Integration Summary
When you sign up with Global-e, Global-e creates a Merchant account in the Global-e system and sends you your Global-e merchant credentials:
Global‑e Merchant ID: The ID of your Global‑e account.
Global‑e Merchant GUID: A GUID number for your Global‑e account. Note that Global‑e sends you a different GUID for each applicable Global-e environment.
Global-e provides you with the CSS and JavaScript 'includes' to add to your sandbox site.
Make sure you have shared with Global-e the features you want Global-e to support, including the list of countries and special features such as Fixed Prices, multiple sites, and more.
# | Description | ||||||||||||
Step 1 | Prepare a sandbox storefront (as close to production) for integration purposes and send us the URL. | ||||||||||||
Step 2 | Add the Global‑e CSS and JavaScript includes on all the pages of your sandbox site. See The GEM JavaScript and The Global-e Module CSS.
| ||||||||||||
Step 3 | Add a cart token that Global-e can use to retrieve the shopper’s cart via the Implement a cookie, local or session storage variable, or an HTML DOM attribute to contain a token that uniquely identifies the cart in your system. (Ex. Provide the identifier details: cookie name, storage location, DOM element name, and other relevant information. Note: For security reasons, the cart token must represent an encrypted, hashed, or otherwise obfuscated value that cannot be easily guessed (for example, using simple auto-incrementing sequential numbers for cart tokens is not allowed). Using a GUID is acceptable. Global‑e enables Global‑e countries, price conversion, Global‑e checkout, and the other features you have requested to support. | ||||||||||||
Step 4 | Prepare the international checkout:
| ||||||||||||
Step 5 | API Implementation When implementing APIs, make sure to use the correct Global-e GUID in your API request for each environment.
Share your endpoint URLs with Global-e. To implement additional non-essential APIs, see Global-e API Reference and API Integration Guides. | ||||||||||||
Step 6 | Clear the cart after a successful international transaction. See, Clearing the Cart. | ||||||||||||
Step 7 | Implement client-side checkout and transaction analytics, see Global‑e and Marketing Pixels. | ||||||||||||
Step 8 | On your storefront, update your account order history pages to show the correct Global-e international prices using the order information in the | ||||||||||||
Step 8 | Prepare and Upload your Catalog as a CSV file to the Global-e server via SFTP. Continuously upload deltas. | ||||||||||||
Step 9 | Fulfilment and Dispatch Process. Use the Global‑e Merchant Portal for international order management and fulfilment as well as other essential eCommerce operations. |
Integration Features
Feature | Description |
|---|---|
Country and Currency Switcher | Choose over 200 countries with default or free currencies (can be replaced by custom implementations) |
Currency Conversion | View prices in local currency with up-to-date conversion rates, country coefficients, rounding rules, and currency symbols |
Duty and Tax Calculations | Country and continents specific duty and tax calculations |
Shipping Options Engine | Country-specific shipping options from standard to express with a tailored pricing policy. |
Local Payment Methods | Choose from the most popular payment methods for each country. |
Promotions | Manage promotions for Global-e operated countries. |
Customer Service | Manage Global-e Orders through the Customer Services Tool. |



Integration Overview
The Bespoke Global-e Module integrates with your storefront, checkout, and order components.
Storefront: A code snippet (include) is placed in your website's header.Checkout: The checkout triggers the Global-e international order process by means of Global-e's dedicated checkout facility.Order placement: Places an order into your e-commerce platform and provides you with customer data.
Architecture Overview
High-Level Flow
End-to-end Flows
Customer Journey (Technical)
End-to-End Conversion Tracking Continuity
Checkout Overview
International users check out using Global‑e’s secure and customizable IFRAME-based checkout facility, embedded in a container page.
To facilitate the cart content transfer from the merchant’s storefront to Global-e’s checkout:
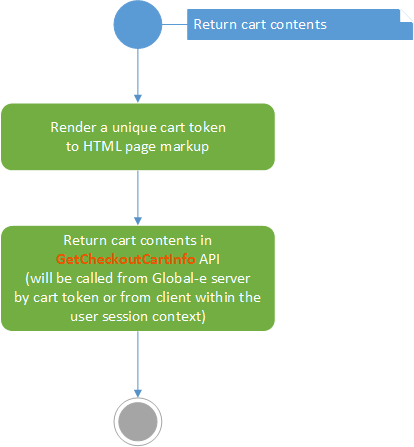
Implement the Return Cart Contents action on your Merchant’s storefront, as shown in the following implementation example.

Once implemented, this action is called from the Global‑e system when the user reaches the Global‑e checkout container page.
It includes the creation of a serialized representation of the cart content and implements the security mechanism used to transfer this data to Global‑e.
Make sure that your Merchant’s web application can identify the user’s cart by its unique token outside of the user session.
This cart token is then specified in the GetCheckoutCartInfo API method (implemented on the merchant’s site).
To ensure price totals calculation accuracy throughout your Merchant’s storefront, the Global-e Module can also call the
GetCheckoutCartInfomethod from the client side during the user’s session.However, for security reasons, client calls are never used for transferring the user’s cart to the Global‑e checkout. Likewise, for security reasons, client calls never include the
MerchantGUIDattribute that is otherwise included in server-to-server API calls.
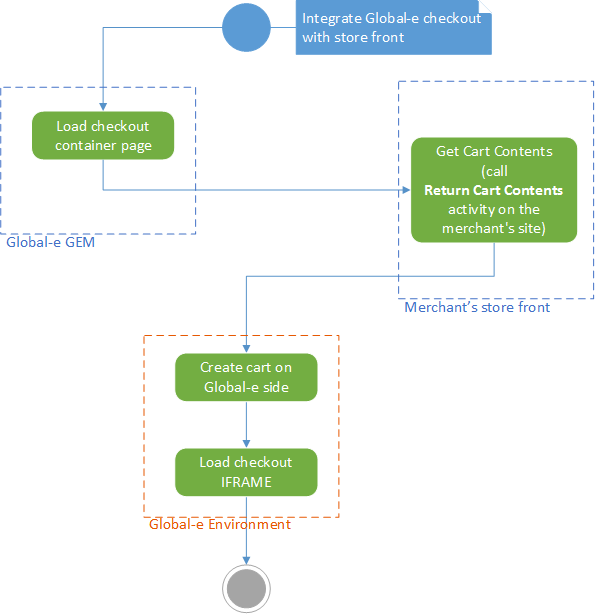
Integrate the Global‑e Checkout with your Storefront
The Global‑e checkout integration method is not dependent on the structure and characteristics of the webstore’s cart page, thus combining security with integration robustness.
The following diagram illustrates all the checkout integration activities:
 |
The Global‑e Global-e Modul: loads the checkout container page.
On your storefront, get the cart contents by calling the Return Cart Contents.
Global-e:
Creates the cart on the Global‑e side.
Loads the checkout
iframe.