.get('geCurrency'))If the promotion ID does not contain placeholders, then you do need to apply a dynamic group in the campaign configuration.
Disable the ability to purchase restricted/forbidden products
By default, the Restricted or Forbidden product will be shown on PDP with the respective message in the availability section.
It is also possible to not show restricted/forbidden products for selected Shipping Countries on PDP.

SFRA
In SFRA architecture it can be implemented in the "Product" controller with the next piece of the code.
Redirect to Home Page for Restricted and/or Forbidden products
/**
* Global-e Product Show
*
* Merchant Customization: Add custom code to this route if you need custom behavior for
* Restricted or Forbidden product on PDP page. For example, you could redirect international
* customers to home page if they click on a restricted or forbidden product as shown in
* the example below.
* @example
* var URLUtils = require('dw/web/URLUtils');
* var ProductMgr = require('dw/catalog/ProductMgr');
* var globaleSession = require('{@literal *}/cartridge/models/globale/session');
* var globaleHelpers = require('{@literal *}/cartridge/scripts/helpers/globaleHelpers');
* var apiProduct = ProductMgr.getProduct(req.querystring.pid);
* // Restricted and Forbidden Products
* var geRestrictionForbiddenMessage = globaleHelpers.getProductRestrictionMessage(apiProduct, globaleSession.get('geCountry'));
* // Restricted Products only
* var geRestrictionMessage = globaleHelpers.getProductRestrictionMessage(apiProduct, globaleSession.get('geCountry'), true);
* // Forbidden Products only
* var geForbiddenMessage = globaleHelpers.getProductRestrictionMessage(apiProduct, globaleSession.get('geCountry'), false, true);
* if (geRestrictionForbiddenMessage) {
* res.redirect(URLUtils.url('Home-Show')); // redirect to home page
* next();
* }
*/
SiteGenesis Pipelines / Controllers
In SiteGenesis architecture it can be implemented in the "Product" controller/pipeline with the next piece of the code.
Redirect to Home Page for Restricted and/or Forbidden products
/**
* Global-e Product Show
*
* Merchant Customization: Add custom code to this route if you need custom behavior for
* Restricted or Forbidden product on PDP page. For example, you could redirect international
* customers to home page if they click on a restricted or forbidden product as shown in
* the example below.
* @example
* var URLUtils = require('dw/web/URLUtils');
* var ProductMgr = require('dw/catalog/ProductMgr');
* var globaleSession = require('{@literal *}/cartridge/models/globale/session');
* var globaleHelpers = require('{@literal *}/cartridge/scripts/helpers/globaleHelpers');
* var apiProduct = ProductMgr.getProduct(params.pid.stringValue);
* // Restricted and Forbidden Products
* var geRestrictionForbiddenMessage = globaleHelpers.getProductRestrictionMessage(apiProduct, globaleSession.get('geCountry'));
* // Restricted Products only
* var geRestrictionMessage = globaleHelpers.getProductRestrictionMessage(apiProduct, globaleSession.get('geCountry'), true);
* // Forbidden Products only
* var geForbiddenMessage = globaleHelpers.getProductRestrictionMessage(apiProduct, globaleSession.get('geCountry'), false, true);
* if (geRestrictionForbiddenMessage) {
* response.redirect(URLUtils.https('Home-Show')); // redirect to home page
* }
*/Einstein Product Recommendations
By default, If the customer clicks on the link of the recommended restricted/forbidden product – the customer will see a restricted/forbidden message (or any other specific behavior, if it's implemented in Product.js controller) and the Customer will not be able to add restricted/forbidden product to Basket.
SFRA and SiteGenesis Pipelines / Controllers
To hide the restricted/forbidden products from the Einstein Product Recommendations - adjust the templates which renders the Einstein Product Recommendations, according to the instruction provided in SFCC documentation.
A sample is below:
Hide Global‑e Restricted/Forbidden Products from Einstein Product Recommendations
<iscontent type="text/html" charset="UTF-8" compact="true"/>
<iscomment> should not be cached, the tiles are cached individually.</iscomment>
<isset name="globaleHelpers" value="${require('*/cartridge/scripts/helpers/globaleHelpers')}" scope="page" />
<isset name="globaleSession" value="${require('*/cartridge/models/globale/session')}" scope="page"/>
<isif condition="${slotcontent}">
<div class="product-listing product-listing-1x4">
<h2>${slotcontent.calloutMsg}</h2>
<ul class="search-result-items tiles-container">
<isloop items="${slotcontent.content}" var="product" begin="0" end="3">
<isobject object="${product}" view="recommendation">
<isif condition="${globaleHelpers.getProductRestrictionMessage(product, globaleSession.get('geCountry'))}"><iscontinue/></isif>
<li class="grid-tile">
<isinclude url="${URLUtils.url('Product-HitTile',
'pid', product.ID,
'showswatches', 'true',
'showpricing', 'true',
'showpromotion', 'true',
'showrating', 'true')}"/>
</li>
</isobject>
</isloop>
</ul>
</div>
</isif>Global‑e Checkout with restricted/forbidden product(s)
If a customer reaches the Global‑e Checkout with restricted/forbidden products in their basket, they will see a message on the Global‑e Checkout page and will be prevented from proceeding.
Global‑e Checkout
Note
The storefront screenshots that you may here are made on the basis of either standard SFCC SFRA or the SFCC SiteGenesis Demo Site.
The look and feel of the logo on your Global‑e Checkout page will be adapted to your design, according to the requirements that you provide Global‑e.
Once the customer clicks on the "Checkout" CTA on the Cart/Basket page - he/she will be redirected to the Login page if the Customer is not authenticated yet, which is standard default SFCC behavior.

If the customer clicks on Checkout as Guest or the Customer is already registered and logged in, and the selected country is Operated by Global-e - then he/she will be redirected to the Global-e Checkout page.

If the Customer is registered, logged in, and has any addresses in his/her SFCC Profile Address Book, then the default (or the first available) address, complying with the selected country and all required fields (like Post Code, State, etc.) will be pre-populated:

Customers will be able to select any other available and valid address from their Address Book or enter a new one.
Checkout Flow
As Global‑e checkout takes place outside of the SFCC ecosystem, orders are first created on the Global‑e side and then using a set of APIs they will get created on SFCC. This document describes the order creation flow as part of the default functionality of the Global‑e SFCC cartridge.
Global‑e checkout journey:
Send Cart API - as Global‑e checkout takes place in an iframe served from Global‑e servers, it’s necessary to send all basket information to Global‑e to have a clone of the basket in order to display it on Global‑e checkout. The response for this API will be a cartToken that holds the same cart from the Global‑e side.
Reserve inventory - Global‑e will reserve the inventory for a configurable amount of time while the customer is creating his order using basket.reserveInventory()
Show checkout - to show the checkout Global‑e cartridge is adding iframe.isml template which is the container page that renders the Global‑e checkout iframe using the cartToken we received from SendCart API.
Validate Cart - validate cart functionality checks if products exist and if all products in the payload have the quantity that is available (see custom hook handler cartridges\int_globale\cartridge\scripts\globale\hooks\onGlobaleValidateCart.js). If there is no inventory for that product, the customer will see a popup on checkout indicating an issue with the order and will be redirected back to the cart page after clicking OK on the pop-up. No order will be created on SFCC or Global-e side.
Order creation - after the checkout is completed and the order was created on the Global‑e platform, it’s necessary to create it on the SFCC side as well, due to the API limitations, it’s only possible to convert a basket to an order with its inventory reservation when we’re bounded to the original session. To do that, the Global‑e iframe will send a post message to the container page and then using an ajax request, orderCreate() API from the Global‑e cartridge will get called to create the order. Order creation can fail for a few reasons such as session expiry, stock issues or basket changes. In case the order will fail due to one of those, a retry mechanism on Global‑e servers will try to re-create the basket and convert it to an order based on the stored basket information.
Send Order To Merchant API - newly created orders status will be “Created” and will only contain a piece of bare information about the transaction. A few moments after, the Global‑e service will send an API call to SFCC to update all the international transaction information onto the order.
PerformPayment API - once payment passed all the fraud checks, payment notification will be sent to SFCC, the order status will change to “New”, the Payment status will change to “Paid” and the Export status will change to “Ready for export “.
Stock Validation
The out-of-box functionality for stock validation on the Global-e side is to do a check against the inventory stored in SFCC.
This is done when a user clicks the Place Order button on checkout. The code however can be customized to include third-party product availability checks.

Once global-e checkout is initiated, we check if stock reservation site preference is enabled. The main use of this is to reserve the basket inventory for the designated time in Global‑e checkout. This feature is optional for our merchants.
There are site preferences that handle the stock reservation functionality
Enable Stock Reservation - Reserve basket inventory before Send Cart request.
Stock reservation Time - The amount of time in minutes for stock to be reserved in Global‑e checkout, default is 30 minutes.
After that, we send basket data to Global‑e using the Send Cart API and the Global-e checkout is loaded. When the “Place order” CTA is clicked, the ValidateCart endpoint is called. We have settings on the Global‑e side that enable this feature, if enabled the code linked with this endpoint is called. Validate cart functionality checks if products exist and if all products in the payload have the quantity that is available (see file stockValidation.js).
If there is no inventory for that product, the customer will see a pop-up on checkout indicating an issue with the order and will be redirected back to the cart page after clicking OK on the pop-up. No order will be created on SFCC or Global‑e side.
When cart validation functionality is disabled, the user will see the confirmation page, but the SFCC order will not be created due to an inventory issue and SFCC logs will indicate the product does not have inventory. Order will be created on the Global-e side but it will be marked as failed.
When the inventory check is successful order will get created in SFCC with the status ‘CREATED’ and on the Global-e side as well.
Third-party Inventory Calls
To integrate third party API calls in Global-e code please check the custom hook handler cartridges\int_globale\cartridge\scripts\globale\hooks\onGlobaleValidateCart.js.
Test The Global‑e Checkout
If you want to pass a fraud check automatically while you testing the Global‑e Checkout (on SFCC Sandbox, Development, Staging), use a special phone number (for security reasons we are not putting it here, Global‑e Account/Project Manager or QA to provide) in the Billing Address form. You can also use test Credit/Debit Cards (for security reasons we are not putting it here, Global‑e Account/Project Manager or QA to provide).
Please always try to use valid and real addresses in Billing/Shipping address forms.
Global‑e Order
Order Confirmation Order Number
By default, customers see the Global‑e Order Number in the Order Confirmation Page, My Account / Order History page, and all transactional emails.
For domestic orders, your customers will still see your SFCC Order Number.

Order Confirmed
When Global-e will check the Order and it's OK - the Order Confirmation update will be sent to Global-e Cartridge end-point URL (Globale- OrderSendToMerchant) and the Order will be placed (Order status will be updated to New), and the Order Confirmation Status will be updated to Confirmed. This update normally comes right after an Order has been created, within the next few seconds.
Order Paid
When Global-e will perform an Order Payment check (Fraud check) and it's OK - the Order Payment update will be sent to Global-e Cartridge end-point URL (Globale-OrderPerformPayment), Order Payment status will be updated to Paid and the Order Export status will be updated to Ready For Export. This update normally comes only when the "Order Confirmed" update has been sent already.
Order Cancelled
If the Order Payment/Fraud check did not pass, or the Order was not confirmed by Global‑e - the Order Cancel update will be sent to Global‑e Cartridge end-point URL (Globale-OrderUpdateStatus, and/or Globale-OrderRefund) and the Customer will be refunded automatically. The order status will be updated to Cancelled, Order payment status will remain Not Paid. This update normally comes only when the "Order Confirmed" update has been sent already.
Shipping Status Updated
If any event of Order Shipment update will happen on the Global‑e side - the Shipping Status update can be sent to Global‑e Cartridge end-point URL (Globale-OrderUpdateShippingInfo). The Shipping Tracking Number/URL will be updated according to what has been sent in the Shipping Status Update. Order Shipping status will NOT be updated to SHIPPED. Shipping Status of SFCC Order may be updated by Merchant if it's needed when the Order has been dispatched to Global‑e Hub.
Order Refunded
If an Order has been refunded on the Global‑e side (not by sending an API request to Global‑e) - Order Refund Notification will be sent to Global‑e Cartridge end-point URL (Globale-OrderRefund). By default, Global‑e Cartridge does not update any system/custom attributes in SFCC Order on Refund Notification requests. However, Order Refund Notification may add Notes to SFCC Order and info messages in GLOBALE_INFO Log.
Global‑e Session and Cookie attributes
SFCC Session attributes
As long as the Global‑e cartridge is connected to the Site (added to the cartridge path of the Site) the following session custom attributes will be always present and accessible for any purpose (like configuring Customer Group):
Session Parameter | Description | Default Value | Sample Value |
|---|---|---|---|
geEnabled | Whether the Global-e is enabled in Site Preference or not | false | true |
geCountry | The country code, which is identified with using SFCC GeoLocation, from Global‑e country switcher or default Country Code | country code parsed from current request locale (if possible) | GB |
geCountryName | The country name of the country ISO2 code, stored in geCountry | - | Great Britain |
geOperatedCountry | Whether the current Country (selected in Country Switcher or identified by geo IP) operated by Global-e (if Global-e is enabled) or not | false | true |
geSupportsFixedPrices | Whether the fixed prices (from fixed-price price books) should be used for the current Country or not | false | true |
geUseFixedPricesOnly | Only Fixed Prices will be used for the Site, the price will not be dynamically converted | false | true |
geCurrency | The Currency code for end-customer prices, calculated based on current Country (if Global‑e is enabled and current Country is operated by Global‑e) or from session.currency.currencyCode | session.currency.currencyCode | GBP |
geCurrencySymbol | Selected Global‑e Currency's Symbol. Normally used in displaying end-customer price on the storefront. | '' | £ |
geCurrencyMaxDecimalPlaces | Selected Global‑e Currency's Max Decimal Places | 2 | 2 |
geCulture | The Culture Code (similar to locales code, but in a different format, e.g. 'en-GB'), calculated based on current Country (if Global‑e is enabled and current Country is operated by Global‑e), or parsed from request.locale | parsed from request.locale | en-GB |
geLocaleID | ID of selected SFCC locale | locale.ID | en_GB |
geClientSettings | The string of JSON object, which contains some important Global-e parameters for further usage on script loader | '{}' | {\"AllowClientTracking\":{\"Value\":\"true\"}, \"FullClientTracking\":{\"Value\":\"true\"}, \"IsMonitoringMerchant\":{\"Value\":\"true\"}, \"IsV2Checkout\":{\"Value\":\"true\"}, \"TabletAsMobile\":{\"Value\":\"true\"}, \"CheckoutCDNURL\": {\"Value\": \"https://www2.bglobale.com/\"}, \"CheckoutContainerSuffix\": {\"Value\": \"Global-e_International_Checkout\"}} |
geSiteRedirectUrl | The URL where the Global-e has redirected Customer when the new Country was selected in the country switcher | - | |
geUseCountryVAT | Allows to use Country VAT | false | true |
geDefaultCountryVATRate | Country VAT Rate | null | 5.00 |
geCountryCoefficientRate | Country Coefficient Rate | null | 5.00 |
geCountryCoefficientIncludeVAT | Include VAT into Country Coefficient. Possible values: 0, 2, 4, 6, 8 | null | 6 |
geApiVersion | The version of Global-e API | - | 2.1.4 |
geCartHash | The hash of Cart received in response from Global‑e SendCart API | null | 1f038df1-974f-49a7-835c-d1c905edcde9 |
geMerchantOrderNumber | SFCC Order Number | - | - |
Global‑e Cookies
The name of Global-e Cookie is 'GlobalE_Data':
Cookie Parameter | Description | Sample Value |
|---|---|---|
countryISO | The same as session.custom.geCountry | GB |
cultureCode | The same as session.custom.geCulture | en-GB |
currencyCode | The same as session.custom.geCurrency | GBP |
apiVersion | The same as session.custom.geApiVersion | 2.1.4 |
Custom Attributes (Metadata)
The list of custom attributes for any system object will be updated regularly.
Customize/Extend Global‑e Cartridge functionality
Global-e Cartridges are built and written following all requirements and recommendations for SFCC LINK Partners. This means that by installing the Global-e cartridge you don't have to change anything in the app_storefront_base cartridge, but that also means that Global-e does not recommend you to change anything directly in the int_globale cartridge.
If you need to customize/extend any logic in the Global-e extension cartridge you have to follow the recommendations of SFCC in regards to customizing/extending the app_storefront_base cartridge and apply them to the int_globale_sfra (or int_globale_sitegenesis) cartridge in the same way.
So if, for example, you need to customize/extend any Controller/Model or template from the int_globale cartridge - you need to make a copy of that file or extend it in int_globale_sfra or int_globale_sitegenesis cartridge and put all of your customization/extensions there.
Pay attention: some templates in int_globale_sitegenesis were overridden from basic SiteGenesis (Pipelines/Controllers) cartridges and in a few places hardcoded the id of the core cartridge (like this one: importScript( 'app_storefront_core:catalog/libCompareList.ds' )) - please change the id of the cartridge to the core cartridge that is used in your project's code (if it is required).
Properties and Translations
Global-e Cartridge has its own globale.properties file (int_globale/cartridge/templates/resources/globale.properties). It contains only English translations, so if you want to show localized Global-e messages you have to translate them to all your desired locales and put them into an extension cartridge (int_globale_sitegenesis or int_globale_sfra).
Checkout Analytics Data Implementation
Once a customer started the Global‑e checkout flow, Global‑e Client JS SDK will notify the client (Customer`s browser parent window from Global‑e Checkout iframe) on every step loaded via triggering a JavaScript event, for some steps, the data of the Basket/Order is passed as the parameter to the function which will be handling the event. By default, the OnCheckoutStepLoaded event will be triggered twice, once for the initial checkout page load and the second time for the checkout confirmation page. Here is the example of how the Checkout Analytics Data can be integrated into your int_globale_{extension}/cartridge/client/default/js/geScriptLoader.js:
Checkout Analytics Data implementation
/**
* Handler function of 'GlobalE.OnCheckoutStepLoadedHandler' event
* @param {Object} data - Event data
*/
GeScriptLoader.prototype.onCheckoutStepLoadedHandler = function (data) {
try {
if (data.StepId === data.Steps.CONFIRMATION) {
// stop sending keepAlive ajax call
if (('globaleKeepAlive' in window) && window.globaleKeepAlive) {
clearInterval(window.globaleKeepAlive);
}
}
/**
* If you need to implement the frontend analytics please put it here
*/
/**
* Only for Backend Analytics, like standard SFCC Merchant Tools / Analytics / Purchase Reports.
* Should be handled in Globale-Analytics controller
*/
var geIframe = document.querySelector('#gle_iframe');
Helpers.makeJsonAjaxCall(geIframe.dataset.analyticsUrl, 'POST', JSON.stringify(data))
.then(function (response) { // eslint-disable-line no-unused-vars
// handle response
})
.catch(function (e) {
console.warn(e); // eslint-disable-line no-console
});
} catch (e) {
console.warn(e); // eslint-disable-line no-console
}
};
Global‑e Price API
Global-e cartridge int_globale contains several factories which you can use when you customize your files due to Global-e integration.
All available Global-e factories you will find at int_globale/cartridge/scripts/factories/globale/ folder. Here is the list of the most common price conversion Global-e factories:
Price
This factory will convert the price to the end-customer price using the end-customer currency set in the current session (session.custom.geCurrency). This factory will return the Global-e Money object (by default) but also can return the Global-e Price object if returnPriceObject is set to true. Path to the file (relatively to int_globale/cartridge/scripts/factories/globale/ folder): price.js Parameters:
Parameter | Type | Mandatory | By default | Description |
|---|---|---|---|---|
price | number | yes | Original price (in Merchant currency) of the product | |
productId | string | no | undefined | The product ID, if the resulting price is calculated for a specific SFCC product |
quantity | number | no | 1 | The quantity of the Product for which the Global-e price is being calculated |
skipRounding | boolean | no | false | If true - skip the currency rounding part of Global‑e price conversion |
formatOnly | boolean | no | false | If true - don't calculate Global‑e price, just format the value according to the end-customer currency |
returnPriceObject | boolean | no | false | If true - will return Global‑e Price object, otherwise - Global‑e Money object |
discount | boolean | no | false | If true - calculate the end-customer price as discounts (excluding rounding rules, etc.) |
Sample:
Global‑e Price factory
var globalePrice = require('*/cartridge/scripts/factories/globale/price');
var gePrice = globalePrice(11.12, 12345678);Money
This factory is extending the standard SFCC Money object, adding several extra properties to it. You can use it for example, when you need to work with a standard SFCC Money object. This factory will return the Global-e Money object.
Path to the file (relatively to int_globale/cartridge/scripts/factories/globale/ folder): money.js
Parameters:
Parameter | Type | Mandatory | By default | Description |
|---|---|---|---|---|
moneyValue | number | yes | Money value | |
currencyCode | string | yes | The currency code to which this Money will be formatted | |
originalMoney | object | no | null | The original Money object will be set as .super property of returned Global-e Money object. |
fixedPrice | boolean | no | false | If true - will set fixedPrice property of Global‑e Money to true, otherwise to false |
fixedPriceBookId | string | no | null | If true - will set fixedPriceBookId property of Global‑e Money to what is passed, otherwise to null |
Sample:
Global‑e Money factory
var globaleMoney = require('*/cartridge/scripts/factories/globale/money');
var geMoney = globaleMoney(11.12, 'USD');Option Model
This factory is extending the standard SFCC Product Option Model object, adding several extra properties to it. You have to use it when you calculate the price for product options (method optionModel.getPrice()). This factory will return the Global-e ProductOptionModel object.
Path to the file (relatively to int_globale/cartridge/scripts/factories/globale/ folder): optionModel.js
Parameters:
Parameter | Type | Mandatory | By default | Description |
|---|---|---|---|---|
optionModel | object | yes | Original Product Option Model will be set as .super to returned Global‑e Product Option Model object |
Sample:
Global‑e Product Option Model factory
var globaleOptionModel = require('*/cartridge/scripts/factories/globale/optionModel');
var geOptionModel = globaleOptionModel(product.optionModel);Price Model
This factory is extending the standard SFCC Product Price Model object, replacing the logic of existing methods (and values of properties) and adding several extra properties to it. You have to use it when you calculate the product price on PLP/PDP (and other similar) pages. This factory will return the Global-e Product Price Model object.
Path to the file (relatively to int_globale/cartridge/scripts/factories/globale/ folder): priceModel.js
Parameters:
Parameter | Type | Mandatory | By default | Description |
|---|---|---|---|---|
priceModel | object | yes | Original Product Price Model will be set as .super property to returned Global‑e Product Price Model object | |
product | object | yes | Original AFCC Product object will be set as .product property to returned Global‑e Product Price Model object |
Sample:
Global‑e Product Price Model factory
var globalePriceModel = require('*/cartridge/scripts/factories/globale/priceModel');
var gePriceModel = globalePriceModel(product.priceModel, product);Hiding non-applicable elements
If you have elements on your storefront that are only applicable to your domestic customers, we advise that you hide them from Global‑e customers by checking the Global‑e session. For example, the SFRA default cart template shows shipping methods. With Global‑e, these shipping methods do not apply to Global‑e customers since we use specific Global‑e shipping methods. As such, we only show these shipping methods if the customers are not Global‑e customers.
See an example of this logic in int_globale_sfra\cartridge\templates\default\cart\cartShippingMethodSelection.isml
cartShippingMethodSelection.isml
<isset name="globaleSession" value="${require('*/cartridge/models/globale/session')}" scope="page"/>
<isif condition="${!globaleSession.get('geOperatedCountry')}">
<div class="col-12">
...
</div>
</isif>Common elements to remove for Global‑e customers:
Domestic shipping methods on the cart page
PayPal payment method or other payment methods on the cart page
In-store pickup
Domestic customer service contact information
Display product status on Global‑e checkout
Global‑e allows the display of custom product status next to the product line item on Global‑e checkout and Global‑e confirmation email. You can set this product status to any value by adding an attribute containing the message to be displayed to the line item of the basket when sending it to Global‑e. Following SFCC guidelines, it is recommended that you create an extension of our base metadata model, located at int_globale\cartridge\models\globale\sendCart\product\decorators\metadata.js, to add this attribute. Below is a code example of sending back ordered product status to be displayed on Global‑e checkout. Please note that this is just an example and your logic to determine whether a product is back-ordered could be different.
Display back-ordered product status
/**
* Calculates and returns Global-e Product.MetaData API
* @returns {Object|null} - Global-e Product.MetaData API
*/
function getMetadata() {
var metadata = {};
var attributes = [];
// For backordered products
if (this.apiProduct.availabilityModel.availabilityStatus === dw.catalog.ProductAvailabilityModel.AVAILABILITY_STATUS_BACKORDER) {
var StringUtils = require('dw/util/StringUtils');
var Resource = require('dw/web/Resource');
var backOrderAttribute = {};
var backOrderedMsg = StringUtils.format(Resource.msg('global.allbackorder', 'locale', null));
if (this.apiProduct.availabilityModel.inventoryRecord != null &&
this.apiProduct.availabilityModel.inventoryRecord.inStockDate != null &&
this.apiProduct.availabilityModel.inventoryRecord.inStockDate > new Date()
) {
backOrderedMsg += StringUtils.format(
Resource.msg('global.inStockDate', 'locale', null),
this.apiProduct.availabilityModel.inventoryRecord.inStockDate.toDateString()
);
}
backOrderAttribute.AttributeKey = 'Backordered';
backOrderAttribute.AttributeValue = backOrderedMsg;
attributes.push(backOrderAttribute);
}
if (attributes.length > 0) {
metadata.Attributes = attributes;
}
return metadata;
}Global‑e Free Shipping Banner
Free shipping promotions for Global‑e operated countries are managed on the Global‑e platform and can be configured for each country individually. Allow us to display a free shipping promotion banner on your site by adding the container below either directly to your header template or via a content slot. Please note that if you choose to add it via the content slot, this content slot needs to be configured and active at all times.
Free Shipping Banner
<div id="GlobaleFreeShippingBannerContainer"> </div>
The Failover and Recovery Process
The failover process can occur manually. If Global‑e services are unavailable for some reason the integration could be disabled by setting Site Preference "Global‑e Enabled" to "No".
Global‑e Compatibility Mode Requirements
Our cartridges are fully compatible with Compatibility Mode 17.7, so we strongly recommend upgrading your Salesforce B2C Commerce Digital (i.e Sandbox, Staging, Development, and Production) to this version of Compatibility Mode.
Our cartridges are using the wildcard (require('*/...')) and module.superModule features of CommonJS, which are available only if the Compatibility Mode is 17.7 or newer.
Compatibility Mode of Salesforce B2C Commerce Digital is older than 17.7
SFRA Storefront
Unfortunately you won't be able to use our cartridges for SFRA Storefront Architecture if the Compatibility Mode of your SFCC Digital is older that 17.7.
SiteGenesis Storefront
If you are unable to upgrade the Compatibility Mode of your Salesforce B2C Commerce Digital to 17.7, use the following workaround that will allow Global-e cartridges to work with your Compatibility Mode version.
Note that if you are making any changes in the main Global-e SFCC cartridge int_globale - you won't be able to apply our updates easily, you will always have to thoroughly check the differences manually.
We strongly recommend that you do not change any files in the int_globale cartridge but copy any original files from the main cartridge int_globale into your *_ext cartridge and make any required changes there. The screenshots below are from the UI of Eclipse.
Wildcard Replace
Find all files of Global‑e SFCC cartridges (int_globale, int_globale_sitegenesis and int_globale_bm, if you going to use it) in your UX Studio where the wildcard (require('*/...')) of CommonJS is used:


You should be able to see the list of all found files which use the wildcard in require('*/...')

Copy files, which uses wildcard into your *_ext cartridge and replace '*' in require('*/...') by what works well in your Compatibility Mode (for example, 'app_storefront_core/...'):

To (for files which are loaded from int_globale cartridge)

Or (for files which are loaded from app_storefront_controllers cartridge)

module.superModule Replace
Find all files within Global‑e cartridges (int_globale, int_globale_sitegenesis) which uses the feature of module.superModule:

You should be able to see the list of files which uses module.superModule:

Copy only those files, which use module.superModule to your extension (int_globale_sitegenesis) cartridge and change them respectively.
For example, copy calculate.js into int_globale_sitegenesis cartridge, and modify):

To

Compatibility Mode older than 15.5
Global‑e cartridges are not compatible with SFCC Digital Compatibility Mode older than 15.5 at all.
SFCC OMS
In case when is used SFCC OMS - the order’s status is not possible to update when the order is exported from SFCC to OMS.
In that case, is recommended to use Global-e Custom Statuses for sending updates from Global-e to SFCC.
The Global-e Custom Statuses should be handled on the SFCC side in a few ways:
Via creation of hook handler for custom hook 'globale.onGlobaleOrderStatusUpdate'.
Via SFCC job which will extract data from SFCC order custom attribute (where are stored custom statuses).
‘Order Status Updates received from Global-e (geReceivedOrderStatusUpdates)’ and process stored values. If your project uses SFCC OMS then please notify the Global-e SFCC team about it and then discuss all required changes.