Integration Summary
When you sign up with Global-e, a Merchant account is created in the Global-e system, and your Global-e merchant credentials are sent to you:
Global‑e Merchant ID: The ID of your Global‑e account.
Global‑e Merchant GUID: A unique identifier of your Global‑e account. Note that Global‑e sends you a different GUID for each applicable Global-e environment.
Global-e provides you with the CSS and JavaScript 'includes' to add to your sandbox site.
Make sure you have shared with Global‑e the system features you want to be supported, including the list of countries and special features such as Fixed Prices, and multiple sites.
# | Description | ||||||||||||
Step 1 | Prepare a sandbox storefront (close to production) for integration purposes, and share the URL with your Global-e Project Manager. | ||||||||||||
Step 2 | Customise your shopper's experience:
| ||||||||||||
Step 3 | Add a cart token for Global-e to retrieve the shopper’s cart via the GetCheckoutCartInfo API you developed. This step must be completed before implementing GetCheckoutCartInfo (in Step 5 below). Implement a cookie, local or session storage variable, or an HTML DOM attribute, to contain a token that uniquely identifies the cart in your system. (Ex. Provide the identifier details: cookie name, storage location, DOM element name, and other relevant information. Note: For security reasons, the cart token must represent an encrypted, hashed, or otherwise obfuscated value that cannot be easily guessed. For example, simple auto-incrementing sequential numbers may not be used for cart tokens. Using a GUID is acceptable. Global‑e enables Global‑e countries, price conversion, Global‑e checkout, and the other features you have requested to support. | ||||||||||||
Step 4 | Prepare the international checkout:
| ||||||||||||
Step 5 | Implement the following mandatory API (merchant) methods. When implementing APIs, make sure to use the correct Global-e GUID in your API request for each environment.
Share your endpoint URLs with Global-e. To implement additional non-essential APIs, see Global-e API Reference and API Integration Guides. | ||||||||||||
Step 6 | Clear the cart after a successful international transaction. See, Clearing the Cart. | ||||||||||||
Step 7 | Implement client-side checkout and transaction analytics, see Global‑e and Marketing Pixels. | ||||||||||||
Step 8 | On your storefront, update your account order history pages to show the correct Global-e international prices using the order information in the | ||||||||||||
Step 9 | Prepare and Upload as a CSV file to the Global-e server via SFTP. Continuously upload deltas. | ||||||||||||
Step 10 | Fulfillment and Dispatch Process. Use the Global‑e Merchant Portal for international order management and fulfillment, and other essential eCommerce operations. |
Integration Features
Feature | Description |
|---|---|
Country and Currency Switcher | Select over 200 countries with default or free currencies (can be replaced by custom implementations). |
Currency Conversion | View prices in local currency with up-to-date conversion rates, country coefficients, rounding rules, and currency symbols. |
Duty and Tax Calculations | Select country and continent-specific duty and tax calculations. |
Shipping Options Engine | Select country-specific shipping options from standard to express with a tailored pricing policy. |
Local Payment Methods | Select from the most popular payment methods for each country. |
Promotions | Manage promotions for the Global-e operated countries. |
Customer Service | Manage Global-e Orders through the Customer Services Tool. |



Integration Overview
The Bespoke Global-e Module integrates with your storefront, checkout, and order components.
Storefront: A code snippet (include) is placed in your website's header.Checkout: Triggers the Global‑e international order process by utilizing Global‑e's dedicated checkout facility.Order placement: Places an order into your e-commerce platform and provides you with customer data.
Architecture Overview
High-Level Flow
End-to-end Flows
Customer Journey (Technical)
End-to-End Conversion Tracking Continuity
Checkout Overview
International users check out using Global‑e’s secure and customizable IFRAME-based checkout facility, embedded in a container page.
To facilitate the cart content transfer from the merchant’s storefront to Global-e’s checkout:
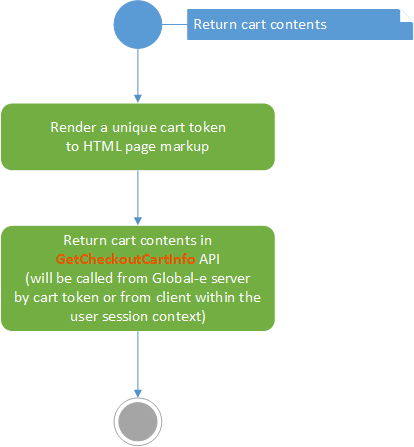
Implement the Return Cart Contents action on your Merchant’s storefront, as shown in the following workflow chart:

Once implemented, this action is handled by the Global‑e system when the user reaches the Global‑e checkout container page.
It includes the creation of a serialised representation of the cart content, and implements the security mechanism used to transfer this data to Global‑e.
Make sure your Merchant’s web application can identify the user’s cart by its unique token outside the user session.
This cart token is then specified in the GetCheckoutCartInfo (Global-e to Merchant)API method (implemented on the merchant’s site). The Global‑e server calls this API to read the user’s cart contents.
To ensure the total price calculation accuracy throughout your Merchant’s storefront, Global-e Module can call the
GetCheckoutCartInfomethod from the client side during the user’s session.However, for security reasons, client calls are never used to transfer the user’s cart to the Global‑e checkout. Likewise, for security reasons, client calls should not include the
MerchantGUIDattribute that is otherwise included in server-to-server API calls.
Integrate the Global‑e Checkout with your Storefront
The Global‑e checkout integration method is not dependent on the structure and characteristics of the web store’s cart page, thus combining security with integration robustness.
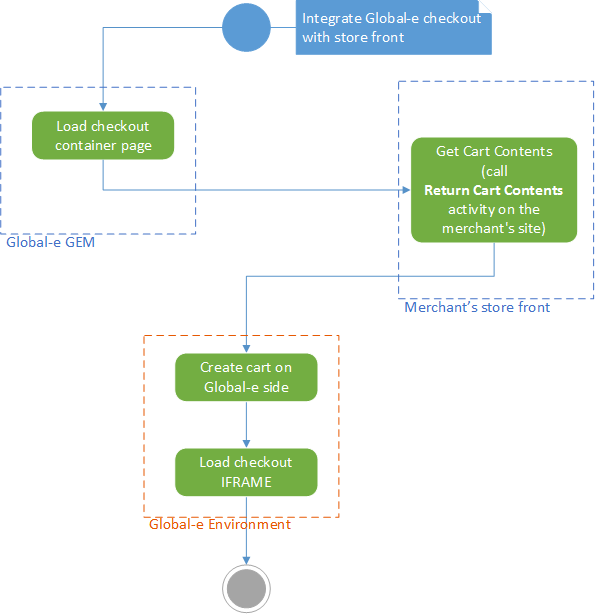
The following workflow chart illustrates the required checkout integration activities:
 |
Global‑e loads the checkout container page.
On your storefront, get the cart contents by calling the Return Cart Contents.
Global-e manages the cart content:
Creates the cart on the Global‑e side.
Loads the checkout
iframe.